
Максимальная отдача от текстового редактора WordPress
Визуальный редактор WordPress – это полезный инструмент, который дает вам представление о том, как будет выглядеть ваш контент после публикации. Он оснащен функциями, помогающими оптимизировать процесс создания и форматирования контента для вашего сайта. Однако, хотя визуальный редактор является ценным инструментом, он также имеет свои ограничения.
В этой статье вы узнаете, как извлечь максимальную пользу из визуального редактора WordPress и укажем на некоторые плагины, которые могут еще больше улучшить его функциональность.
Визуальный редактор VS Текстовый редактор
Окно редактирования WordPress оснащено как визуальным, так и текстовым редакторами.
Текстовый редактор показывает сырой текст с разметкой HTML, что делает текст полностью настраиваемым, если вам нравится HTML, то изображение в текстовом редакторе отображается как HTML-код (тег img), а не как изображение.
В самом текстовом редакторе вы можете напрямую манипулировать изображениями и другими носителями в качестве альтернативы использованию кнопки «Добавить медиа».
Визуальный редактор – это что-то вроде: То, что вы видите – это то, что вы получаете (What You See Is What You Get (WYSIWYG). Это дает вам гораздо лучшее представление о том, как будет выглядеть ваш контент после публикации, путем форматирования текста и отображения изображений внутри редактора. Однако по умолчанию он не показывает вам точно, как страница или пост будут отображаться в вашей конкретной теме, а также такие вещи, как ширина поста, стиль текста и цвет гиперссылки.
Независимо от того, редактируете вы в визуальном редакторе или текстовом редакторе, вы всегда редактируете один и тот же блок контента, просто просматривая его по-разному. Изменения, внесенные в визуальный редактор, изменят разметку HTML вашего поста, вы просто не видите те теги в визуальном редакторе так, как в текстовом редакторе.
Поскольку изменения происходят независимо от используемого редактора, вы можете переключаться между ними во время процесса создания контента. Переход от визуального к текстовому редактору (или наоборот) очень прост – нужно всего лишь щелкнуть мышкой вкладки в правом верхнем углу редактора записи.
Кнопки визуального редактора
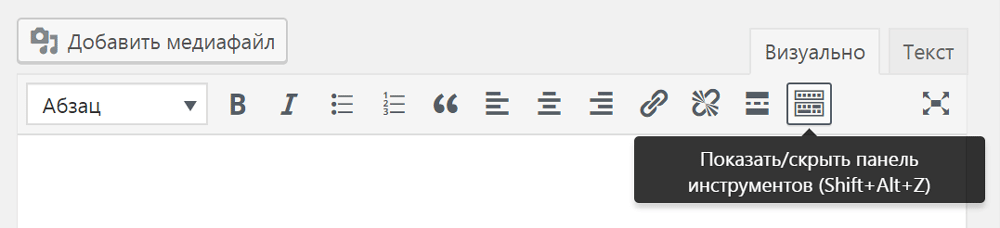
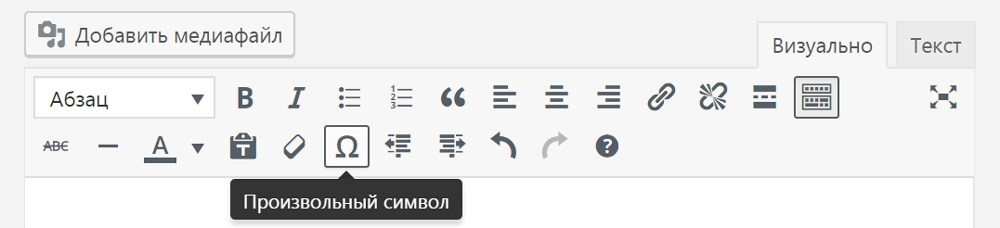
По умолчанию визуальный редактор отображает один ряд кнопок. Чтобы отобразить вторую строку, вы можете нажать значок «Показать/скрыть панель инструментов» (Shift+Alt+Z). Каждая кнопка на панели инструментов показывает значок, но вы можете увидеть удобную подсказку, наведя на нее.
