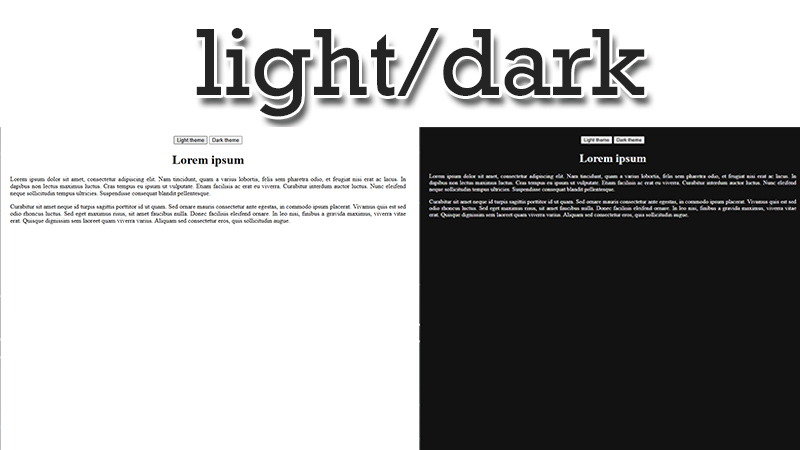
Якщо ви хочете додати на свій сайт можливість перемикання між світлим/темним режимом кольорового оформлення, тоді ви потрапили за адресою. Хоча така «фіча» може і не кори читати... →

Записи з тегом: CSS3
Поради щодо програмування на мові CSS3
Переважну частку всього світового веб-трафіку займає трафік з мобільних пристроїв (включно з планшетами), тож цей факт обов’язково потрібно враховувати при розробці. Якщо читати... →
- 748
- Опубліковано
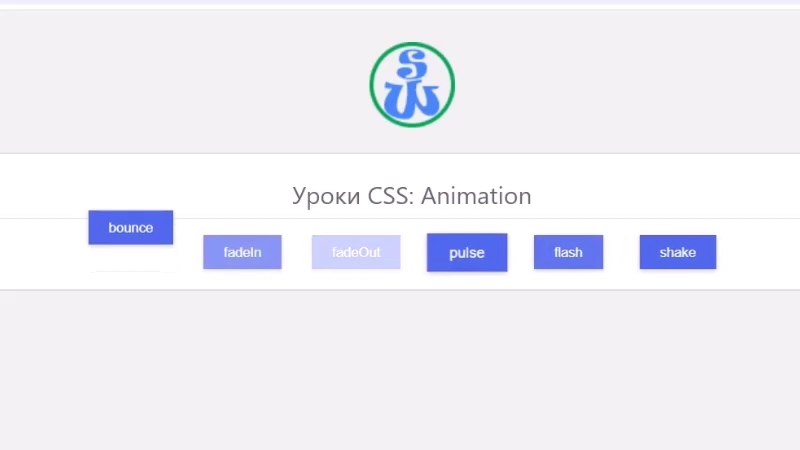
В цьому практичному уроці я покажу вам кілька простих анімацій, які можна створити з допомогою ключових кадрів (keyframes) в CSS. Це будуть найпростіші приклади, більш ск читати... →
- 1166
- Опубліковано
Сьогодні левова частка сучасних та популярних сайтів побудована з використанням адаптивного макету, flexbox чи grid систем. Якщо ви візьмете будь-який популярний двигун ( читати... →
- 1076
- Опубліковано
CSS-анімація давно та міцно завоювала визнання користувачів завдяки не тільки своїй простоті, але й можливостям. Використовуючи CSS-анімацію, веб-майстри додають гарну ві читати... →
- 1858
- Опубліковано
Часто програмістам ставлять завдання створити таймер зворотного відліку, наприклад, коли у клієнта намічається важливий захід, розпродаж або він хоче запустити рекламну а читати... →
- 1914
- Опубліковано
Опис проекту: Розробка сайту для платформи, яка спеціалізується на онлайн-навчанні – BikWebClass. Метою створення платформи є поширення знань і навичок, які будуть читати... →
- 1685
- Опубліковано
