
Понимание логики дизайна для Magento
Чтобы самому создавать/редактировать сайт, построенный на движке Мадженто, крайне важно понимать аспекты работы всей системы. Этот урок призван ознакомить вас с основами устройствами движка, а более детальное описание и разбор будут представлены в последующих уроках.
Сегодня мы рассмотрим такие понятия, как:
Сайт, Магазин и Представление магазина
Интерфейс
Темы
- Макеты (Layouts)
- Шаблоны (Templates)
- Оболочки (Skins)
- Структурные блоки
- Блоки содержимого
Сайт и Магазин
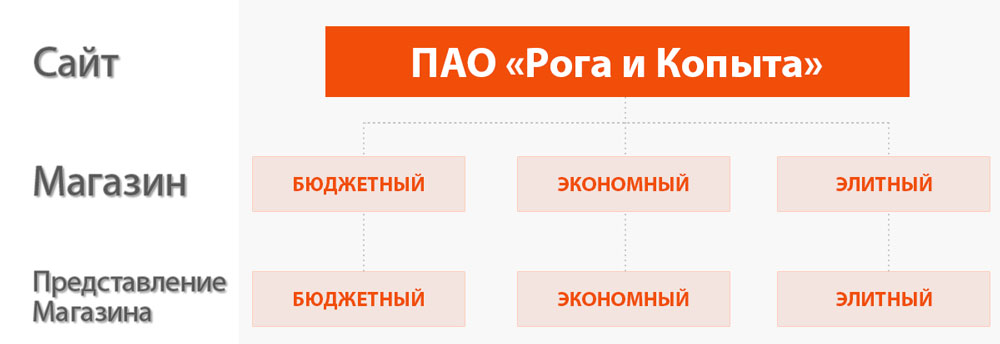
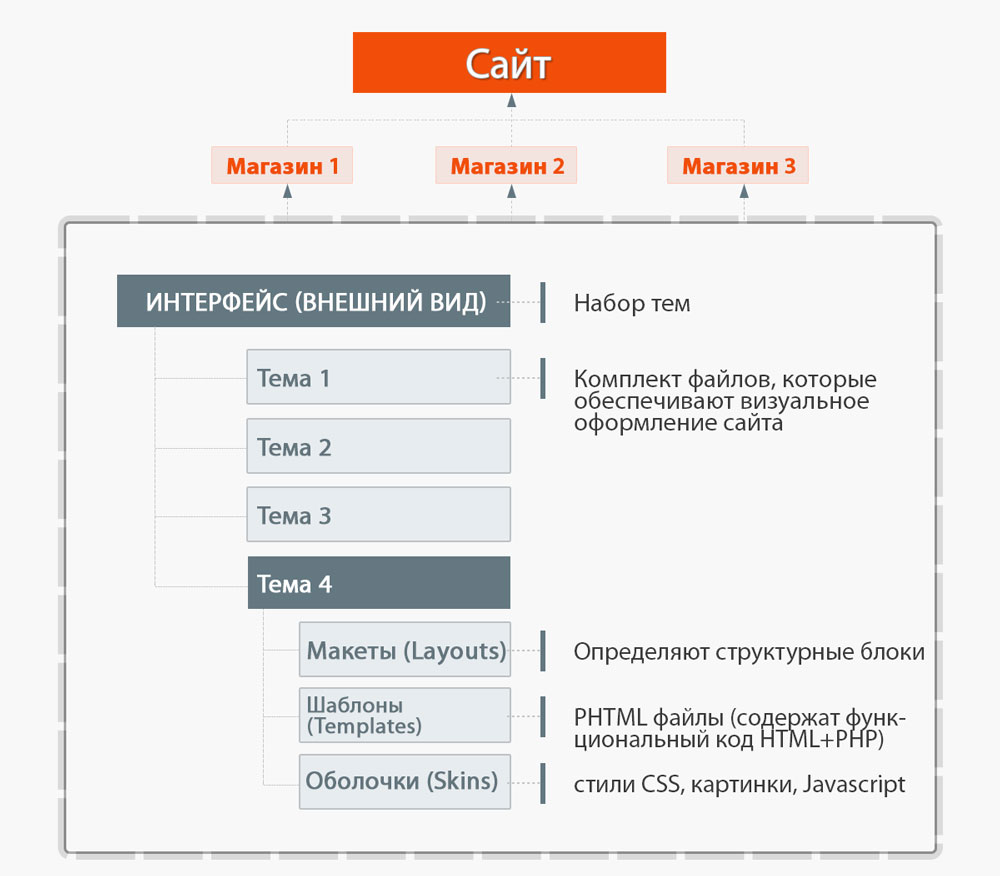
Сайт – это набор различных магазинов с общей клиентской базой и корзиной. А Магазин – это набор Представлений магазинов. Это определение достаточно широкое и требует детального пояснения. Схематически это можно изобразить следующим образом:

Компания под названием ПАО «Рога и Копыта» создает свое представительство в Интернете (Сайт) с тремя отдельными магазинами одежды, рассчитанными на различные ценовые ниши. ПАО «Рога и Копыта» хочет создать три различных магазина, но которые имели бы общую клиентскую базу. В данном примере ПАО «Рога и Копыта» заказывает разработку одного сайта по управлению тремя магазинами (другими словами – подсайтами). Каждый Магазин должен иметь свой индивидуальный дизайн, свою ценовую политику, но находиться под одним общим управлением.

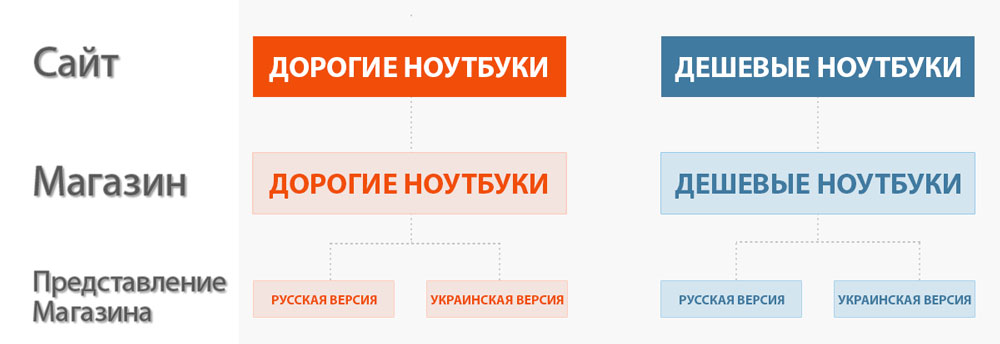
Компания под названием ПАО «Мои Ноутбуки» заказывает два отдельных веб-сайта, которые будут продавать ноутбуки, но по разным ценам. Также в техническом задании оговорено, что каждый из магазинов будет представлен в русской и украинской версии, со своими собственными элементами в зависимости от выбранного языка. В этом примере рассмотрены 2 представления магазинов для каждого сайта.

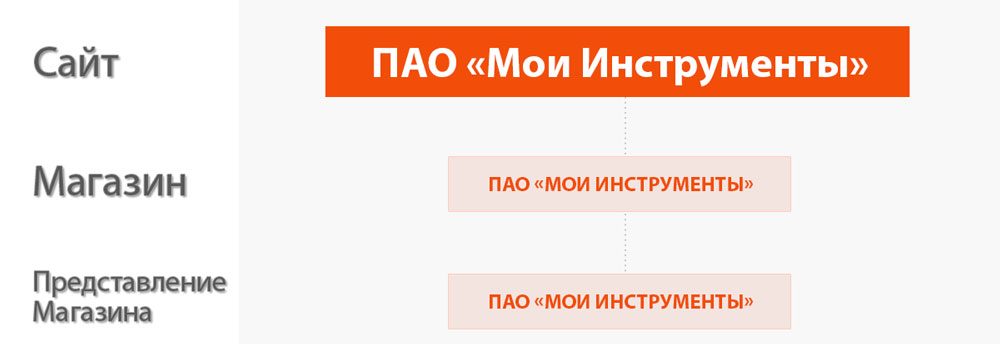
Компания под названием ПАО «Мои Инструменты» заказала себе интернет-магазин. В этом варианте сайт является и Магазином и Представлением одновременно.
Как вы видите – доступных вариантов много и есть из чего выбирать.
Интерфейс

