
25 корисних порад та рішень jQuery, які ви повинні знати
jQuery – це швидка і досить невелика бібліотека JavaScript. Вона спрощує створення інтерактивних та приголомшливих веб-сторінок, анімації та взаємодії, з меншими зусиллями щодо написання JavaScript коду. Ця бібліотека стає все популярнішою і все більше веб-майстрів її використовують. jQuery постійно розвивається та покращується, на момент написання статті випущена jQuery версії 3.6.0.
У jQuery є багато дуже корисних плагінів, які можуть допомогти вам практично у всьому, але бувають моменти, коли ви за допомогою всього кількох рядків коду зможете зробити той же самий трюк. Тож навіщо використовувати великий скрипт та/або робити зайве підключення скрипта?
В сьогоднішньому великому практичному уроці ми зібрали 25 крутих та корисних порад, прийомів та рішень по jQuery, які допоможуть вам в освоєнні цієї бібліотеки.
Матеріал по темі: Шпаргалка по jQuery для початківців
- Використовуйте останню версію jQuery
Оскільки jQuery постійно розвивається та покращується, один із найпростіших способів покращити продуктивність вашого сайту – це просто використовувати останню версію jQuery. У кожному новому випуску бібліотеки вводяться оптимізації, покращення безпеки та виправлення помилок.
- Використовуйте
noConflict()
Псевдонім (символ) $, який використовується jQuery, також використовується іншими різними JavaScript бібліотеками. Для забезпечення того, що jQuery не буде конфліктувати з об’єктом $ інших бібліотек, використовуйте метод noConflict(). Для цього на початку скрипта оголосіть наступне:
jQuery.noConflict();
Після цього бібліотека буде переведена в безконфліктний режим. Тепер, при написанні подальшого коду, вам потрібно буде посилатися на об’єкт jQuery, використовуючи ім’я змінної jQuery, а не змінну $, наприклад:
jQuery( ".block" ).addClass( "hidden" ); // а не $( ".block" ).addClass( "hidden" );
- Як зробити перевірку того, що jQuery завантажено (доступний)
Перш ніж ви можете щось робити з jQuery, вам спочатку потрібно переконатися, що він завантажений. Нижче приклад простої перевірки для цього:
if ( typeof jQuery !== "undefined" ) {
console.log( "jQuery підключено" );
}
Після цієї перевірки ви вже знатимете, що можна працювати далі.
- Як перевірити, чи існує елемент у DOM
Перед тим, як використовувати якийсь HTML-елемент, спочатку бажано перевірити, що він є частиною DOM (існує):
if ( jQuery( ".selector" ).length ) {
// елемент існує, тепер ви можете щось з ним зробити
}
Також ви можете перевірити існування елемента в DOM, використовуючи 2-й спосіб (перевіркою першого елемента в масиві об’єктів jQuery):
if ( jQuery( ".element" )[0] ) {
console.log( "Такий елемент існує" );
} else {
console.log( "Такого елементу НЕ існує" );
}
- Кешуйте використання селекторів jQuery
Дуже часто ми використовуємо той самий селектор більше одного разу. При зверненні по селектору, jQuery повинен щоразу виконувати пошук по всьому DOM, навіть якщо такий пошук уже виконувався раніше. Більш продуктивним буде використання так званого «кешування результатів»: здійсніть пошук по селектору один раз, а результати збережіть у змінній:
var spisok = jQuery( ".block" ).find( "li" );
Зберігши об’єкт jQuery в змінній, вам більше не потрібно повторно без необхідності шукати його в DOM. Після цього ви можете використовувати змінну в будь-якому місці коду:
jQuery( ".hideSpisok" ).on( "click", function() {
spisok.fadeOut();
});
Використовуючи кешування селекторів jQuery, ви забезпечите своєму сайту додатковий приріст продуктивності.
- Використовуйте ланцюгові виклики методів
jQuery дозволяє «зчіплювати» виклики методів, що дає змогу спростити процес повторних запитів до DOM та створення кількох об’єктів jQuery. Допустимо, у вашому коді використовуються такі виклики методів:
jQuery( ".element" ).show(); jQuery( ".element" ).html( "якийсь текст" ); jQuery( ".element" ).height( 250 );
Цей код можна значно покращити, використовуючи ланцюжок викликів:
jQuery( ".element" )
.show()
.html( "якийсь текст" )
.height( 250 );
// короткий запис jQuery( ".element" ).show().html( "якийсь текст" ).height( 250 );
І ланцюгові виклики методів, і кешування (порада №5 даного уроку) в jQuery є найкращими практиками, що дозволяють писати коротший, зрозуміліший і більш швидкий код.
