
Как изменить HTML код встроенных элементов WP oEmbed в WordPress?
Начиная с WordPress версии 2.9 в движок была добавлена поддержка oEmbed – формат простого API, который упрощает процесс добавления контента из одной веб-страницы в другую. WP oEmbed позволяет встроить в любой из своих WordPress постов данные с других сайтов, используя всего только лишь их URL.
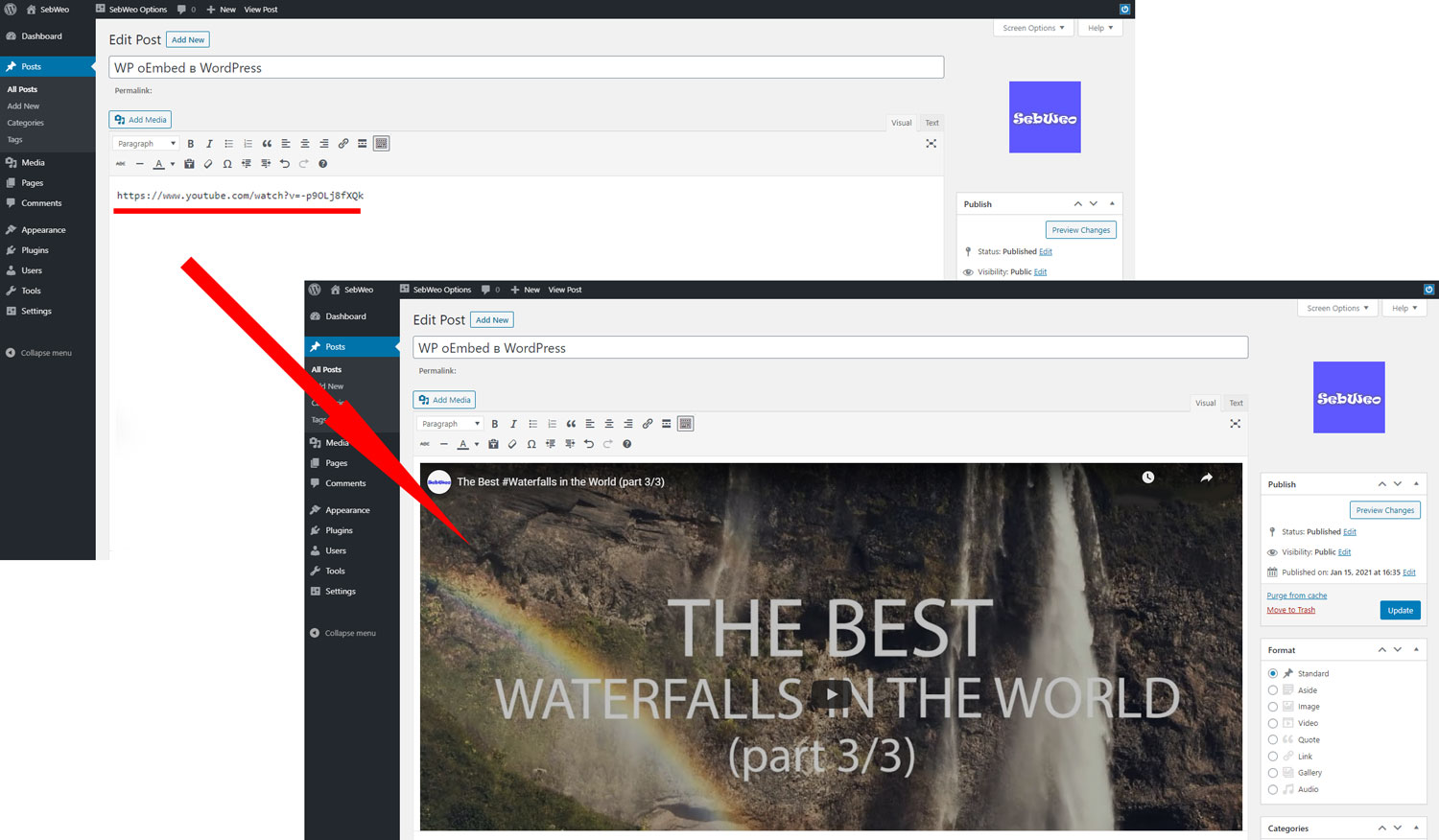
Вы можете просто вставить URL-адрес в область редактирования поста в Консоли, и WordPress автоматически преобразует его в определенный HTML код. Например, когда вы вставите URL-адрес YouTube (в формате https://www.youtube.com/watch?v=nJWInvp8nwg, либо https://youtu.be/nJWInvp8nwg), WordPress автоматически превратит данную ссылку во встроенное iframe видео на вашем сайте. Больше ничего делать не нужно, после этого на странице поста вы можете воспроизводить YouTube видео.
Что такое oEmbed в WordPress
oEmbed – это протокол, который позволяет встраивать контент с других сайтов на вашем WordPress сайте, с помощью только URL-адреса этого контента. Целью создания oEmbed формата было решить задачу, которая позволила бы избежать необходимости копировать объемный HTML-код с других сайтов.
