Оптимизация скорости интернет-магазина на Magento
Исследование Google показало, что более медленные сайты имеют более низкий уровень конверсии (целевые действия посетителей: покупка, заказ, регистрация, подписка, посещение определенной страницы сайта и т.д.). Также, как вы наверное уже знаете, Google в рейтинге веб-поиска отдает предпочтение более быстрым сайтам.
Если ваш интернет-магазин работает на Magento, вам могут помочь приведенные в данной статье способы по оптимизации производительности сайта, чтобы увеличить свои шансы попасть в ТОП-10 Google и увеличить уровень конверсии.
Выбрать оптимальный хостинг
- Выделенный сервер
- Физическое размещение серверов в той стране, на пользователей из которой нацелен ваш сайт
- Хостинг, который использует PHP акселераторы, такие как Zend Optimizer или XCache
- На котором установлены все необходимые модули Apache и/или Nginx.
Обновление Мадженто
Всегда обновляйтесь до последней версии Magento. Это позволит не только получить больше возможностей, исправить баги и улучшить безопасность сайта, но и увеличить скорость работы сайта.
Включить кэширование Magento
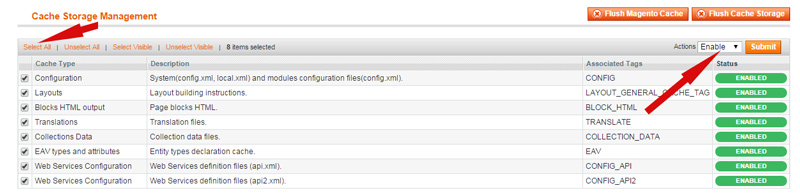
Включение кэширования в Magento является одним из лучших способов оптимизации производительности сайта. Как только вы включите его – ваш сайт начнет обрабатывать страницы для посетителей значительно быстрее. Настроить кэширование в Magento легко: просто зайдите в админ-панели Система – Кеширование (System — Cache Management), отметьте все пункты, выберите «Включить кеширование» (Enable) и нажмите Submit. Вот и все!

Минимизация JavaScript и CSS
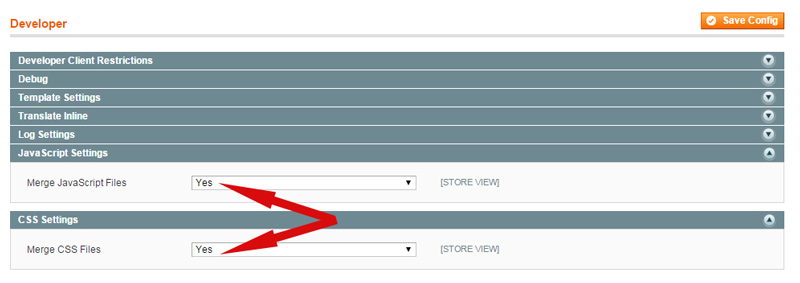
Сжатие JS и CSS может выделить больше свободного места на сервере и уменьшить время их загрузки, разбора и выполнения. Есть много онлайн инструментов для минимизации JS и CSS, такие как jscompress.com, csscompressor.com и похожие. В качестве альтернативы вы можете попробовать встроенную функцию объединения JavaScript/CSS в Magento, расположенную по адресу Система – Конфигурация – Расширенные настройки – Разработчик – Настройки JavaScript и CSS. Установите значения в полях Merge JavaScript/CSS files (Объединять Яваскрипт/CSS файлы) — Yes.

«Легкий» шаблон для Мадженто
Используйте «легкий» шаблон в качестве основы для сайта, например тему “Healthier Magento theme”.
Уменьшение количества HTTP-запросов
Есть много доступных методов, которые помогут вам снизить HTTP: например, объединение JavaScript и CSS файлов, которое мы рассмотрели выше, объединение маленьких изображений в один файл – CSS-спрайты, который рассмотрим ниже, и масса других.
Отключение неиспользуемых модулей
Отключите модули в Мадженто, которые вы не используете: Система – Конфигурация – Расширенные настройки – Дополнительно (Advanced). Установите значение для таких модулей — Disable.
Отключение логов
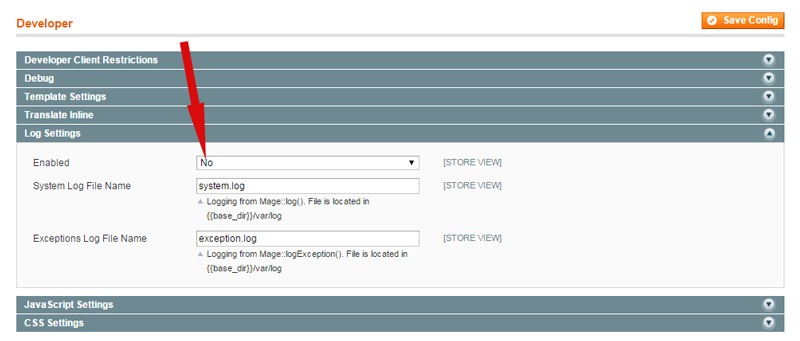
Отключите журнал событий в Magento (Log): Система – Конфигурация – Дополнительно – Разработчик – Настройки журналов событий (по умолчанию уже отключено).

Объединение изображений с использованием CSS спрайтов:
С помощью CSS-спрайтов, число изображений может быть уменьшено за счет их объединения в один или несколько файлов. Это позволит снизить HTTP запросы к серверу и увеличить скорость загрузки веб-страницы. Онлайн ресурсы: spritepad.wearekiss.com, spritegen.website-performance.org и другие.
Включить GZip сжатие
Сжатие GZip повышает производительность Magento путем сокращения размера файлов HTML, CSS, JavaScript и более быстрой их загрузки.
Чтобы включить динамическое gzip-сжатие, достаточно добавить в файл .htaccess (в корне сайта) следующий код:
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
Указанный код включит сжатие для следующего контента: text, html, javascript, css, xml.
Используйте сеть доставки контента (CDN)
CDN набирают популярность, поскольку они помогают уменьшить нагрузку на ваш сервер за счет загрузки статических файлов с других серверов, которые расположены географически ближе к посетителям сайта. Например, вы можете загружать библиотеку jQuery напрямую из сети доставки контента (CDN) Google, а не со своего сайта. Учитывая, что библиотека jQuery очень популярна, возрастает шанс, что в кэше браузера ваших посетителей уже будет копия библиотеки и это ускорит загрузку вашего сайта.
Большой перечень различных библиотек, доступных через Google CDN – здесь.