
Структурные блоки и блоки содержимого в Мадженто – ч.1
Перед началом работы по изменению стандартной структуры в Мадженто, важно понимать логику дизайна для CMS Magento, поэтому рекомендуем ознакомиться с предыдущим уроком.
Схема сайта на Magento представляет из себя иерархическое дерево структурных блоков. Некоторые блоки отображаются на каждой странице, а другие появляются только на определенных страницах. Отображением блоков можно управлять через Обновление макета XML в админпанели. Во многих случаях, того же результата можно добиться с помощью виджета. Чтобы разместить статический CMS блок контента с виджетом, необходимо определить страницу, и расположение блока на странице. Однако, в некоторых случаях, все же необходимо обновление XML структуры.
Размещение блока с помощью Обновление макета XML
Блоки могут быть размещены в левой или правой колонке определенной страницы путем обновления макета через код XML. С помощью нескольких простых изменений в коде, вы можете расположить блок в любом столбце, и контролировать его позицию по отношению к другим блокам.
Чтобы разместить блок в боковой колонке (сайдбаре):

1. В Админменю, перейдите CMS > Pages > Manage Content (CMS > Страницы > Управление страницами)
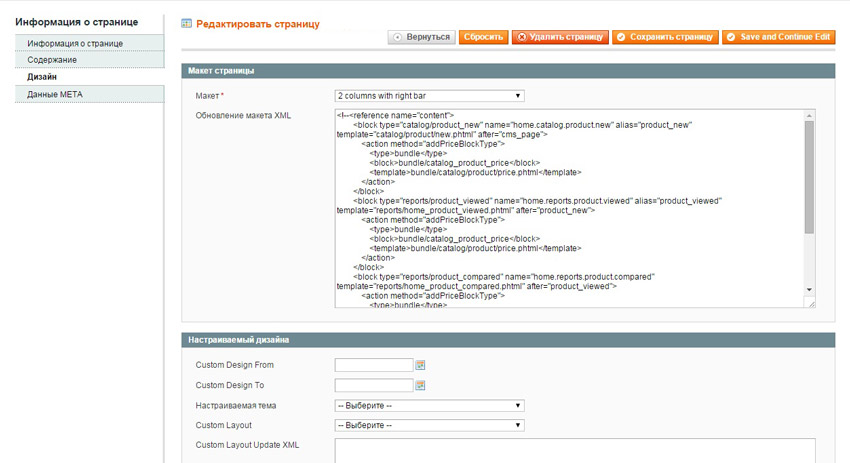
2. Откройте нужную страницу. Затем, в панели слева, выберите вкладку Design (Дизайн).
3. В поле Layout Update XML (Обновление макета XML), введите код структурного блока.
Пример кода для добавления блока в правую боковую колонку сайта:
<reference name="right"> <block type="cms/block" name="right.permanent.callout"> <action method="setBlockId"><block_id>ukazhite-svoy-block-id</block_id></action> </block> </reference>
- После этого нажмите кнопку Save Page (Сохранить страницу).
Управление порядком отображения структурных блоков
Для управления порядком отображения блоков при обновлении структуры XML можно использовать код позиционирования. Чтобы разместить блок до, либо после определенного блока, воспользуйтесь следующими примерами:
- before=»-« Размещает блок в верхней части сайдбара, перед другими блоками.
- after=»-« Размещает блок в нижней части сайдбара, после других блоков.
