
Розуміння логіки дизайну для Magento
Щоб самому створювати/редагувати сайт, побудований на двигуні Мадженто, вкрай важливо розуміти аспекти та логіку роботи всієї системи. Цей урок покликаний ознайомити вас з основами побудови двигуна, а більш детальний опис та розбір будуть представлені в наступних уроках.
Сьогодні ми розглянемо такі поняття, як:
Сайт, Магазин та Вигляд магазину
Інтерфейс
Теми
- Макети (Layouts)
- Шаблони (Templates)
- Оболонки (Skins)
- Структурні блоки
- Блоки вмісту
Сайт та Магазин
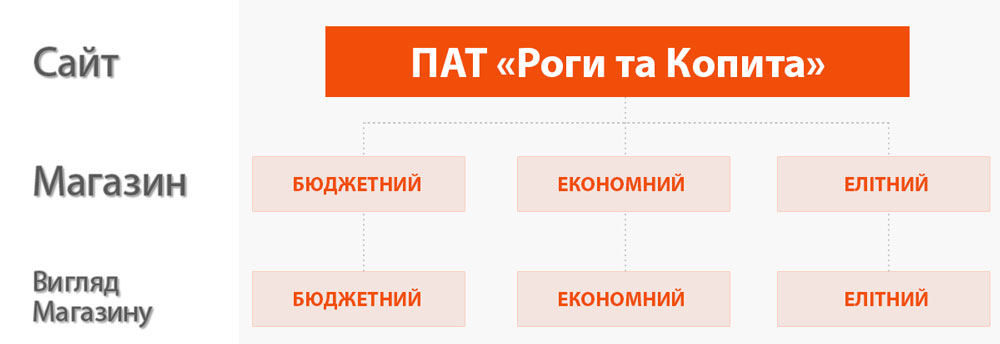
Сайт – це набір різних магазинів із загальною клієнтською базою та кошиком. А Магазин – це набір Вигляду магазинів. Це визначення досить широке і вимагає детального пояснення. Схематично це можна зобразити таким чином:

Компанія під назвою ПАТ «Роги та Копита» створює своє представництво в Інтернеті (Сайт) з трьома окремими магазинами одягу, розрахованими на різні цінові ніші. ПАТ «Роги та Копита» хоче створити три різних магазина, але які мали б загальну клієнтську базу. У даному прикладі ПАТ «Роги та Копита» замовляє розробку одного сайту з управління трьома магазинами (іншими словами – підсайтами). Кожен Магазин повинен мати свій індивідуальний дизайн, свою цінову політику, але перебувати під одним загальним управлінням.

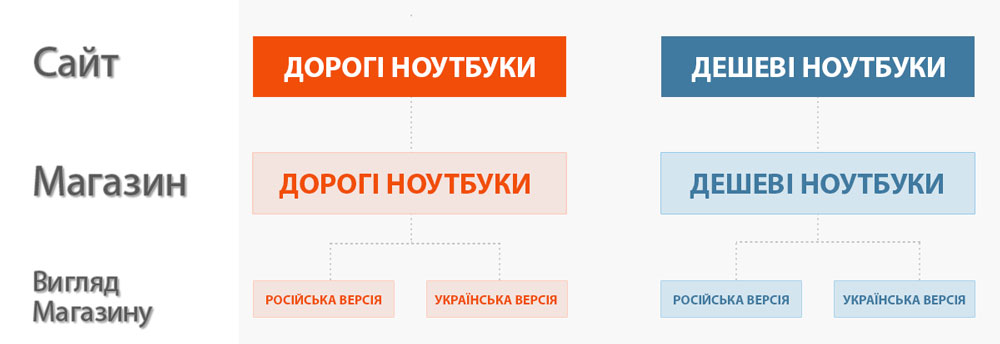
Компанія під назвою ПАТ «Мої Ноутбуки» замовляє два окремих веб-сайти, які будуть продавати ноутбуки, але за різними цінами. Також в технічному завданні обумовлено, що кожен з магазинів буде представлений в російській та українській версії, зі своїми власними елементами залежно від вибраної мови. У цьому прикладі розглянуті 2 Вигляди магазинів для кожного сайту.