- Використовуйте прив’язку обробника події
.on()замість методу.click()
У більшості подій є свій іменований метод, наприклад click(), change(), focus() і т. д., який ви можете використовувати безпосередньо. З іншого боку, функція jQueryObject.on() дозволяє нам прив’язати обробник до будь-якої події. Тому використання .on() дає кілька переваг у порівнянні з використанням, наприклад, методу .click(). Обробник поєднує функціонал застарілих методів .bind(), .live() і .delegate().
Наприклад, ми можемо додавати кілька подій:
.on( "click change hover" )
Ще перевага: прив’язка обробника подій також спрацьовує і для динамічно доданих елементів DOM, відповідно нам не потрібно вручну їх прив’язувати.
Також обробник подій дозволяє вказувати простір імен. Пізніше, використовуючи простір імен, ми можемо скасувати прив’язку певної події:
.on( "click.menuHovering" ) // вказуємо простір імен .off( "click.menuHovering" ) // видаляємо обробник подій
- Як додати кнопку «Вгору сторінки» для плавного (анімованого) прокручування
Реалізувати цей функціонал дуже просто, нам для цього навіть не знадобиться плагін. Все, що нам потрібно – це методи animate та scrollTop у jQuery. Для створення простої анімації прокрутки сторінки вгору, в потрібному місці сайту (як правило, у футері) додайте блок із посиланням:
<div class="container"> <a href="#" class="back-to-top">На початок сторінки</a> </div>
Тепер додайте трішки jQuery коду:
<script>
jQuery( ".back-to-top" ).on( "click", function(e) {
e.preventDefault();
jQuery( "html, body" ).animate( {scrollTop: 0}, 900 );
return false;
});
</script>
От і все! Додайте трохи CSS стилів для красивого оформлення кнопки, і у вас буде вражаюча кнопка «Нагору», яка плавно прокручуватиме сторінку.
Трохи пояснень коду: нашим завданням є те, щоб бічна смуга прокручування мала верхню координату 0, тобто в самому верху сторінки, тому вказуємо це значення для scrollTop. Дане переміщення ми плавно анімуємо, тобто робимо не різкий перехід, а протягом 900 мілісекунд, доки сторінка не прокрутиться до верхньої частини.
- Як створити простий таймер за допомогою jQuery
Наступний фрагмент коду можна використовувати для встановлення таймера на 5 секунд за допомогою jQuery:
window.setTimeout( function() {
// ваш код
console.log( "пройшло 5 секунд" );
}, 5000 );
Більш складні варіанти таймерів ви зможете побачити в нашій попередній статті.
- Як з допомогою jQuery перевірити, чи прихований елемент
Ми використовуємо методи .hide(), .show() у jQuery, щоб змінювати видимість елемента. Як перевірити, що такий елемент видимий/прихований? Використовуйте простий код, наведений нижче:
if ( jQuery( ".element" ).is( ":visible" ) == "true" ) {
// елемент видимий
console.log( "елемент видимий" );
} else {
// елемент прихований
}
Зверніть увагу! Елементи будуть вважатися видимими, якщо вони мають будь-які межі в макеті, якщо вони займають місце в документі, у тому числі маючи нульову ширину та/або висоту. Наприклад, елементи <br> та інлайнові елементи без контенту будуть обрані селектором :visible.
Елементи з параметрами visible: hidden або opacity: 0 вважаються видимими, тому що вони, як і раніше, займають місце в макеті.
- Як перевірити, що картинки на сторінці завантажені?
Бувають ситуації, коли потрібно переконатися, що всі зображення на сторінці повністю завантажені. Нижче код, який перевіряє цю умову:
jQuery( "img" ).on( "load", function() {
console.log( "картинки завантажені успішно!" );
});
Якщо потрібно перевірити завантаження лише однієї картинки, замініть тег <img> на клас або ідентифікатор потрібної картинки.
