
25 полезных советов и решений jQuery, которые вы должны знать
jQuery — это быстрая и довольно таки небольшая библиотека JavaScript. Она упрощает создание интерактивных и потрясающих веб-страниц, анимации и взаимодействия, с меньшими усилиями по написанию JavaScript кода. Эта библиотека становится все более популярной и все больше вебмастеров ее используют. jQuery постоянно развивается и улучшается, на момент написания статьи выпущена jQuery версии 3.6.0.
В jQuery есть много очень полезных плагинов, которые могут помочь вам практически во всем, но бывают моменты, когда вы с помощью всего нескольких строк кода сможете проделать тот же трюк. Так зачем использовать большой скрипт и/или делать лишнее подключение скрипта?
В сегодняшнем большом практическом уроке мы собрали 25 крутых и полезных советов, приемов и решений по jQuery, которые помогут вам в освоении данной библиотеки.
Материал по теме: Шпаргалка по jQuery для начинающих
- Используйте последнюю версию jQuery
Поскольку jQuery постоянно развивается и улучшается, один из самых простых способов улучшить производительность вашего сайта — это просто использовать последнюю версию jQuery. В каждом новом выпуске библиотеки вводятся оптимизации, улучшения безопасности и исправления ошибок.
- Используйте
noConflict()
Псевдоним (символ) $, который используется jQuery, также используется другими различными JavaScript библиотеками. Для обеспечения того, что jQuery не будет конфликтовать с $ объектом других библиотек, используйте метод noConflict(). Для этого в самом начале скрипта объявите следующее:
jQuery.noConflict();
После этого библиотека будет переведена в «бесконфликтный» режим. Теперь, при написании дальнейшего кода, вам нужно будет ссылаться на объект jQuery, используя имя переменной jQuery, а не переменную $, например:
jQuery( ".block" ).addClass( "hidden" ); // а не $( ".block" ).addClass( "hidden" );
- Как сделать проверку того, что jQuery загружен (доступен)
Прежде чем вы сможете что-либо делать с jQuery, вам сначала нужно убедиться, что он загружен. Ниже пример простой проверки для этого:
if ( typeof jQuery !== "undefined" ) {
console.log( "jQuery загружен" );
}
После этой проверки вы уже будете знать, что можно работать дальше.
- Как проверить, существует ли элемент в DOM
Перед тем, как использовать какой-то HTML-элемент, сначала желательно проверить, что он является частью DOM (существует):
if ( jQuery( ".selector" ).length ) {
// элемент существует, теперь вы можете что-то с ним сделать
}
Также вы можете проверить существование элемента в DOM, используя 2-й способ (проверкой первого элемента в массиве объектов jQuery):
if ( jQuery( ".element" )[0] ) {
console.log( "Такой элемент существует" );
} else {
console.log( "Такого элемента НЕ существует" );
}
- Кэшируйте использование селекторов jQuery
Очень часто мы используем один и тот же селектор больше одного раза. При обращении по селектору, jQuery должен каждый раз выполнять поиск по всему DOM, даже если такой поиск уже выполнялся ранее. Более продуктивным будет использование так называемого «кэширования результатов»: осуществите поиск по селектору один раз, а результаты сохраните в переменной:
var spisok = jQuery( ".block" ).find( "li" );
Сохранив объект jQuery в переменной, вам больше не нужно повторно и без необходимости искать его в DOM. После этого вы можете использовать переменную в любом месте кода:
jQuery( ".hideSpisok" ).on( "click", function() {
spisok.fadeOut();
});
Используя кэширование селекторов jQuery, вы обеспечите своему сайту дополнительный прирост производительности.
- Используйте цепные вызовы методов
jQuery позволяет «сцеплять» вызовы методов, что дает возможность упростить процесс повторных запросов к DOM и создания нескольких объектов jQuery. Допустим, в вашем коде используется следующие вызовы методов:
jQuery( ".element" ).show(); jQuery( ".element" ).html( "какой-то текст" ); jQuery( ".element" ).height( 250 );
Этот код можно значительно улучшить, используя цепочку вызовов:
jQuery( ".element" )
.show()
.html( "какой-то текст" )
.height( 250 );
// краткая запись jQuery( ".element" ).show().html( "какой-то текст" ).height( 250 );
И цепные вызовы методов, и кэширование (совет №5 данного урока) в jQuery являются лучшими практиками, позволяющие писать более краткий, понятный и более быстрый код.