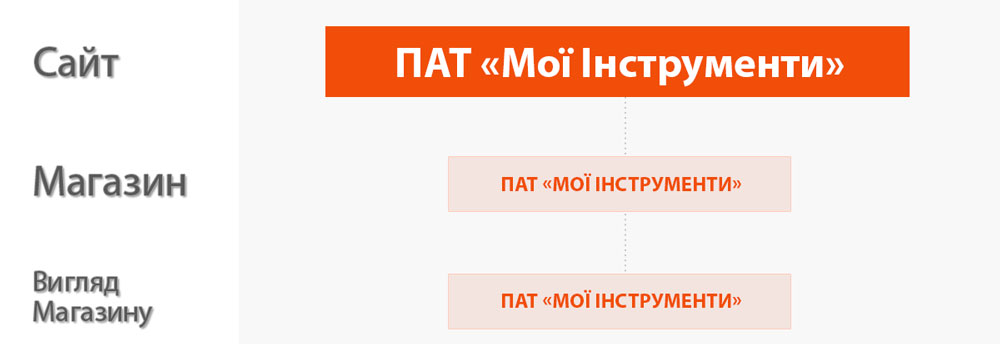
Компанія під назвою ПАТ «Мої Інструменти» замовила собі інтернет-магазин. У цьому варіанті сайт є і Магазином і Виглядом магазину одночасно.
Як ви бачите – доступних варіантів багато і є з чого вибирати.
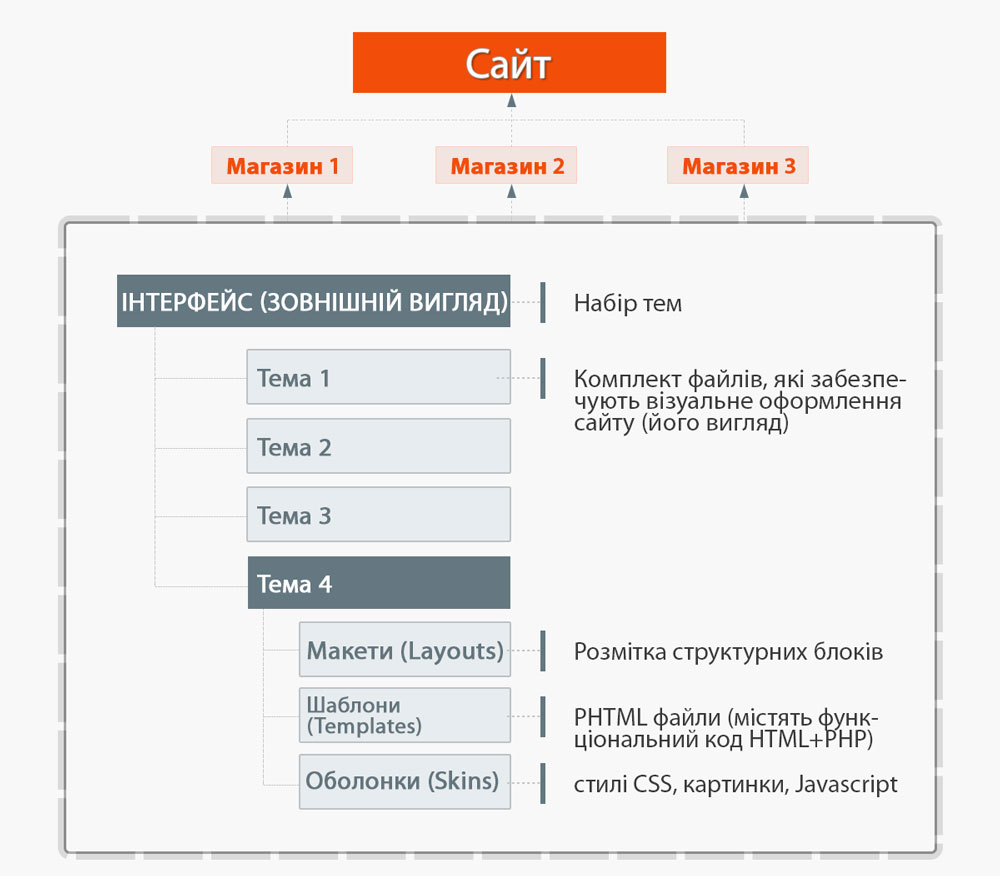
Інтерфейс

Інтерфейс являє собою набір тем, які визначають візуальне оформлення і функціональність користувацької частини інтернет-магазину. Інтерфейс може бути призначений або на верхньому рівні (для всього сайту) та/або для кожного Вигляду окремо (для кожного Магазину – свій зовнішній вигляд).
