
Створюємо симпатичну хромовану кнопку в Фотошоп
В арсеналі кожного дизайнера повинен бути мінімальний набір елементів користувацького інтерфейсу, таких як кнопки, іконки і т.д. В цьому уроці ми допоможемо вам створити стильну хромовану кнопку в програмі Фотошоп, враховуючи зростаючу популярність смартфонів і планшетів, і ймовірність того, що в якийсь момент вам доведеться створити таку кнопку.
1. Створення основи кнопки
Створіть новий документ (1920х900px). На новому шарі намалюйте біле коло (використовуйте інструмент «Овальна область – M» затиснувши клавішу Shift, щоб вийшло рівне коло). Назвіть цей шар «Кнопка».
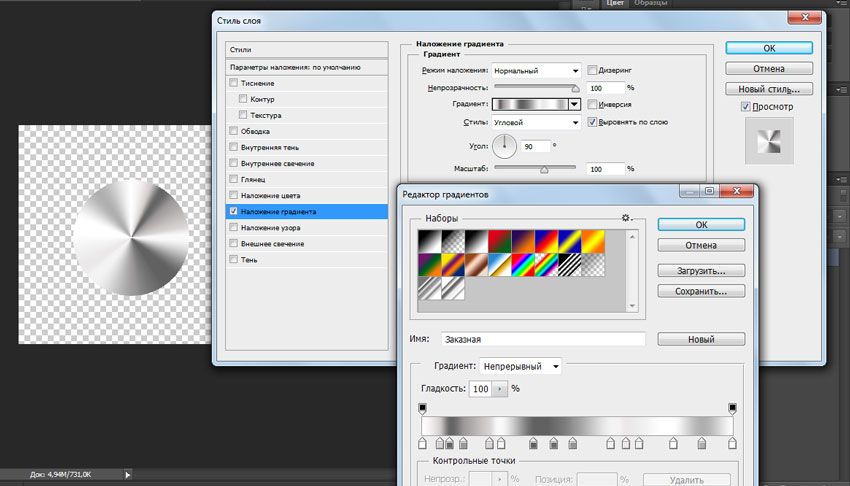
Застосуйте до нього стиль Gradient Overlay (Накладення градієнту). Додайте кілька контрольних точок до градієнту (10-15), використовуючи різні відтінки сірого (як на малюнку нижче).
При виборі контрольних точок важливо, щоб крайні точки були однакового кольору.
Налаштування градієнта:
- Режим накладення: Звичайний
- Стиль: Кут
- Кут: 90
Тепер наш білий круг повинен виглядати як металевий диск із відблисками.

2. Додаємо матовий ефект до металу
Створіть новий шар над шаром «Кнопка», залийте його чорним кольором, і назвіть його, наприклад, «Матовий ефект».
Спочатку застосуємо до шару фільтр Шум (Фільтр – Шум – Додати шум) (Filter – Noise – AddNoise) з таким настройками:
- Кількість: близько 100% (підберіть оптимальне значення)
- Розподіл: За Гаусом
- Ставимо галочку «Монохромний».
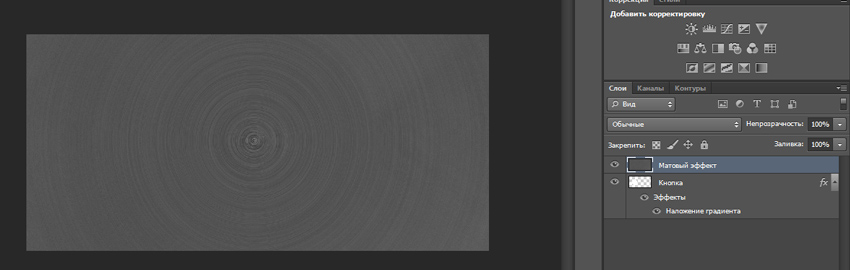
Тепер додамо до шару фільтр Радіальне розмиття (Фільтр – Розмиття – Радіальне розмиття) (Filter – Blur – RadialBlur):
- Кількість: можна виставити і максимум – 100
- Метод: Обертання
- Якість: Якнайкраще.
Ми повинні отримати щось схоже, як на малюнку нижче.