- Используйте привязку обработчика события
.on()вместо метода.click()
У большинства событий есть свой именованный метод, например click(), change(), focus() и т. д., который вы можете использовать напрямую. Но, с другой стороны, функция jQueryObject.on() позволяет нам привязать обработчик к любому событию. Поэтому, использование .on() дает несколько преимуществ по сравнению с использованием, например, метода .click(). Обработчик совмещает в себе функционал устаревших методов .bind(), .live() и .delegate().
К примеру, мы можем добавлять несколько событий:
.on( "click change hover" )
Еще преимущество: привязка обработчика событий также срабатывает и для динамически добавленных элементов DOM, соответственно нам не нужно вручную их привязывать.
Также обработчик событий позволяет указывать пространство имен. Позже, используя пространство имен, мы можем отменить привязку определенного события:
.on( "click.menuHovering" ) // указываем пространство имен .off( "click.menuHovering" ) // удаляем обработчик событий
- Как добавить кнопку «Наверх страницы» для плавной (анимированной) прокрутки
Реализовать этот функционал очень просто, нам для этого даже не понадобится плагин. Все, что нам нужно – это методы animate и scrollTop в jQuery. Для создания простой анимации прокрутки страницы вверх, в нужном месте сайта (как правило, в футере) добавьте блок со ссылкой:
<div class="container"> <a href="#" class="back-to-top">К началу страницы</a> </div>
Теперь добавьте немножко jQuery кода:
<script>
jQuery( ".back-to-top" ).on( "click", function(e) {
e.preventDefault();
jQuery( "html, body" ).animate( {scrollTop: 0}, 900 );
return false;
});
</script>
Вот и все! Добавьте немного CSS стилей для красивого оформления кнопки, и у вас будет впечатляющая кнопка «Наверх», которая будет плавно прокручивать страницу.
Немного пояснений по коду: нашей задачей является то, чтобы боковая полоса прокрутки имела верхнюю координату 0, т.е., в самом верху страницы, поэтому указываем это значение для scrollTop. Данное перемещение мы плавно анимируем, т.е., делаем не резкий переход, а в течение 900 миллисекунд, пока страница не прокрутится до верхней части.
- Как создать простой таймер с помощью jQuery
Следующий фрагмент кода можно использовать для установки таймера на 5 секунд с помощью jQuery:
window.setTimeout( function() {
// ваш код
console.log( "прошло 5 секунд" );
}, 5000 );
Более сложные варианты таймеров вы сможете увидеть в нашей предыдущей статье.
- Как с помощью jQuery проверить, скрыт ли элемент
Мы используем методы .hide(), .show() в jQuery, чтобы изменять видимость элемента. Как проверить, что такой элемент виден/не виден? Используйте простой код, который представлен ниже:
if ( jQuery( ".element" ).is( ":visible" ) == "true" ) {
// элемент видимый
console.log( "элемент виден" );
} else {
// элемент НЕ виден
}
Обратите внимание! Элементы будут считаться видимыми, если у них есть какие-либо границы в макете, если они занимают место в документе, в том числе имея нулевую ширину и/или высоту. Например, элементы <br> и инлайновые элементы без содержимого будут выбраны селектором :visible.
Элементы с параметрами visible: hidden или opacity: 0 считаются видимыми, так как они по-прежнему занимают место в макете.
- Как проверить, что картинки на странице загружены?
Бывают ситуации, когда вам нужно убедиться, что все изображения на странице полностью загружены. Ниже код, который проверяет данное условие:
jQuery( "img" ).on( "load", function() {
console.log( "картинки загружены успешно!" );
});
Если вам нужно проверить загрузку только одной картинки, замените тег <img> на класс или идентификатор нужной картинки.