Якщо ви призначаєте інтерфейс на верхньому рівні, всі ваші магазини будуть наслідувати інтерфейс вашого сайту (виглядатимуть однаково). Але ви можете кожному Магазину призначати свій інтерфейс, тоді вони будуть виглядати по-різному, зі своїм індивідуальним оформленням.
Теми
Тема – це поєднання макету, шаблону, локалізації і файлів стилів, які створюють загальне візуальне оформлення вашого інтернет-магазину. Magento дозволяє використовувати одночасно відразу кілька тем, які можна віднести до двох основних типів:
Тема за замовчуванням
Кожен інтерфейс (Пакет) йде з темою під назвою «default» (тобто тема за замовчуванням), яка є головною темою інтерфейсу. Коли ви призначаєте інтерфейс для Магазину, система автоматично шукає цю тему “за замовчуванням” і завантажує її в першу чергу. Для налаштування зовнішнього вигляду Магазину, ви можете змінювати цю тему, або ж створити свою тему, яка буде завантажуватися замість теми за замовчуванням. Типова тема повинна містити всі необхідні макети, шаблони та скіни для успішного запуску інтернет-магазину.
Не-дефолтні теми
Ці теми призначені для використання, наприклад, при сезонних розпродажах, при короткочасних змінах у зовнішньому вигляді сайту, і т.п. Втім, їх можна використовувати і для постійного оформлення сайту. Не-дефолтних тем в пакеті може стільки, скільки знадобиться.
Тема Magento може містити всі або деякі з таких компонентів:
Макети (Layouts) – розташовані за адресою app/design/frontend/ПАКЕТ/ТЕМА/layout/.
Макети містять XML-файли, які визначають основну структуру блоків для різних сторінок, а також керують мета-даними на сторінках.
Шаблони (Templates) – розташовані в папці app/design/frontend/ПАКЕТ/ТЕМА/template/.
Це PHTML файли, які містять (X)HTML розмітку і весь необхідний PHP-код для створення логіки візуального оформлення та функціональності.
Локалізація (Locale) – розташована за адресою app/design/frontend/ПАКЕТ/ТЕМА/locale/.
Це прості текстові документи у форматі .csv, які розподілені по папках, що відповідають за переклад теми на інші мови.
Оболонки (Skins) – розташовані в папці skin/frontend/ПАКЕТ/ТЕМА/.
Папка оболонки містить окремі папки (images, fonts, css, js та ін.), які доповнюють код HTML і PHP, і відповідають за стильове оформлення сайту.
Блоки
Блоки – це той спосіб, за яким Magento розрізняє набір функціональних можливостей в системі і створює модульний спосіб управління, як візуальною частиною, так і функціональною частиною сайту. Є два типи блоків, і вони працюють у зв’язці, забезпечуючи візуальне оформлення магазину.