- Як автоматично замінювати биті (відсутні) картинки
Внаслідок різних причин на вашому сайті можуть бути «биті» картинки – які відсутні на сервері, змінили свою адресу або просто були видалені. Якщо така картинка всього одна (або кілька) замінити їх вручну не важко. А якщо таких картинок багато? Простий код, представлений нижче, допоможе вам позбавитися такого головного болю, автоматизувавши процес заміни битих зображень:
jQuery( "img" ).on( "error", function() {
if ( !jQuery(this).hasClass( "broken-image-link" ) ) {
jQuery(this).prop( "src", "шлях до картинки-заміни" ).addClass( "broken-image-link" );
}
});
Замініть значення шлях до картинки-заміни на посилання картинки, яка замінятиме собою биті зображення.
- Як перевірити, чи має елемент певний клас
Щоб перевірити, чи елемент має певний клас (або групу класів), ми можемо використовувати метод hasClass():
<div class="element-class some-class">Елемент</div>
<script>
if ( jQuery( ".element-class" ).hasClass( "some-class" ) ) {
// РЕЗУЛЬТАТ: true
}
</script>
- Як змінювати клас елемента при наведенні курсору
Уявіть, що потрібно змінювати зовнішній вигляд кнопки, коли користувач наводить на неї курсор. Ви можете додавати клас елементу, коли користувач наводить курсор, і видаляти його, коли курсор мишки полишає зону кнопки:
jQuery( ".btn" ).hover( function() {
jQuery(this).addClass( "hover" );
}, function() {
jQuery(this).removeClass( "hover" );
});
Після цього додайте стильове оформлення кнопки у наведеному стані за допомогою CSS. Коротший запис розглянутого вище способу досягається за допомогою методу toggleClass:
jQuery( ".btn" ).hover( function() {
jQuery(this).toggleClass( "hover" );
});
- Як відключити поля введення (input) з допомогою jQuery
Вам може знадобитися, щоб деякі елементи форми (текстове поле або кнопка Submit) були заблоковані доти, доки користувач не виконає потрібну дію (наприклад, підтвердить, що прочитав ваші правила використання та встановить прапорець «Я прочитав і погоджуюся з умовами»). Для цього додайте відповідний jQuery код:
jQuery( "input.submit-button" ).prop( "disabled", true );
Коли потрібна умова буде виконана, знову викличте метод prop() для певного елемента, і встановіть для нього значення disabled в false:
jQuery( "input.submit-button" ).prop( "disabled", false );
- Як отримати значення списку
selectі текст вибраної опціїoption
Щоб отримати вибране значення зі списку, що розкривається, ви можете скористатися методом val(), як показано нижче:
<select name="vibir-optciy" id="select-box">
<option value="1">Так</option>
<option value="2">Ні</option>
<option value="3">Важко відповісти</option>
</select>
<script>
jQuery( "#select-box" ).on( "change", function(param) {
console.log( jQuery(this).val() );
});
</script>
А щоб отримати текст значення, вибраного зі списку, використовуйте методи text() і find(), як показано в коді нижче:
jQuery( "#select-box" ).on( "change", function(param) {
console.log( jQuery(this).find( "option:selected" ).text() );
});
- Як перевизначити поведінку посилання (зупинити завантаження посилання)
За умовчанням подія піднімається в DOM вгору від елемента, що викликав подію, до його предків. Припустимо, що вам не потрібно, щоб при натисканні на посилання перезавантажувалася сторінка або відкривалася нова. Наприклад, при натисканні на кнопку «Вгору» (з поради №7 даного уроку) не додавався хеш до посилання, а здійснювався плавний перехід вгору сторінки. Іншими словами, нам потрібно перевизначити нормальну (звичайну) поведінку елемента. Метод event.preventDefault() дозволяє цього досягти і допоможе запобігти дії за замовчуванням:
jQuery( "a.not-clickable-link" ).on( "click", function(event) {
event.preventDefault();
});
- Як плавно показувати/приховувати елементи
Всі ми любимо jQuery за можливість додавати вражаючу анімацію на сайт з використанням кількох рядків коду. Якщо вам потрібно, щоб при кліку на посилання (кнопку) елементи плавно показувалися/приховувалися, методи fadeToggle та slideToggle ідеально підійдуть:
<button class="fade-example">fadeToggle</button>
<button class="slide-example">slideToggle</button>
<p class="fading">У цьому абзаці спрацьовує повільний fade toggle.</p>
<p class="sliding">У цьому абзаці спрацьовує повільний slide toggle.</p>
<script>
jQuery( ".fade-example" ).on( "click", function() {
jQuery( ".fading" ).fadeToggle( "slow" ); // Fade – згасання
});
jQuery( ".slide-example" ).on( "click", function() {
jQuery( ".sliding" ).slideToggle( "slow" ); // Slide – виїзджання
});
</script>
- Як перевірити, чи встановлено прапорець / або обраний радіо перемикач
Щоб перевірити, чи радіо перемикач або прапорець чекбоксу у вибраному/не вибраному стані, ми можемо використовувати аргумент :checked у методі is():
<input type="checkbox" name="agreement-checkbox" id="agreement-check">
<script>
jQuery( "#agreement-check" ).on( "change", function() {
console.log( jQuery(this).is( ":checked" ) );
// РЕЗУЛЬТАТ: true якщо чекбокс обрано
// РЕЗУЛЬТАТ: false якщо чекбокс НЕ обрано
});
</script>
<p>Ваша улюблена мова програмування:</p>
<form id="radioForm">
<p><input type="radio" name="web_language" value="JavaScript"> JavaScript</p>
<p><input type="radio" name="web_language" value="PHP"> PHP</p>
<p><input type="radio" name="web_language" value="Python"> Python</p>
</form>
<script>
jQuery( "#radioForm input" ).on( "change", function() {
console.log( jQuery( "input[name=web_language]:checked", "#radioForm" ).val() );
});
</script>
- Як зробити, щоб два блоки мали однакову висоту
При верстці буває таке, що 2 (або більше) блоків в рядку мають різний контент і, відповідно, різну висоту. А нам потрібно, щоб вони мали однакову висоту, і незалежно від величини їхнього внутрішнього контенту. Одним із гнучких рішень може бути перебір елементів та встановлення для них однакової висоти (яку має найвищий елемент):
var $blocksHeight = jQuery( ".odnakova-visota" );
$blocksHeight.each( function() {
jQuery(this).find( ".block" ).height( jQuery(this).height() );
});
- Як відкривати зовнішні посилання у новій вкладці/вікні з допомогою jQuery
За допомогою невеликого фрагмента коду, який представлений нижче, всі зовнішні (вихідні) посилання будуть відкриватися в новій вкладці браузера, а внутрішні посилання (з вашого домену) будуть відкриватися в тому ж вікні:
jQuery( "a" ).each( function() {
var a = new RegExp('/' + window.location.host + '/');
if( !a.test(this.href) ) {
jQuery(this).on( "click", function(event) {
event.preventDefault();
event.stopPropagation();
window.open( this.href, "_blank");
});
}
});
- Як відключити клік правою кнопкою миші (не відкривати контекстне меню)
Якщо вам потрібно реалізувати відключення показу контекстного меню (при натисканні правою кнопкою миші), ви можете зробити це для всієї сторінки:
jQuery(document).ready( function() {
jQuery(document).on( "contextmenu", function(e) {
e.preventDefault();
//або ж return false;
});
});
Якщо це потрібно лише для певного елемента, тоді замініть document у другому рядку на селектор (або ID) потрібного елемента, наприклад:
…
jQuery( ".block" ).on( "contextmenu", function(e) {
…
- Як перезавантажити сторінку після кліку з допомогою jQuery
Цей код практично не вимагає jQuery, ми використовуємо цю бібліотеку лише для прикріплення подій. У прикладі нижче, після натискання елемента з класом block поточна сторінка перезавантажиться в браузері:
jQuery( ".block" ).on( "click", function(e) {
location.reload();
// нижче 4 інших практично ідентичних рішення
//history.go(0);
//location.href = location.href;
//location.reload(false);
//window.location.reload();
});
- Як перетворити свій jQuery код на плагін jQuery
Якщо ви витратили деякий час на написання досить великого фрагмента jQuery коду, можливо, ви захочете перетворити його на плагін. Це дозволить вам повторно використовувати цей код в інших проектах, без обмежень залежності. Інші люди також зможуть просто розмістити ваш плагін у себе на сайті, і ваш код буде працювати.