- Как автоматически заменять битые (отсутствующие) картинки
Вследствие разных причин на вашем сайте могут быть «битые» картинки – которые отсутствуют на сервере, сменили свой адрес, или просто были удалены. Если такая картинка всего одна (или несколько) заменить их вручную не составит труда. А если таких картинок много? Простой код, представленный ниже, поможет вам избавиться от такой головной боли, автоматизировав процесс замены битых изображений:
jQuery( "img" ).on( "error", function() {
if ( !jQuery(this).hasClass( "broken-image-link" ) ) {
jQuery(this).prop( "src", "путь до картинки-замены" ).addClass( "broken-image-link" );
}
});
Замените значение путь до картинки-замены на ссылку картинки, которая будет заменять собой битые изображения.
- Как проверить, имеет ли элемент определенный класс
Чтобы проверить, имеет ли элемент определенный класс (или группу классов), мы можем использовать метод hasClass():
<div class="element-class some-class">Элемент</div>
<script>
if ( jQuery( ".element-class" ).hasClass( "some-class" ) ) {
// РЕЗУЛЬТАТ: true
}
</script>
- Как изменять класс элемента при наведении курсора
Представьте, что вам нужно изменять внешний вид кнопки, когда пользователь наводит на нее курсор. Вы можете добавлять класс элементу, когда пользователь наводит курсор, и удалять его, когда курсор мышки покидает зону кнопки:
jQuery( ".btn" ).hover( function() {
jQuery(this).addClass( "hover" );
}, function() {
jQuery(this).removeClass( "hover" );
});
После этого добавьте стилевое оформление кнопке в наведенном состоянии с помощью CSS. Более краткая запись рассмотренного выше способа достигается с помощью метода toggleClass:
jQuery( ".btn" ).hover( function() {
jQuery(this).toggleClass( "hover" );
});
- Как отключить поля ввода (
input) с помощью jQuery
Вам может понадобиться, чтобы некоторые элементы формы (текстовое поле или кнопка Submit) были заблокированы до тех пор, пока пользователь не выполнит нужное действие (например, подтвердит, что прочитал ваши правила использования и установит флажок «Я прочитал и согласен с условиями»). Для этого добавьте соответствующий jQuery код:
jQuery( "input.submit-button" ).prop( "disabled", true );
Когда нужное вам условие будет выполнено, снова вызовите метод prop() для определенного элемента, и установите для него значение disabled в false:
jQuery( "input.submit-button" ).prop( "disabled", false );
- Как получить значение раскрывающегося списка
selectи текст выбранной опцииoption
Чтобы получить выбранное значение из раскрывающегося списка, вы можете воспользоваться методом val(), как показано ниже:
<select name="vibir-optciy" id="select-box">
<option value="1">Да</option>
<option value="2">Нет</option>
<option value="3">Затрудняюсь ответить</option>
</select>
<script>
jQuery( "#select-box" ).on( "change", function(param) {
console.log( jQuery(this).val() );
});
</script>
А чтобы получить текст значения, выбранного в раскрывающемся списке, используйте методы text() и find(), как показано в коде ниже:
jQuery( "#select-box" ).on( "change", function(param) {
console.log( jQuery(this).find( "option:selected" ).text() );
});
- Как переопределить поведение ссылки (остановить загрузку ссылки)
По умолчанию событие поднимается в DOM вверх от элемента, вызвавшего событие, к его предкам. Допустим, что вам не нужно, чтобы при клике на ссылку перезагружалась страница или открывалась новая. Например, при клике на кнопку «Вверх» (из совета №7 данного урока) не добавлялся хеш к ссылке, а осуществлялся плавный переход вверх страницы. Другими словами, нам нужно переопределить нормальное (обычное) поведение элемента. Метод event.preventDefault() позволяет этого добиться и поможет предотвратить действие по умолчанию:
jQuery( "a.not-clickable-link" ).on( "click", function(event) {
event.preventDefault();
});
- Как плавно показывать/скрывать элементы
Все мы любим jQuery за возможность добавлять впечатляющую анимацию на сайт с использованием всего нескольких строк кода. Если вам нужно, чтобы при клике по ссылке (кнопке) элементы плавно показывались/скрывались, методы fadeToggle и slideToggle идеально подойдут вам:
<button class="fade-example">fadeToggle</button>
<button class="slide-example">slideToggle</button>
<p class="fading">В этом абзаце срабатывает медленный fade toggle.</p>
<p class="sliding">В этом абзаце срабатывает медленный slide toggle.</p>
<script>
jQuery( ".fade-example" ).on( "click", function() {
jQuery( ".fading" ).fadeToggle( "slow" ); // Fade – затухание
});
jQuery( ".slide-example" ).on( "click", function() {
jQuery( ".sliding" ).slideToggle( "slow" ); // Slide – скольжение
});
</script>
- Как проверить, что установлен флажок / или выбран радио переключатель
Чтобы проверить, находится ли радио переключатель или флажок чекбокс в выбранном/не выбранном состоянии, мы можем использовать аргумент :checked в методе is():
<input type="checkbox" name="agreement-checkbox" id="agreement-check">
<script>
jQuery( "#agreement-check" ).on( "change", function() {
console.log( jQuery(this).is( ":checked" ) );
// РЕЗУЛЬТАТ: true если чекбокс отмечен
// РЕЗУЛЬТАТ: false если чекбокс НЕ выбран
});
</script>
<p>Ваш любимый язык программирования:</p>
<form id="radioForm">
<p><input type="radio" name="web_language" value="JavaScript"> JavaScript</p>
<p><input type="radio" name="web_language" value="PHP"> PHP</p>
<p><input type="radio" name="web_language" value="Python"> Python</p>
</form>
<script>
jQuery( "#radioForm input" ).on( "change", function() {
console.log( jQuery( "input[name=web_language]:checked", "#radioForm" ).val() );
});
</script>
- Как сделать, чтобы два блока имели одинаковою высоту
При верстке бывает такое, что 2 (или более) блока в строке имеют разный контент и, соответственно, разную высоту. А нам нужно, чтобы они имели одинаковую высоту, и независимо от величины их внутреннего контента. Одним из гибких решений может быть перебор элементов и установка для них одинаковой высоты (которую имеет самый высокий элемент):
var $blocksHeight = jQuery( ".odinakovaya-visota" );
$blocksHeight.each( function() {
jQuery(this).find( ".block" ).height( jQuery(this).height() );
});
- Как открывать внешние ссылки в новой вкладке/окне с помощью jQuery
С помощью небольшого фрагмента кода, который представлен ниже, все внешние (исходящие) ссылки будут открываться в новой вкладке браузера, а внутренние ссылки (с вашего домена) будут открываться в том же окне:
jQuery( "a" ).each( function() {
var a = new RegExp('/' + window.location.host + '/');
if( !a.test(this.href) ) {
jQuery(this).on( "click", function(event) {
event.preventDefault();
event.stopPropagation();
window.open( this.href, "_blank" );
});
}
});
- Как отключить щелчок правой кнопкой мыши (не открывать контекстное меню)
Если вам нужно реализовать отключение показа контекстного меню (при щелчке правой кнопкой мыши), вы можете сделать это для всей страницы:
jQuery(document).ready( function() {
jQuery(document).on( "contextmenu", function(e) {
e.preventDefault();
//или же return false;
});
});
Если это нужно только для определенного элемента, тогда замените document во второй строке на селектор (или ID) нужного элемента, например:
…
jQuery( ".block" ).on( "contextmenu", function(e) {
…
- Как перезагрузить страницу после клика с помощью jQuery
Этот код практически не требует jQuery, мы используем эту библиотеку только для прикрепления обработчика событий. В примере ниже, после клика по элементу с классом block текущая страница перезагрузится в браузере:
jQuery( ".block" ).on( "click", function(e) {
location.reload();
// ниже 4 других практически идентичных решения
//history.go(0);
//location.href = location.href;
//location.reload(false);
//window.location.reload();
});
- Как превратить свой jQuery код в плагин jQuery
Если вы потратили некоторое время на написание довольно большого фрагмента jQuery кода, вероятно, вы захотите превратить его в плагин. Это позволит вам повторно использовать данный код в других проектах, без ограничений зависимости. Другие люди также смогут просто разместить ваш плагин у себя на сайте, и ваш код будет работать.