Интерфейс представляет собой набор тем, которые определяют визуальное оформление и функциональность пользовательской части интернет-магазина. Интерфейс может быть назначен либо на верхнем уровне (для всего сайта) и/или для каждого представления отдельно (для каждого Магазина – свой внешний вид).
Если вы назначаете интерфейс на верхнем уровне, все ваши магазины будут наследовать интерфейс вашего сайта (будут выглядеть одинаково). Но вы можете каждому Магазину назначать свой интерфейс, тогда они будут выглядеть по-разному, со своим индивидуальным оформлением.
Темы
Тема – это сочетание макета, шаблона, локализации и файлов стилей, которые создают визуальное оформление вашего интернет-магазина. Magento позволяет использовать одновременно сразу нескольких тем, которые можно отнести к двум основным типам:
Тема по умолчанию
Каждый интерфейс (Пакет) идет с темой под названием «default» (т.е. тема по умолчанию), которая является главной темой интерфейса. Когда вы назначаете интерфейс для Магазина, движок автоматически ищет эту тему «по умолчанию» и загружает ее в первую очередь. Для настройки внешнего вида Магазина, вы можете изменять эту тему, или же создать свою тему, которая будет загружаться вместо темы по умолчанию. Тема по умолчанию должна содержать все необходимые макеты, шаблоны и скины для успешного запуска интернет-магазина.
Не-дефолтные темы
Эти темы предназначены для использования, например, при сезонных распродажах, при кратковременных изменениях во внешнем виде сайта, и т.п. Впрочем, их можно использовать и для постоянного оформления сайта. Не-дефолтных тем в пакете может быть столько, сколько понадобится.
Тема Magento может содержать все или некоторые из следующих компонентов:
Макеты (Layouts) – расположены по адресу app/design/frontend/ПАКЕТ/ТЕМА/layout/.
Макеты содержат XML-файлы, которые определяют основную структуру блоков для разных страниц, а также управляют мета-данными на страницах.
Шаблоны (Templates) – расположены в папке app/design/frontend/ПАКЕТ/ТЕМА/template/.