3. Перенесемо матовий ефект на шар «Кнопка»
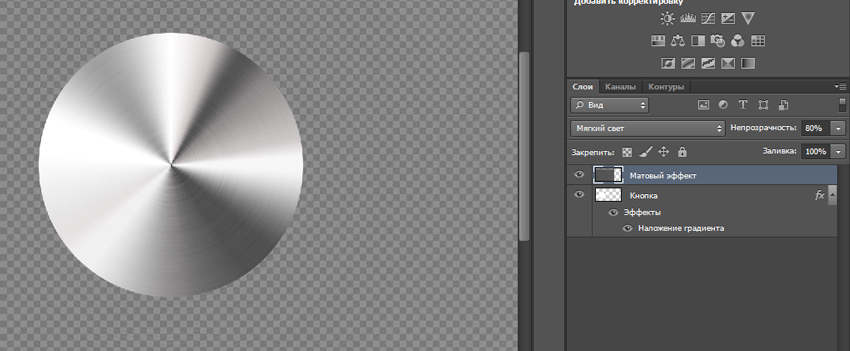
Зменшимо непрозорість шару «Матовий ефект» до 80% і змінимо режим накладання на «М’яке світло». Інструментом «Переміщення» – V, перетягнемо центр отриманої спіралі так, щоб він збігся із центром кнопки.
Нам потрібна тільки та частина шару «Матовий ефект», яка перекриває нашу кнопку, тому відсічемо зайве. Можете використати свій улюблений спосіб застосування маски, ми ж скористаємося простим способом: із затиснутою клавішею Ctrl клікнемо на іконці шару «Кнопка» (завантажиться виділення кнопки). Виділимо шар «Матовий ефект» клікнувши по ньому, інвертуємо виділення (Ctrl + Shift + I) і натиснемо Delete. Цим ми залишимо тільки кнопку. Тепер можна зняти виділення – Ctrl + D.
А наша кнопка стає все красивішою!

4. Додамо кнопці об’єму
Застосуємо до шару «Кнопка» стиль «Фаска та рельєф» із наступними настройками:
- Стиль: Внутрішній скіс
- Метод: Жорсткий різець
- Глибина: 1000%
- Напрямок: Вгору
- Розмір: 2px
- Пом’якшення: 3px
- Кут: 110
- Режим Тіні: Множення
- Непрозорість: 30-50%
Для надання кнопці об’єму додамо стиль шару «Тінь» з непрозорістю близько 50%
5. Робимо основу під кнопкою
Створіть новий шар під шаром з кнопкою і намалюйте на ньому прямокутник із закругленими краями (клавіша U, радіус 100px).
Для додання обсягу загальній кнопці застосуємо кілька стилів цьому шару.
«Фаска та рельєф» із настройками:
- Стиль: Внутрішній скіс
- Метод: М’який різець
- Глибина: 100%
- Розмір: 25px
- Пом’якшення: 16px
- Непрозорість режиму тіні: 10%
Стиль «Внутрішнє світіння шару»:
- Режим накладання: Множення
- Непрозорість: 50%
- Колір: #b3b3b3
Стиль «Накладання градієнта»:
- Градієнт: від #f9f9f9 до #e7e7e7
- Кут: -60
Стиль «Тінь»:
- Режим накладення: Перекриття
- Непрозорість: 60%
- Кут: 140
- Відстань: 12px
- Розмір: 7px.
Продублюємо шар з кнопкою (Alt+J) і перенесемо його під шар «Кнопка». Вимкнемо всі скопійовані стилі на цьому шарі, але присвоїмо йому новий – «Зовнішнє світіння шару»:
- Режим накладання: Множення
- Непрозорість: 10%
- Колір: #ebebeb
- Розмах: 50%
- Розмір: 15px
Останні штрихи
Додамо напис і … у нас вийшла симпатична хромована кнопка!

І на доповнення до статті перегляньте відео-урок:










![Серіал Друзі | Найсмішніші моменти – 4 сезон [HD]](https://sebweo.com/wp-content/uploads/2016/01/Friends-Season04_thumb-150x150.jpg)