Вот как выглядит оформление jQuery кода в виде плагина:
(function($) {
$.fn.nazvaniyeVashegoPlagina = function() {
// ваш код
return this;
};
})(jQuery);
Такая обертка кода также является альтернативой для проверки готовности страницы:
$(document).ready( function() {
…
});
- Как использовать локальное хранилище в браузере с помощью jQuery
Локальное хранилище (localStorage) – это очень простой API, который позволяет хранить информацию (минимум 5Мб) на стороне клиента (в браузере) без ограничений по времени. Локальное хранилище имеет несколько преимуществ перед подобными решениями (сессии и куки в браузере): данные сохраняются даже после обновления страницы или закрытия браузера, оно более безопасно, поскольку хранилище доступно только своему источнику (домену), данные хранятся локально, а не на сервере.
Как проверить поддержку localStorage:
function podderzhkaLocalStorage() {
return "localStorage" in window;
}
if ( podderzhkaLocalStorage() ) {
console.log( "LocalStorage поддерживается вашим браузером" );
}
Чтобы записать данные в локальное хранилище браузера, используйте следующую конструкцию:
jQuery( ".block" ).on( "click", function(e) {
localStorage.setItem( "blockClicked", "в хранилище запишется это значение" );
// формат записи localStorage.setItem( "ключ", "значение" );
});
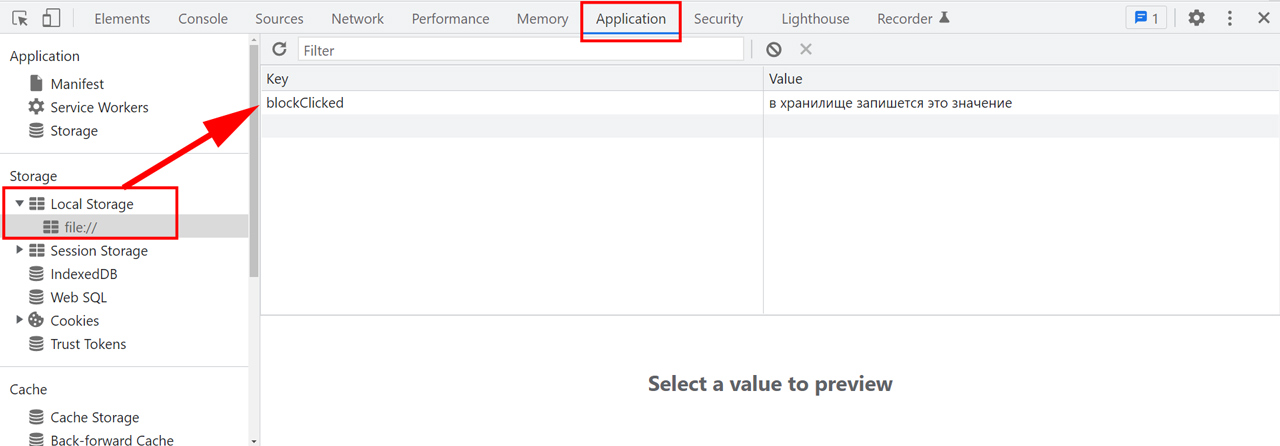
Чтобы просмотреть данные в локальном хранилище браузера Chrome, откройте Инструменты разработчика (F12), а затем вкладку Приложения (Application). Слева в блоке Хранилище (Storage) выберите пункт Локальное хранилище (Local Storage). Здесь вы увидите все данные, которые хранятся для данного источника (домена):
Чтобы получить данные из хранилища, используйте следующую конструкцию:
jQuery( ".block" ).on( "click", function(e) {
console.log( localStorage.getItem( "blockClicked" ) );
// формат записи localStorage.getItem( "ключ" );
});
Чтобы удалить данные по определенному ключу из хранилища, используйте следующую конструкцию:
localStorage.removeItem( "ключ" );
Чтобы очистить все хранилище для текущего домена, используйте следующую конструкцию:
localStorage.clear();
Краткий итог
Вот и подошел к концу сегодняшний урок. Надеюсь, что вам понравился наш большой список из 25 крутых и полезных советов, приемов и решений по jQuery, которые должен знать каждый. Если вы знаете другие полезные трюки jQuery, обязательно поделитесь ими в разделе комментариев ниже.
Спасибо за внимание!