
Простой способ отладки сайта на WordPress
Если вы работаете над темой или плагином в WordPress и считаете себя хорошим разработчиком, значит вы наверняка используете отладку. Если вы только начинающий разработчик ВордПресс, тогда вам настоятельно рекомендуется ее использовать. Главное не забывайте, что отладка предназначена для локального использования и не должна использоваться на сайте в сети Интернет. Для этих целей лучше всего подходит локальный сервер, например, на базе Денвер, XAMPP и похожих инструментах веб-разработчика.
К сожалению, не все разработчики следуют этому совету, возможно из-за того, что забывают об инструментах отладки, встроенных в WordPress, или же просто не знают, как их использовать.
Если вы не знаете как использовать встроенную отладку в движке ВордПресс, значит вам может пригодиться информация из данной публикации.
Отладка с помощью WP_DEBUG
Самый важный инструмент отладки в WordPress – это функция WP_DEBUG.
WP_DEBUG – это булева константа, которая запускает режим отладки во всем сайте на WordPress. WP_DEBUG предоставляет удобный способ устранения неполадок, когда что-то не так с вашим сайтом. Данная функция включается в файле wp-config.php в корне сайта.
Чтобы включить режим отладки WP_DEBUG, найдите следующую строку кода в файле wp-config.php:
define ('WP_DEBUG', false);
Затем замените false на true и сохраните файл.
Когда установлено значение true, вы будете видеть уведомления PHP, например о критических ошибках в коде или же об использовании устаревших функций.
Устаревшие функции, которые содержатся в разных версиях WordPress, становятся такими после внесения изменений в ядро CMS, или же после изменения совместимости с более новыми версиями PHP. Важно выявлять такие функции и заменять их на более современный аналог (а значит, на более безопасный или более быстрый).
Чтобы отключить константу, просто замените true на false. По умолчанию для WP_DEBUG установлено значение false.
Ведение журнала ошибок с помощью WP_DEBUG_LOG
Другим удобным инструментом является WP_DEBUG_LOG, который может использоваться совместно с WP_DEBUG для сохранения всех сообщений об ошибках в файле debug.log. Это особенно полезная функция, если вы хотите разбирать ошибки позже, а не во время работы с сайтом.
Чтобы включить ведение журнала ошибок, просто добавьте следующую строку кода в файл wp-config.php:
define ('WP_DEBUG_LOG', true);
После того, как вы включили данную настройку, вы найдете журнал ошибок debug.log в каталоге /wp-content/ вашего сайта.
Отображение ошибок на сайте с помощью WP_DEBUG_DISPLAY
Если вы не хотите, чтобы сообщения об ошибках показывались прямо в браузере на страницах вашего сайта, вы должны использовать WP_DEBUG_DISPLAY. Это еще одна полезная константа, которая позволяет вам контролировать, отображаются ли отладочные сообщения внутри HTML-кода вашего сайта. Значение по умолчанию true показывает ошибки и предупреждения по мере их появления. Изменение этого параметра на false скроет все ошибки.
Эта константа должна использоваться в сочетании с WP_DEBUG_LOG.
Чтобы использовать эту функцию, просто добавьте следующую строку кода в файл wp-config.php:
define ('WP_DEBUG_DISPLAY', false);
Все отладочные настройки вместе
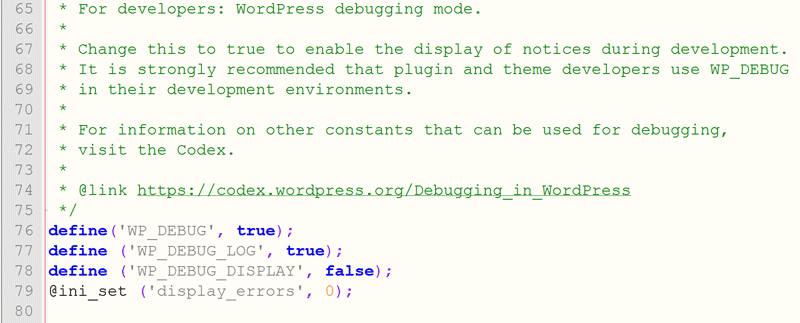
Вот так выглядят все три настройки вместе:
// включаем отладку
define ('WP_DEBUG', true);
// говорим WordPress, чтобы он записывал все ошибки в /wp-content/debug.log
define ('WP_DEBUG_LOG', true);
// отключаем отображение сообщений об ошибках на сайте в браузере
define ('WP_DEBUG_DISPLAY', false);
// также мы можем принудительно заставить ВордПресс не показывать ошибки на экране
@ini_set ('display_errors', 0);
Важно помнить, что функции отладки не следует использовать на сайте в сети Интернет. Эти функции полезны во время разработки, но они могут быть опасны на реальном сайте, поскольку злоумышленники будут иметь доступ к важной информации о вашем коде, путях к файлам и т.п.