Основна мета створення веб-сайту — це поділитися своїм контентом з усім світом. Ви хочете, щоб якомога більше людей могли отримати доступ до вашого сайту та взаємодіяти з читати... →

Записи з тегом: HTML5
Поради щодо програмування на мові HTML5
Якщо ви хочете додати на свій сайт можливість перемикання між світлим/темним режимом кольорового оформлення, тоді ви потрапили за адресою. Хоча така «фіча» може і не кори читати... →
- 341
- Опубліковано
Контактна форма (чи будь-яка інша) на сайті — це дуже важливий компонент. На неї покладено не тільки важливий функціонал спілкування з адміністрацією сайту, але й естетич читати... →
- 309
- Опубліковано
Переважну частку всього світового веб-трафіку займає трафік з мобільних пристроїв (включно з планшетами), тож цей факт обов’язково потрібно враховувати при розробці. Якщо читати... →
- 740
- Опубліковано
Елемент <canvas> з’явився лише в HTML5 і використовується для динамічного малювання графіки на веб-сторінці з допомогою JavaScript. Сам тег фактично являє собою кон читати... →
- 1072
- Опубліковано
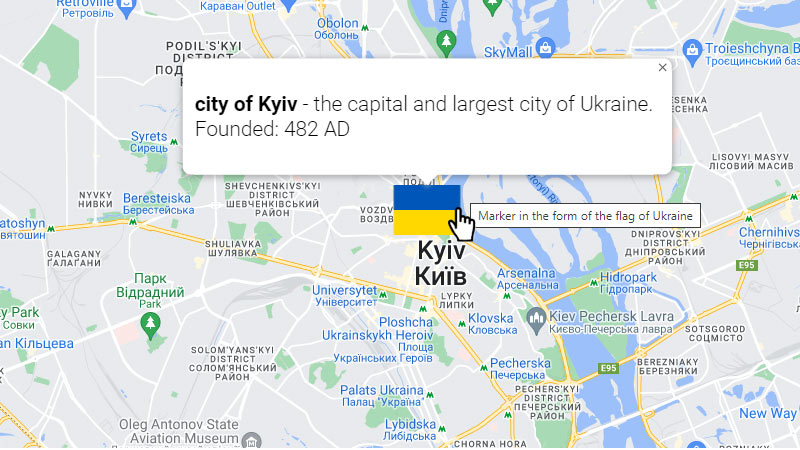
В сьогоднішньому практичному уроці ми розглянемо приклад додавання на свій сайт карти (мапи) від сервісу Google Maps. Оскільки API Google Карт дозволяє налаштовувати (кас читати... →
- 911
- Опубліковано
Сьогодні левова частка сучасних та популярних сайтів побудована з використанням адаптивного макету, flexbox чи grid систем. Якщо ви візьмете будь-який популярний двигун ( читати... →
- 1067
- Опубліковано
CSS-анімація давно та міцно завоювала визнання користувачів завдяки не тільки своїй простоті, але й можливостям. Використовуючи CSS-анімацію, веб-майстри додають гарну ві читати... →