Хотя функции большинства кнопок не требуют пояснений, другие менее интуитивно понятны. Давайте посмотрим на кнопки, с которыми вы, возможно, не знакомы.
Кнопка Blockquote (Цитата)
Кнопка Цитата используется для отображения цитируемого текста. То, как это фактически отображается в интерфейсе, будет зависеть от вашей темы.
Лучше всего проверять, нравится ли вам стиль цитаты перед опубликованием записи. Если вы недовольны тем, как выглядят ваши блочные цитаты, они могут быть настроены с помощью стилей CSS.
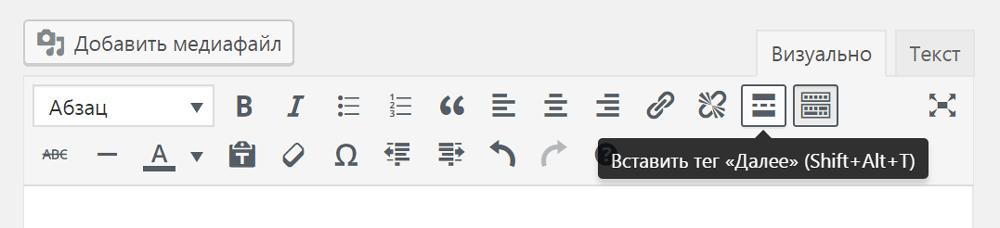
Кнопка «Читать дальше» (тег Далее)
Эта кнопка вставляет горизонтальную линию.
Строка «Читать дальше» не отображается на сайте при публикации. Она просто контролирует длину выдержки, которая отображается в вашем списке постов, и заканчивается там, где вы размещаете линию.
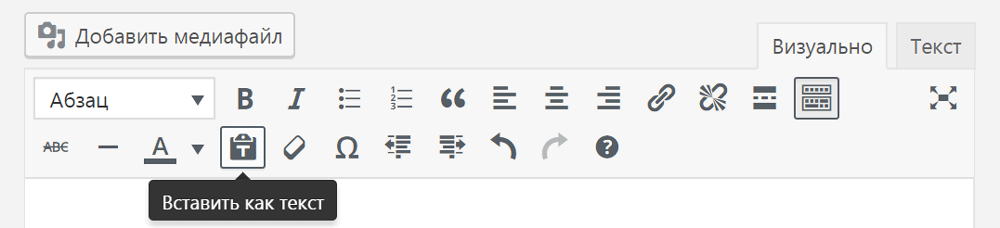
Кнопка Вставить как текст
Кнопка «Вставить как текст» используется для очистки текста, который вы вставляете из других источников. Когда вы просто копируете и вставляете, текст может отображаться в другом формате, чем вы ожидаете. Кнопка «Вставить как текст» удаляет любые специальные тэги форматирования и HTML.
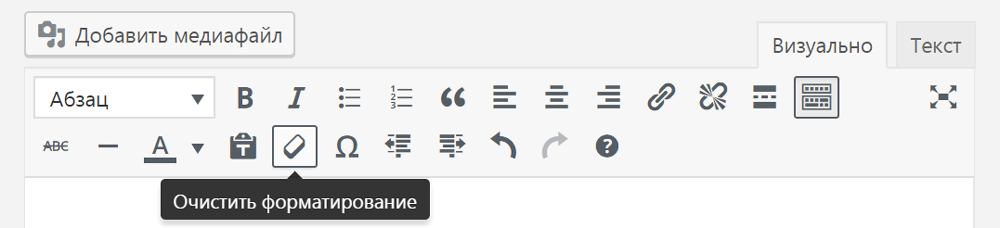
Кнопка очистки форматирования
Вы можете использовать эту кнопку, чтобы удалить все форматирование (включая жирный текст, курсив, подчеркивание и цвета) из выделенного текста: при нажатии на очистку форматирования удаляются любые стили, применяемые к тексту в редакторе.
