Якщо ви хочете додати на свій сайт можливість перемикання між світлим/темним режимом кольорового оформлення, тоді ви потрапили за адресою. Хоча така «фіча» може і не кори читати... →

Записи в категорії: CSS
В цьому практичному уроці я покажу вам кілька простих анімацій, які можна створити з допомогою ключових кадрів (keyframes) в CSS. Це будуть найпростіші приклади, більш ск читати... →
Сьогодні левова частка сучасних та популярних сайтів побудована з використанням адаптивного макету, flexbox чи grid систем. Якщо ви візьмете будь-який популярний двигун ( читати... →
Вже практично не викликає сумнівів те, що використання новітніх технологій на сайті здатне покращити UX (User experience) – взаємодію з користувачем. Масштабовану векторн читати... →
CSS-анімація давно та міцно завоювала визнання користувачів завдяки не тільки своїй простоті, але й можливостям. Використовуючи CSS-анімацію, веб-майстри додають гарну ві читати... →
Часто програмістам ставлять завдання створити таймер зворотного відліку, наприклад, коли у клієнта намічається важливий захід, розпродаж або він хоче запустити рекламну а читати... →
Досить часто при верстці веб-проекту є потреба в створенні круглих елементів: круглі кнопки, круглі мініатюри, круглі іконки, або навіть цілі круглі контейнери. В деяких читати... →
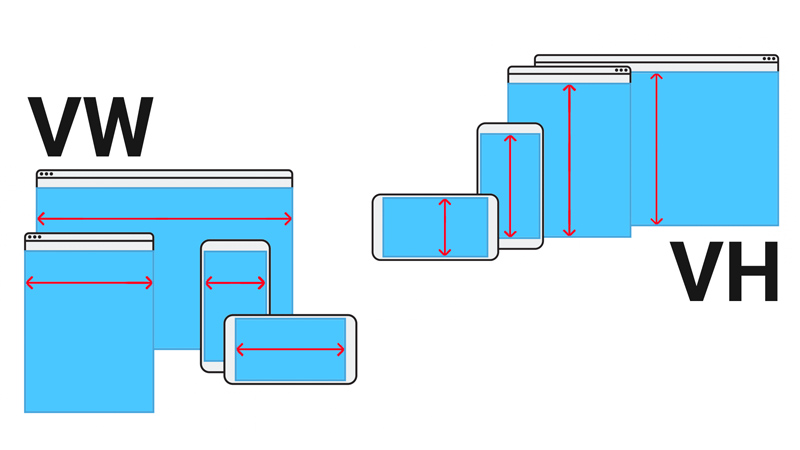
Одиниця перегляду, або, як її ще називають – довжина у відсотках від області перегляду – це адаптивна одиниця в CSS стилях, яка дозволяє визначати розміри в процентах від читати... →
Односторінковий сайт ідеально підійде для просування нового продукту, короткострокової рекламної кампанії або сайтів-портфоліо. Досить часто для односторінкових сайтів (ї читати... →
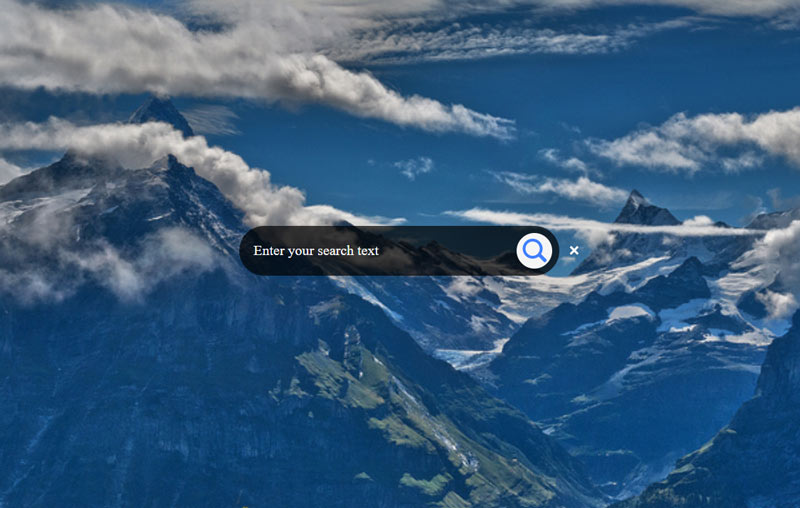
В сьогоднішньому уроці ми на практиці розглянемо те, як можна створити просту, але дуже красиву кнопку для пошуку, всього лише з допомогою CSS3 і jQuery. Готова кн читати... →
Одним з найбільш ефективних способів підвищити продуктивність та швидкість завантаження сторінок сайту є асинхронне завантаження CSS файлів. При використанні цього способ читати... →
Якщо ви розробник і пишете на HTML/CSS, вам потрібно знати основні моменти, які стосуються безпеки. Хтось може сказати, що HTML і CSS не можуть бути об’єктом атаки читати... →
Адаптивний або чуйний веб-дизайн – це не тільки стовпці, сітки, картинки та іконки. Все це не матиме сенсу без текстового контенту. Як одного разу сказав Білл Гейтс: «Кон читати... →
Вже понад 5 років в веб-дизайні лідируючі позиції займає плаский дизайн (flat design). Після того, як в 2010 році корпорація Microsoft випустила ОС Windows 8, в якій кори читати... →
У сьогоднішній статті ми на практиці розглянемо техніку, за допомогою якої зможемо досягти адаптивності для картинок на своєму сайті. Ми розглянемо 2 способи, які дозволя читати... →