
Робимо свій шаблон на ВордПресі адаптивним (респонсив)
Ще кілька років тому сайти відвідувалися лише через настільний комп’ютер або ноутбук з великим екраном. Тому, всі сайти повинні були бути розроблені тільки для великих розмірів екрану. Але ця ситуація з кожним днем різко змінюється. Тепер клієнти і відвідувачі вашого сайту мають пристрої різних розмірів – мобільний телефон, планшет або ноутбук. І все це потрібно врахувати при розробці свого сайту. А з іншого боку, розробка різних версій сайту для всіх цих різних розмірів пристроїв – це практично нездійсненне завдання.
Як же вирішити цю проблему, якщо у вас стандартна тема WordPress, а бюджет не дозволяє створювати різні версії сайту? Відповіддю на цю задачу може стати переформатування своєї стандартної теми в адаптивну (респонсив) – коли вона повинна бути в змозі реагувати на різні розміри девайсів автоматично і динамічно під них підлаштовуватися. Реалізувати це можна за допомогою поєднання гнучких макетів і за допомогою CSS медіазапитів.
Давайте ж це зробимо!
Медіа-запити CSS
CSS медіазапити – це дуже корисний інструментарій для зміни властивостей вашого веб-сайту на основі властивостей пристрою, з якого його відвідують.
1-й метод.
Одна з найпростіших форм медіа-запиту – підготувати окремо різні CSS-стилі, наприклад, для екрану монітора і для портативних пристроїв. Створюєте свої стилі для потрібних пристроїв в окремих файлах css і при підключенні стилів в розділі <head> в тезі <link> додатково вказуєте для них тип медіа. Наприклад,
<!-- Підключення стилів для екрану монітора --> <link href="dlya-monitor.css" type="text/css" media="screen" rel="stylesheet"/> <!-- Підключення стилів для портативних пристроїв --> <link href="dlya-portativ.css" type="text/css" media="handheld" rel="stylesheet"/>
Тепер браузер відвідувача автоматично визначатиме і завантажувати потрібний файл стилів.
Медіа-запити дозволяють навіть додати умовне моделювання на основі інших параметрів пристрою, таких як ширина девайса (max-device-width).
Наприклад,
<link href="dlya-mobil.css" type="text/css" media="screen and (max-device-width: 320px)" rel="stylesheet"/>
Тепер, коли користувачі зайдуть на ваш сайт з пристроїв, ширина яких не більше 320px (наприклад, з iPhone 5), браузер пристрою завантажить і відобразить стилі саме з файлу dlya-mobil.css.
2-й метод.
Ви можете піти й іншим шляхом: завантажувати один загальний файл стилів-CSS, але включити в нього медіа-запити для перевизначення відображення на різних пристроях. Тут доводиться обирати: або завантажувати один великий файл (що вплине на швидкість обробки пристроєм), або завантажувати кілька файлів стилів (що вплине на кількість запитів до сервера). Будь-який з цих способів має право на життя, і ви повинні виходити зі своїх умов і потреб.
Нижче наведено кілька прикладів-шаблонів медіа-запитів для стандартних розмірів екрану:
/* Загальні стилі тут */
/* Стилі для мобільних в вертикальній орієнтації (Potrait) */
@media only screen
and (max-width: 320px) {
/* Тут ваші стилі для цього пристрою */
}
/* Стилі для мобільних в горизонтальній орієнтації (landscape) */
@media only screen
and (min-width: 321px)
and (max-width: 480px) {
/* Тут ваші стилі для цього пристрою */
}
/* Планшети */
@media only screen
and (min-width: 768px)
and (max-width: 1024px) {
/* Тут ваші стилі для цього пристрою */
}
/* Настільні комп'ютери і ноутбуки */
@media only screen
and (min-width: 1224px) {
/* Тут ваші стилі для цього пристрою */
}
/* Для пристроїв з дуже великим екраном */
@media only screen
and (min-width: 1824px) {
/* Тут ваші стилі для цього пристрою */
}
У наведеному вище прикладі є розділ із загальними стилями для всього вашого сайту. У разі, наприклад, якщо вам потрібно перевизначити загальні стилі сайту для мобільних телефонів, просто додайте стилі в розділ для мобільних пристроїв, і це спрацює!