Досить часто при верстці веб-проекту є потреба в створенні круглих елементів: круглі кнопки, круглі мініатюри, круглі іконки, або навіть цілі круглі контейнери. В деяких читати... →
- 2504
- Опубліковано
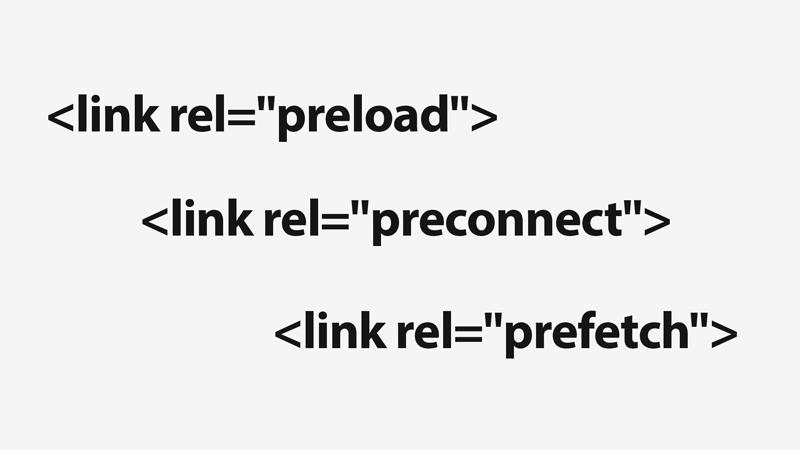
Для браузера не всі ресурси володіють однаковим ступенем важливості та пріоритету. Кожен браузер має свою своєрідну евристику, згідно з якою він визначає, які ресурси зав читати... →
- 1653
- Опубліковано
Опис проекту: Розробка сайту для компанії-виробника в м.Житомир. Компанія НВ ТОВ «Житомирбіопродукт» займається виробництвом натуральних високоякісних продуктів ха читати... →
- 1732
- Опубліковано
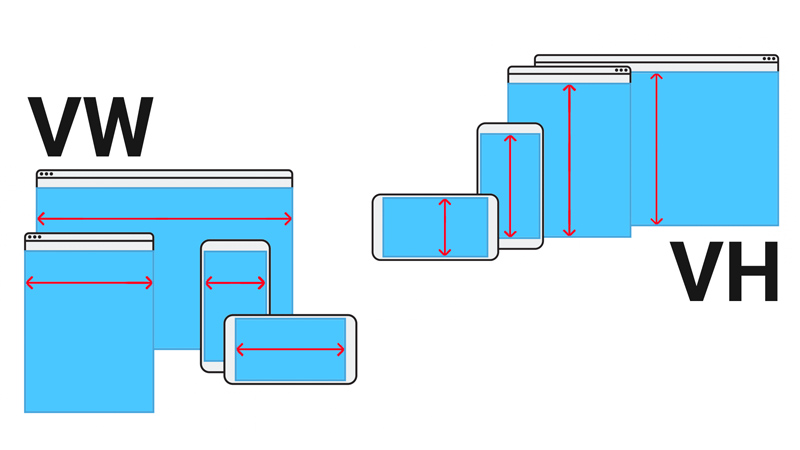
Одиниця перегляду, або, як її ще називають – довжина у відсотках від області перегляду – це адаптивна одиниця в CSS стилях, яка дозволяє визначати розміри в процентах від читати... →
- 3267
- Опубліковано
Односторінковий сайт ідеально підійде для просування нового продукту, короткострокової рекламної кампанії або сайтів-портфоліо. Досить часто для односторінкових сайтів (ї читати... →
- 2470
- Опубліковано
В сьогоднішньому уроці ми на практиці розглянемо те, як можна створити просту, але дуже красиву кнопку для пошуку, всього лише з допомогою CSS3 і jQuery. Готова кн читати... →
- 2766
- Опубліковано
Одним з найбільш ефективних способів підвищити продуктивність та швидкість завантаження сторінок сайту є асинхронне завантаження CSS файлів. При використанні цього способ читати... →
- 1859
- Опубліковано
Якщо ви розробник і пишете на HTML/CSS, вам потрібно знати основні моменти, які стосуються безпеки. Хтось може сказати, що HTML і CSS не можуть бути об’єктом атаки читати... →
- 1876
- Опубліковано