Это PHTML файлы, которые содержат (X)HTML разметку и весь необходимый PHP-код для создания логики визуального оформления и функциональности.
Локализация (Locale) – расположена по адресу app/design/frontend/ПАКЕТ/ТЕМА/locale/.
Это простые текстовые документы в формате .csv, которые распределены по папкам, отвечающими за перевод темы на другие языки.
Оболочки (Skins) – расположены в папке skin/frontend/ПАКЕТ/ТЕМА/.
Папка оболочки содержит отдельные папки (images, fonts, css, js и др.), которые дополняют код HTML и PHP, и отвечают за стилевое оформление сайта.
Блоки
Блоки – это тот способ, по которому Magento различает набор функциональных возможностей в системе и создает модульный способ управления, как визуальной частью, так и функциональной частью сайта. Есть два типа блоков, и они работают в связке, обеспечивая визуальное оформление магазина.
Структурные блоки
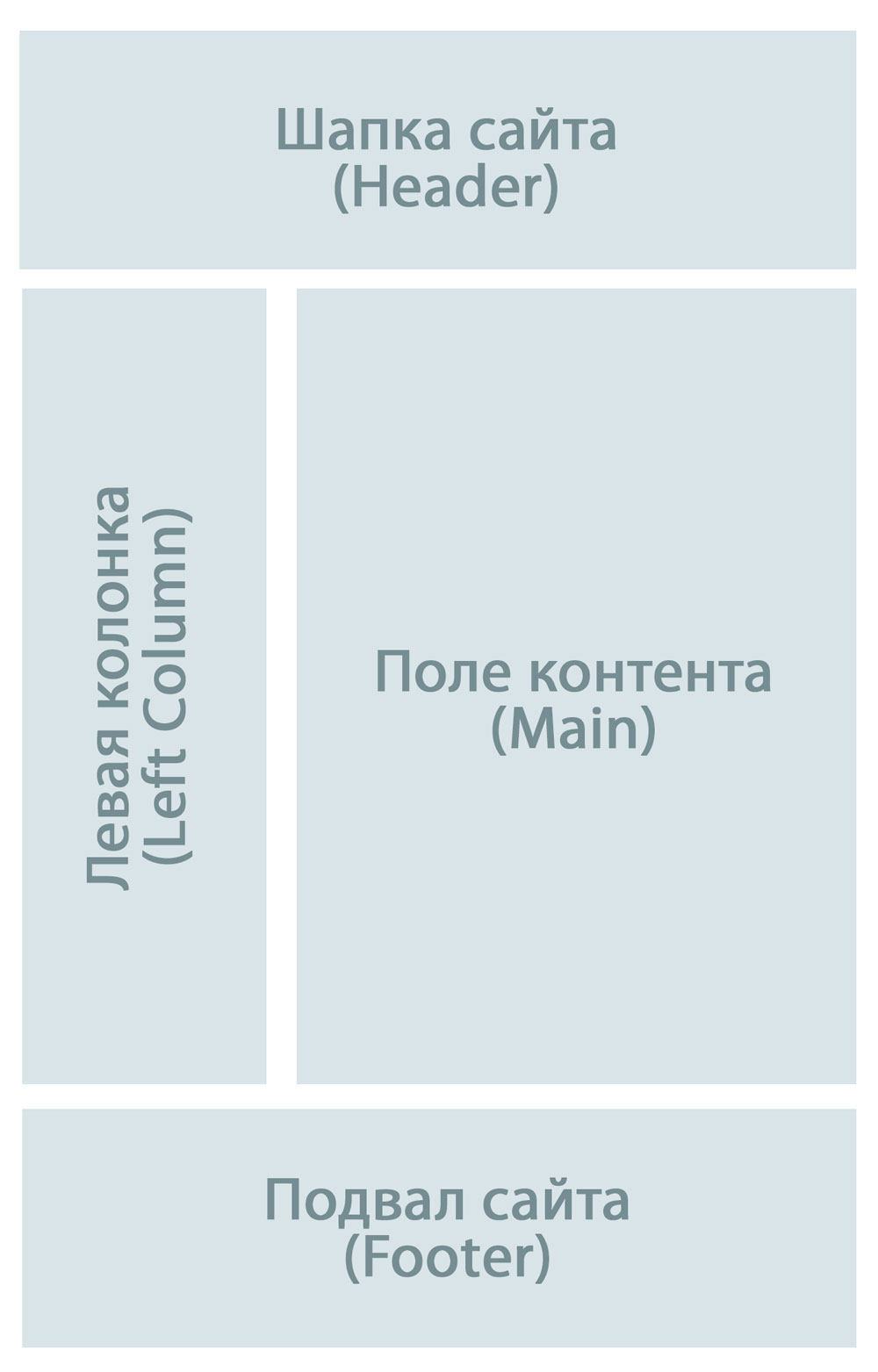
Это блоки, которые созданы с единственной целью: визуальное разделение структуры страницы сайта на подблоки, например, такие как Шапка сайта (Header), Левая колонка (Left Column), Поле контента (Main) и Подвал сайта (Footer).

Блоки содержимого
Эти блоки являются частью структурных блоков, и отвечают за фактическое содержимое внутри каждого структурного блока. Они отвечают за функциональные особенности на странице, и используют свои отдельные файлы шаблонов для генерации (X)HTML, и для отображения в родительском структурном блоке.
Звучит немного запутанным, но если вы взглянете на графическое пояснение – многое станет понятным.
Примеры блоков содержимого: список категорий, мини-корзина, блок тегов, блок подписки на новости, и др., каждый из которых отображается в определенном структурном блоке.

Так и работает Magento: организует все отдельные блоки содержимого, а затем собирает их для вывода на странице в структурных блоках. Такая логика позволяет разрабатывать интернет-магазины с гибкой структурой и более тонкой настраиваемостью.














Kinderok
Да, альтернативы коллекциям для реализации фильтрации сейчас нет. Но это попрежнему не значит, что ими можно пользоваться в коде бизнес логики.