P.S. Наведений вище перелік не є вичерпним і постійно оновлюється з появою на ринку нових пристроїв.
Метатег
Деякі з мобільних браузерів, наприклад як Safari на iPhone мають набагато більшу ширину відображення за фактичну ширину вікна відображення пристрою. Це робиться для нормального відображення сайтів, які були розроблені для настільних комп’ютерів також і на айфонах. Так як ми збираємося змінити стилі і подбати про дисплеї різних розмірів, ми повинні повідомити браузеру, щоб він зберігав розмір екрану таким же, як і фактична ширина пристрою.
Це можна зробити за допомогою наступного мета-тега:
<meta name="viewport" content="width=device-width"/>
Додати цей тег потрібно в файл header.php Вордпрес-шаблону.
У сучасному світі дуже важливо знати можливі пристрої, які можуть бути використані для доступу до сайту. Адже це не тільки додатковий трафік на сайт, але і зручність для відвідувачів. Рекомендую в першу чергу подбати про ті девайси, які найбільш популярні у відвідувачів вашого сайту. Зробити це можна, наприклад, за допомогою аналітики відвідувань в Google Analytics. Якщо вона у вас підключена, заходите в розділ Аудиторія — Технології — Веб-переглядач та ОС, а потім вибираєте вкладку Роздільна здатність екрана. Ви одразу побачите, з якою роздільною здатністю екранів до вас приходять відвідувачі.
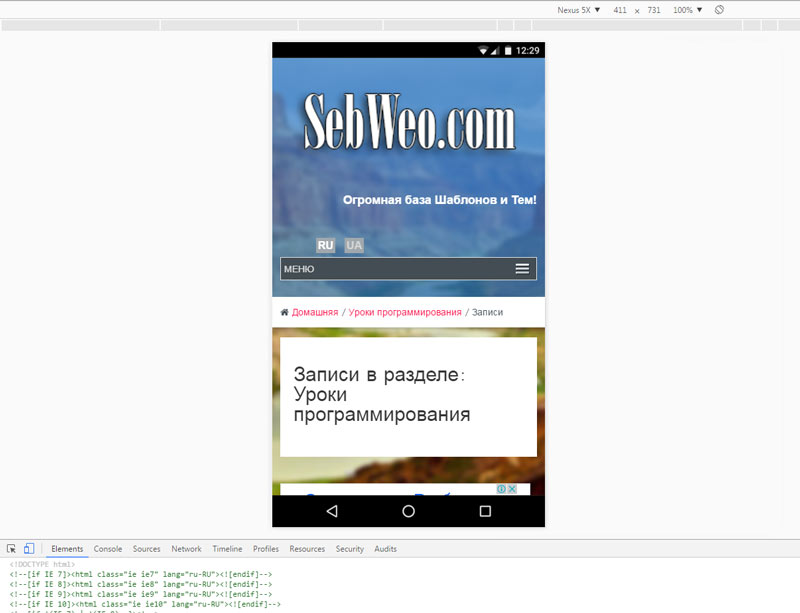
Також дуже важливо уявляти собі, як виглядає ваш сайт на різних пристроях. Щоб протестувати відображення шаблону WordPress на різних девайсах, ви можете скористатися інструментами розробника в браузері. Наприклад, в браузері Google Chrome інструмент викликається клавішею F12. Потім активуєте «переглядач» натиснувши в меню інструмента на іконці пристроїв, або натиснувши поєднання клавіш Ctrl+Shift+M.
У вікні, що з’явиться, ви тепер можете вибирати з дефолтного набору пристроїв (або додати свої розміри пристроїв) і на власні очі уявити собі за допомогою ПК відображення сайту, наприклад, на мобільному або планшеті.