Кнопка «Произвольный символ»
Кнопка «Произвольный символ» позволяет вставлять символы, которые обычно не отображаются на клавиатуре.
Добавление пользовательских функций
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования постов. Однако есть много других способов отформатировать ваш контент. Вы можете сделать это в текстовом редакторе, пометив текст соответствующими тегами HTML. Конечно, многим людям не нравится код, в то время как другие просто предпочитают делать свою работу в визуальном редакторе. Честно говоря, можно быстро и просто добавить функциональность в визуальный редактор, используя плагины. В этом разделе мы рассмотрим два больших плагина для улучшения вашего визуального редактора. Имейте в виду, что некоторые из добавленных функций зависят от плагина и их функциональности. Если вы используете функции, реализованные с помощью короткого кода (shortcode) или зависящие от работы плагина, эти функции перестанут работать после деактивации. Это означает, что после удаления плагина вы потеряете некоторое форматирование.
TinyMCE Advanced
Благодаря более чем 2 миллионам инсталляций TinyMCE Advanced чрезвычайно популярен среди пользователей WordPress. Это легкий и простой в использовании плагин, который может значительно улучшить ваши возможности редактирования WordPress. Этот плагин позволяет добавлять, переупорядочивать и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет настраивать до четырех строк кнопок и может быть настроен в соответствии с вашими потребностями.
Дополнительные кнопки включают в себя семейство шрифтов, размер шрифта, вставки даты/времени, разрыв страницы и т.д.
С TinyMCE Advanced создание и редактирование таблиц также намного проще, и у вас также есть больше возможностей для выбора при вставке списков. Плагин также позволяет вам включить меню редактора, в котором предлагаются еще больше возможностей для создания и форматирования контента. Обратите внимание, что дополнительные кнопки не будут отображаться автоматически после установки, поэтому вам нужно перейти на экран настроек плагина, чтобы настроить вашу новую панель инструментов.
Ключевые возможности:
- кнопки перетаскивания для настройки панели инструментов;
- создание и редактирование таблиц;
- дополнительные параметры для вставки списков;
- функции поиска и замены;
- опции выравнивания текста;
- возможность вставлять разрывы страницы;
- возможность добавления смайликов.
Стоимость: бесплатно.
WP Edit
Хотя данный редактор не так популярен, как TinyMCE Advanced, но все же WP Edit имеет более 100 000 активных установок и предлагает целый ряд функций. Бесплатная версия добавляет множество функций в визуальный редактор и включает в себя параметры макета, которые могут применяться как к постам, так и к страницам.
Премиум-версия WP Edit Pro включает в себя две дополнительные строки кнопок и премиальные функции, такие как 80 предопределенных стилей, интеграция Dropbox, и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать собственные стили редактора, которые будут применяться к любому вашему контенту.
Ключевые возможности:
- легко вставлять изображения, видео и клипы;
- создание и настройка таблиц;
- легкий доступ к соответствующим коротким кодам (shortcode);
- вставка столбцов в области содержимого с помощью shortcode (шорткодов);
- пользовательский редактор для описания фрагментов выдержек и профилей;
- поддержка коротких кодов в областях виджета.
Стоимость: основной плагин является бесплатным, а премиум-версия – от 20$.
Заключение
Хотя визуальный редактор WordPress является полезным инструментом, он имеет свои ограничения.
Напомним основные советы:
- максимально используйте стандартный визуальный редактор: он обладает большой функциональностью, особенно если вы знакомы с его интерфейсом;
- добавьте специальные функции: плагины, такие как TinyMCE Advanced и WP Edit, которые могут улучшить функциональность визуального редактора WordPress.
У вас есть какие-то советы по настройке визуального редактора WordPress? Дайте нам знать в разделе комментариев ниже, а также подписывайтесь на нашу рассылку!