- 1845
- Опубліковано
Часто програмістам ставлять завдання створити таймер зворотного відліку, наприклад, коли у клієнта намічається важливий захід, розпродаж або він хоче запустити рекламну а читати... →
- 1898
- Опубліковано
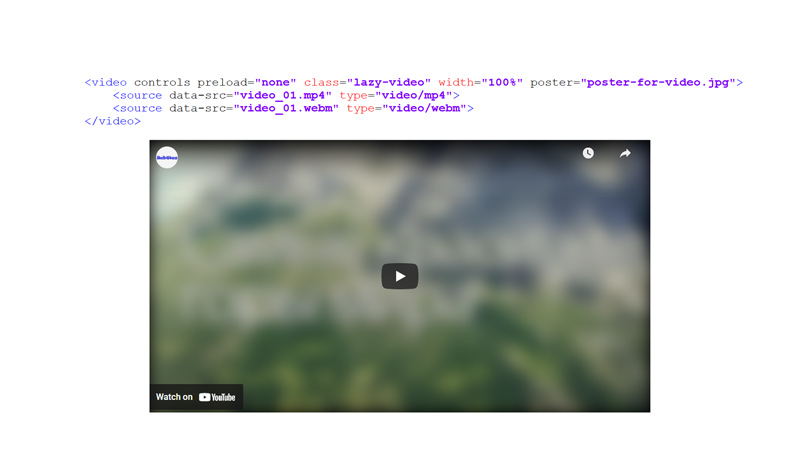
Ліниве (або відкладене) завантаження (Lazy loading) – це популярний метод асинхронного звернення до адреси ресурсу, по мірі необхідності його завантаження, а не одразу пі читати... →
- 1535
- Опубліковано
Взаємодія з користувачем є найважливішою складовою в процесі ведення свого сайту. Форми коментування, форми зворотнього зв’язку, реєстрація та авторизація на сайті, проце читати... →
- 2076
- Опубліковано
Опис проекту: Розробка сайту для платформи, яка спеціалізується на онлайн-навчанні – BikWebClass. Метою створення платформи є поширення знань і навичок, які будуть читати... →
- 1677
- Опубліковано
Досить часто при верстці веб-проекту є потреба в створенні круглих елементів: круглі кнопки, круглі мініатюри, круглі іконки, або навіть цілі круглі контейнери. В деяких читати... →
- 2491
- Опубліковано
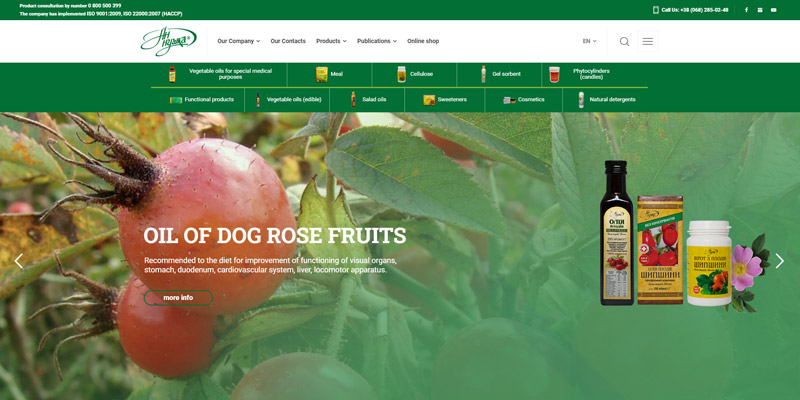
Опис проекту: Розробка сайту для компанії-виробника в м.Житомир. Компанія НВ ТОВ «Житомирбіопродукт» займається виробництвом натуральних високоякісних продуктів ха читати... →
- 1726
- Опубліковано
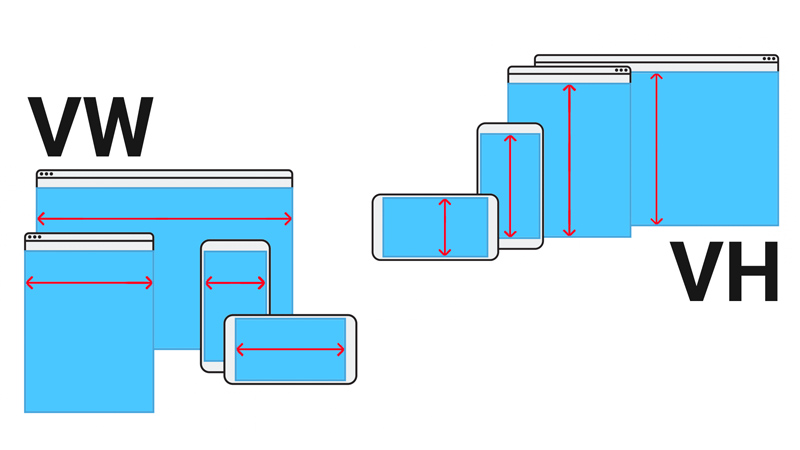
Одиниця перегляду, або, як її ще називають – довжина у відсотках від області перегляду – це адаптивна одиниця в CSS стилях, яка дозволяє визначати розміри в процентах від читати... →
- 3243
- Опубліковано