Проще говоря, WordPress oEmbed распознает URL-адреса ряда платформ, чтобы автоматически форматировать и отображать их. Например, видео с YouTube, аудио с SoundCloud или твиты с Twitter`а. Когда WordPress видит URL-адрес, он подключается к внешней службе (например, TikTok) и запрашивает соответствующий HTML-код для вставки видео на страницу или публикацию. Например, если в ВордПрессе вставить ссылку на YouTube видео, она превратится в iframe с видео роликом.
Протокол oEmbed является основой для встраивания многих типов контента в WordPress, таких как видео, картинки, аудио, ссылки и многое другое, с различных платформ и социальных сетей. Список поддерживаемых платформ включает более 30 популярных сайтов и социальных сетей, такие как YouTube, TikTok, Reddit, DailyMotion, Flickr, Twitter и многие другие.
Как изменить ширину встроенного oEmbed по умолчанию?
Довольно часто вебмастеру необходима возможность изменять HTML код встроенного с помощью WP oEmbed элемента. Допустим, нужно изменить дефолтную ширину и/или высоту встроенного видео.
Чтобы решить данную задачу, нужно добавить небольшой код в файл функций (functions.php) активной темы:
function sebweo_oembed_defaults($embed_size){
$embed_size['width'] = 800;
$embed_size['height'] = 450;
return $embed_size;
}
add_filter('embed_defaults', 'sebweo_oembed_defaults');
Также, можете попробовать другой вариант:
function sebweo_change_oembed_sizes() {
return array(
'width' => 800,
'height' => 450
);
}
add_filter( 'embed_defaults', 'sebweo_change_oembed_sizes' );
В этом и предыдущем примере мы использовали фильтр (хук) embed_defaults, который влияет на массив размеров встраиваемого контента по умолчанию. Функция возвращает массив ширины и высоты встраивания в пикселях.
Кроме этого хука, есть еще и несколько других полезных фильтров:
embed_handler_html– фильтрует возвращенный встроенный HTML.embed_oembed_html– заменяет HTML-код WP oEmbed, который уже находится в кеше.oembed_dataparse– изменяет HTML контент WP oEmbed перед кэшированием.oembed_iframe_title_attribute– изменяет атрибут заголовка (title) для встроенногоiframe.oembed_result– фильтрует HTML, который возвращается поставщиком (провайдером) oEmbed. Срабатывает до помещения в кеш, один раз при встраивании WP oEmbed, т.е., до момента, когда ответ oEmbed кэшируется как мета-запись_oembed_*в таблицеpostmetaбазы данных ВордПресс.
Как изменить HTML код встроенного элемента WP oEmbed – вариант №2
В этом примере мы изменим встроенное через WP oEmbed видео в iframe с YouTube. Допустим, нам нужно добавить какой-то пользовательский класс для тега <iframe> видео. Например, чтобы добиться Lazy load для видео. Мы добавим класс lazy, а также атрибут loading="lazy". Для этого добавьте следующий код в файл functions.php активной темы:
function sebweo_embed_youtube_wrapper($html, $url, $attr, $post_id) {
if (strpos($html, 'youtube') !== false) {
$html = str_replace( '<iframe', '<iframe loading="lazy" class="lazy" ', $html );
}
return $html;
}
add_filter('embed_oembed_html', 'sebweo_embed_youtube_wrapper', 10, 4);
Здесь мы с помощью PHP функции str_replace заменяем вхождение строки <iframe на строку <iframe loading="lazy" class="lazy". Обратите внимание на фильтр embed_oembed_html – мы используем его для результатов, которые уже находятся в кеше, т.е., для всех сохраненных постов на сайте, у которых уже есть встроенное видео. Это полезный функционал, но данный фильтр может снизить производительность сайта, поскольку он вызывается при каждой загрузке страницы для каждого встроенного URL WP oEmbed.
Как добавить пользовательский класс для встроенного WP oEmbed видео – вариант №3
В рассмотренных выше примерах мы заменяли некоторые данные встроенного WP oEmbed элемента. Есть еще один способ заменить не только часть этого элемента, но и абсолютно все составляющие (при необходимости). Это довольно «грубый», но действенный метод – вам просто нужно заменить встроенный WP oEmbed элемент на статический. Например, вместо публикации в посте ссылки на YouTube видео, вы можете использовать весь код <iframe>:
<iframe loading="lazy" class="lazy" title="Самые красивые #водопады мира (часть 3/3)" width="800" height="450" src="https://www.youtube.com/embed/nJWInvp8nwg?feature=oembed" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Такой вариант может потребоваться, например, когда с помощью фильтров WordPress нет возможности изменить нужную часть WP oEmbed элемента. Возьмем снова пример, когда нам нужно реализовать Lazy load для iframe и для этого необходимо заменить атрибут src на атрибут data-src. Если нет возможности изменить часть встроенного элемента, этот метод будет самым простым и эффективным.
Вот и все на сегодня! В данном уроке мы рассмотрели, что такое oEmbed в WordPress, а также 3 практических способа изменить встроенные WP oEmbed элементы. На примере добавления пользовательского класса для тега <iframe>, добавления атрибута loading="lazy", а также изменения дефолтной ширины/высоты встроенного видео.
Спасибо, что читаете нас!