Примеры кода:
<block type="cms/block" before="-" name="left.permanent.callout"> <block type="cms/block" before="some-other-block" name="left.permanent.callout"> <block type="cms/block" after="-" name="left.permanent.callout"> <block type="cms/block" after="some-other-block" name="left.permanent.callout">
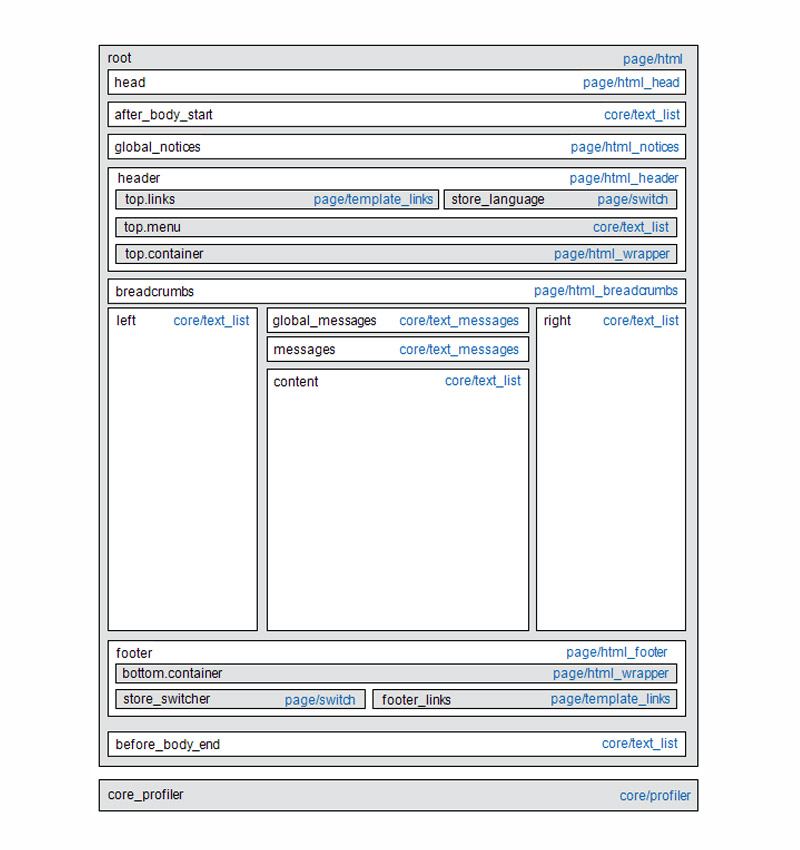
Стандартное размещение структурных блоков

- Черным цветом обозначены имена блоков
- Голубым цветом обозначены типы блоков (пути классов блоков)
Описание блоков
Тип блока(block type="") |
Описание |
| page/html | Блок данного типа может быть только один на странице. Имя блока «root», и это один из немногих рутовских блоков в макете. |
| page/html_head | Блок данного типа может быть только один на странице. Имя блока «head», и он потомок корневого блока. Этот блок нельзя удалять из макета. |
| page/html_notices | Блок данного типа может быть только один на странице. Имя блока «global_notices,» и он потомок корневого блока. Если этот блок удалить из макета, глобальные уведомления системы не будут появляться на странице. |
| page/html_header | Блок данного типа может быть только один на странице. Имя блока «header», и он потомок корневого блока. Этот блок соответствует визуальному Хедеру страницы, и содержит несколько стандартных блоков. Этот блок не должен быть удален. |
| page/html_wrapper | Хотя он включен в макет по умолчанию, этот блок является устаревшим, и используется только для обеспечения обратной совместимости. Не следует использовать блоки такого типа. |
| page/html_breadcrumbs | Блок данного типа может быть только один на странице. Имя этого блока «breadcrumbs», и он потомок блока Хедера. Этот блок отображает «хлебные крошки» для текущей страницы. |
| page/html_footer | Блок данного типа может быть только один на странице. Имя блока «footer», и он потомок корневого блока (root). Блок соответствует визуальному Футеру в нижней части страницы, и содержит несколько стандартных блоков. Этот блок не должен быть удален. |
| page/template_links | Есть два блока этого типа в стандартном шаблоне. Блок «top.links» является потомком блока Хедера, и соответствует верхнему меню навигации. Блок «footer_links» является потомком блока Футера, и соответствует нижнему меню навигации. |
| page/switch | Есть два блока этого типа в стандартном макете. Блок «store_language» является потомком блока Хедера, и соответствует переключателю языков в верхней части страницы. Блок «store_switcher» является потомком блока Футера, и соответствует переключателю магазинов в нижней части страницы. |
| core/messages | Есть два блока этого типа в стандартном шаблоне. Блок «global_messages» отображает общие системные сообщения. Блок «messages» используется для отображения всех других сообщений. Если вы удалите эти блоки, клиенты не смогут видеть все сообщения (информативные, предупреждающие и т.д.). |
| core/text_list | Этот тип блока широко используется в Magento и служит в качестве заполнителя для рендеринга блоков-потомков. |
| core/profiler | Существует только один экземпляр этого типа блока на странице. Он используется для внутреннего профайлера Magento, и не должен быть использован для других целей. |