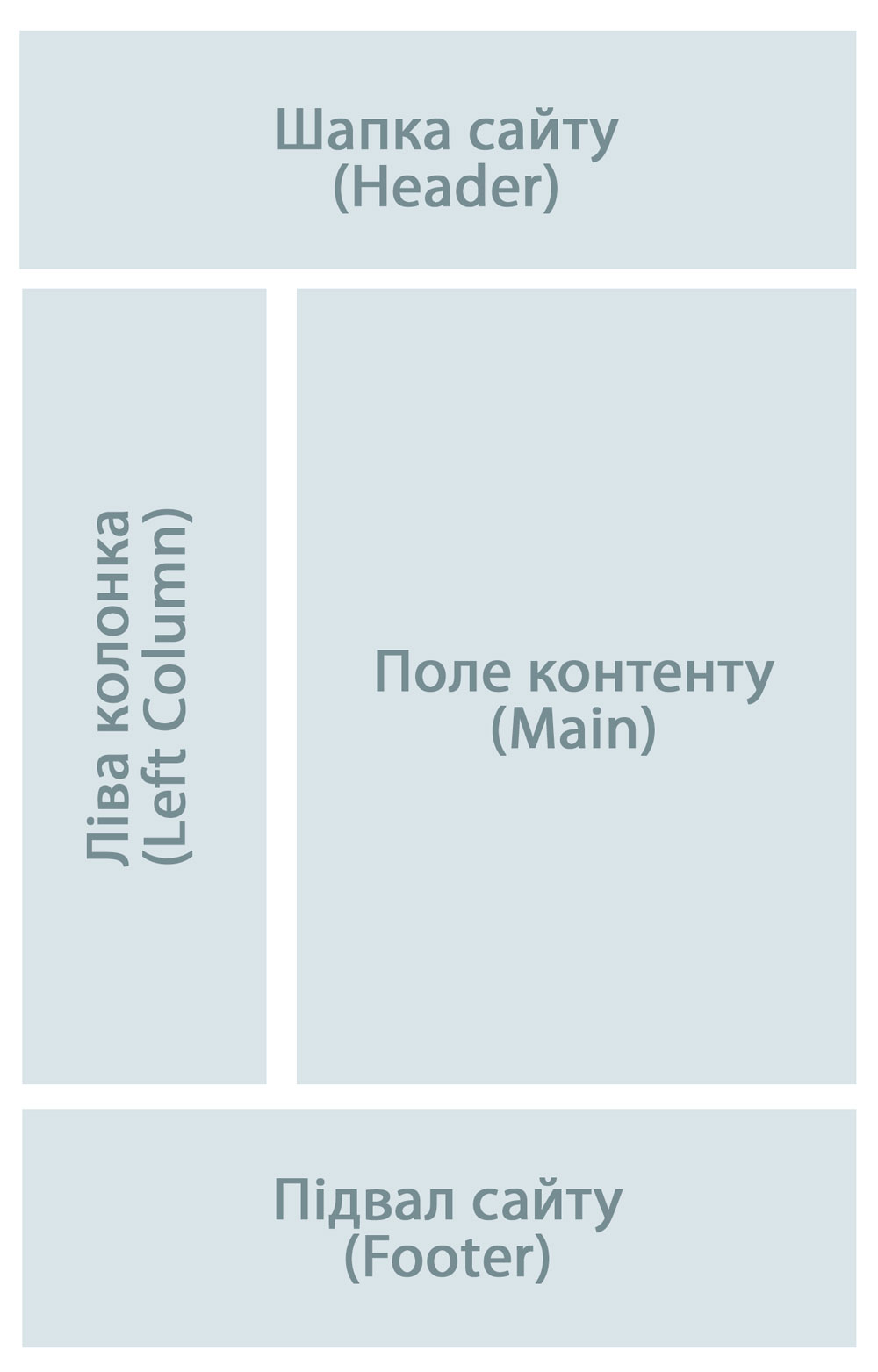
Структурні блоки
Це блоки, які створені з єдиною метою: візуальний поділ структури сторінки сайту на підблоки, наприклад, такі як Шапка сайту (Header), Ліва колонка (Left Column), Поле контенту (Main) і Підвал сайту (Footer).