Ось як виглядає оформлення jQuery коду у вигляді плагіну:
(function($) {
$.fn.nazvaVashogoPlaginu = function() {
// ваш код
return this;
};
})(jQuery);
Така обгортка коду також є альтернативою для перевірки готовності сторінки:
$(document).ready( function() {
…
});
- Як використовувати локальне сховище у браузері з допомогою jQuery
Локальне сховище (localStorage) – це дуже простий API, який дозволяє зберігати інформацію (мінімум 5Мб) на стороні клієнта (у браузері) без обмежень по часу. Локальне сховище має кілька переваг перед подібними рішеннями (сесії та куки в браузері): дані зберігаються навіть після оновлення сторінки або закриття браузера, воно безпечніше, оскільки сховище доступне лише своєму джерелу (домену), дані зберігаються локально, а не на сервері.
Як перевірити підтримку localStorage:
function pidtrimkaLocalStorage() {
return "localStorage" in window;
}
if ( pidtrimkaLocalStorage() ) {
console.log( "LocalStorage підтримується вашим браузером" );
}
Щоб записати дані в локальне сховище браузера, використовуйте таку конструкцію:
jQuery( ".block" ).on( "click", function(e) {
localStorage.setItem( "blockClicked", "у сховище запишеться це значення" );
// формат запису localStorage.setItem( "ключ", "значення" );
});
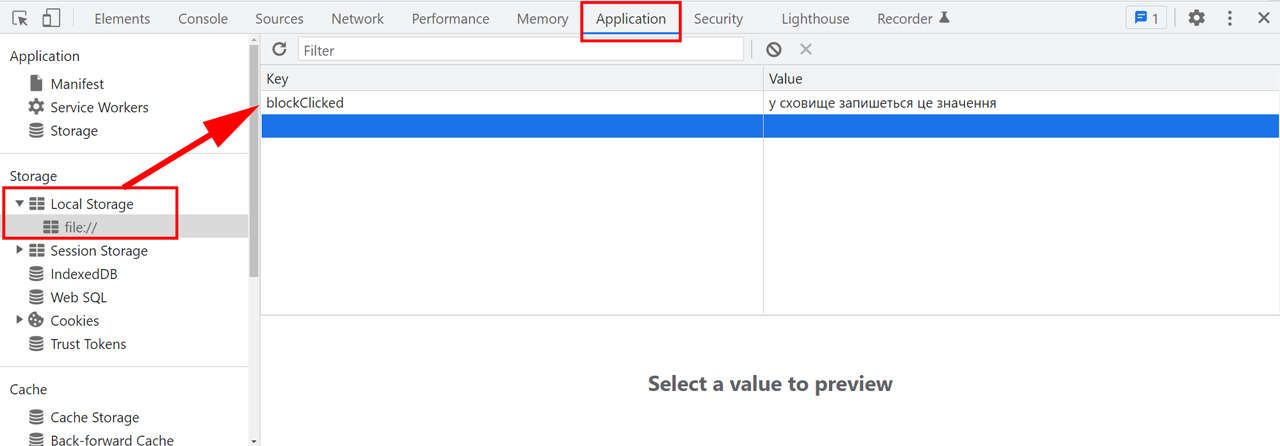
Щоб переглянути дані в локальному сховищі браузера Chrome, відкрийте Інструменти розробника (F12) та вкладку Програми (Application). Ліворуч у блоці Сховище (Storage) виберіть пункт Локальне сховище (Local Storage). Тут ви побачите всі дані, що зберігаються для даного джерела (домену):
Щоб отримати дані зі сховища, використовуйте таку конструкцію:
jQuery( ".block" ).on( "click", function(e) {
console.log( localStorage.getItem( "blockClicked" ) );
// формат запису localStorage.getItem( "ключ" );
});
Щоб видалити дані за певним ключем зі сховища, використовуйте таку конструкцію:
localStorage.removeItem( "ключ" );
Щоб очистити все сховище для поточного домену, використовуйте таку конструкцію:
localStorage.clear();
Короткий підсумок
Ось і добіг кінця сьогоднішній урок. Сподіваюся, що вам сподобався наш великий список з 25 крутих та корисних порад, прийомів та рішень по jQuery, які має знати кожен. Якщо ви знаєте інші корисні трюки jQuery, обов’язково поділіться ними в розділі нижче.
Дякую за увагу!