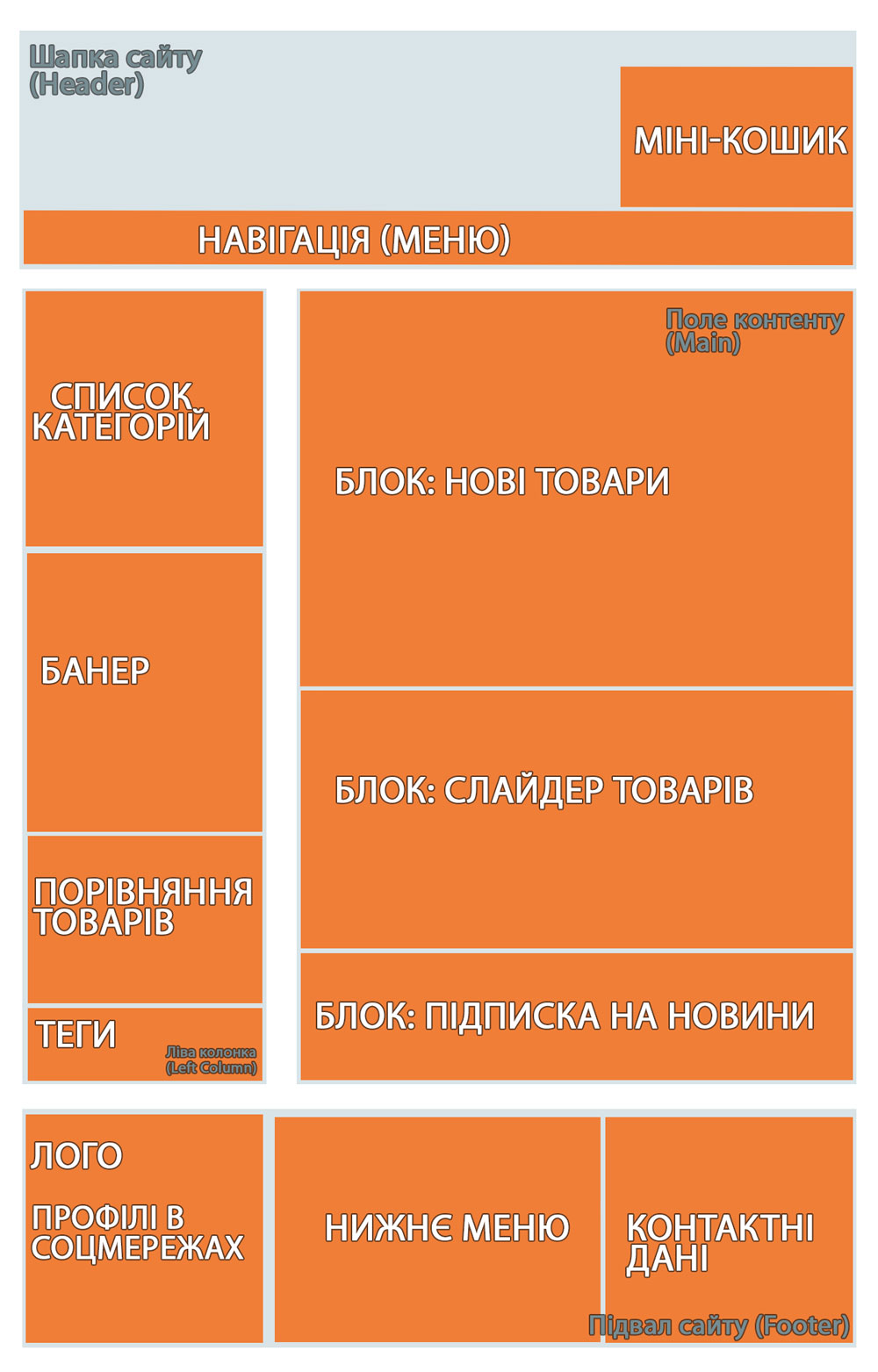
Блоки вмісту
Ці блоки є частиною структурних блоків, і відповідають за фактичний вміст всередині кожного структурного блоку. Вони відповідають за функціональні особливості на сторінці, і використовують свої окремі файли шаблонів для генерації (X)HTML, і для відображення в батьківському структурному блоці.
Звучить трохи заплутаним, але якщо ви поглянете на графічне пояснення – багато що стане зрозумілим.
Приклади блоків вмісту: список категорій, міні-кошик, блок тегів, блок підписки на новини, та ін., кожен з яких відображається в певному структурному блоці.

Так і працює Magento: організовує всі окремі блоки вмісту, а потім збирає їх для виведення на сторінці в структурних блоках. Така логіка дозволяє розробляти інтернет-магазини з гнучкою структурою і більш тонким налаштуванням.












