
Як домогтися адаптивності картинок з допомогою CSS
У сьогоднішній статті ми на практиці розглянемо техніку, за допомогою якої зможемо досягти адаптивності для картинок на своєму сайті. Ми розглянемо 2 способи, які дозволять зробити картинки адаптивними з використанням невеликої кількості CSS.
Побудова адаптивного макета картинок
Для початку припустимо, що у нас є така проста HTML розмітка:
<div class="images-box"> <a href="image-URL"> <figure> <img src="image-URL" alt="альтернативний текст картинки"> </figure> </a> <!-- наступні картинки ... --> </div>
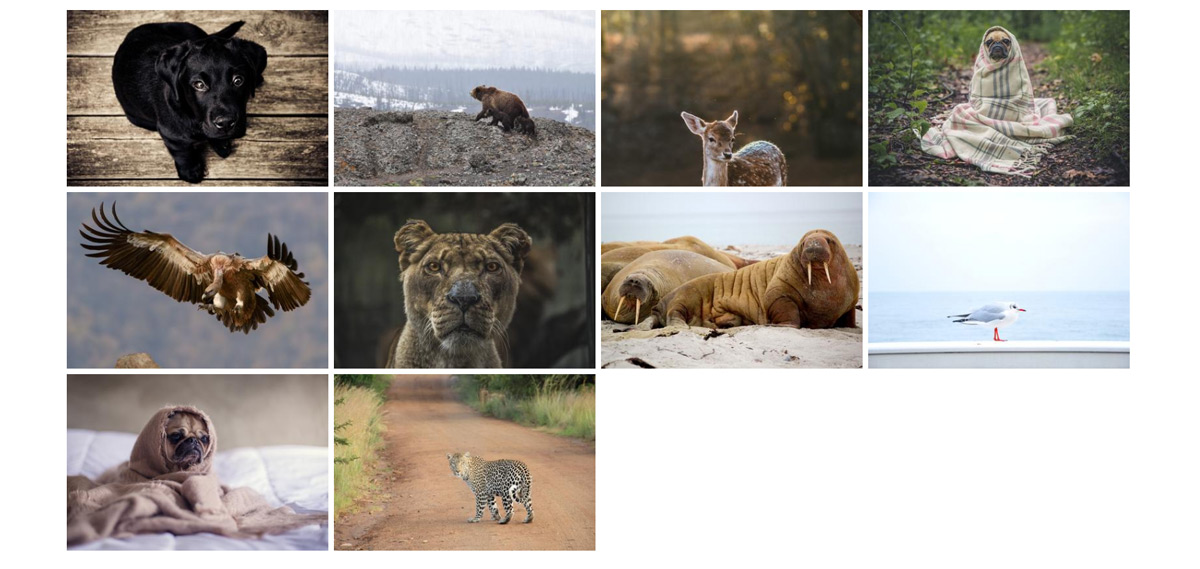
На великих екранах наша галерея повинна виглядати приблизно так:
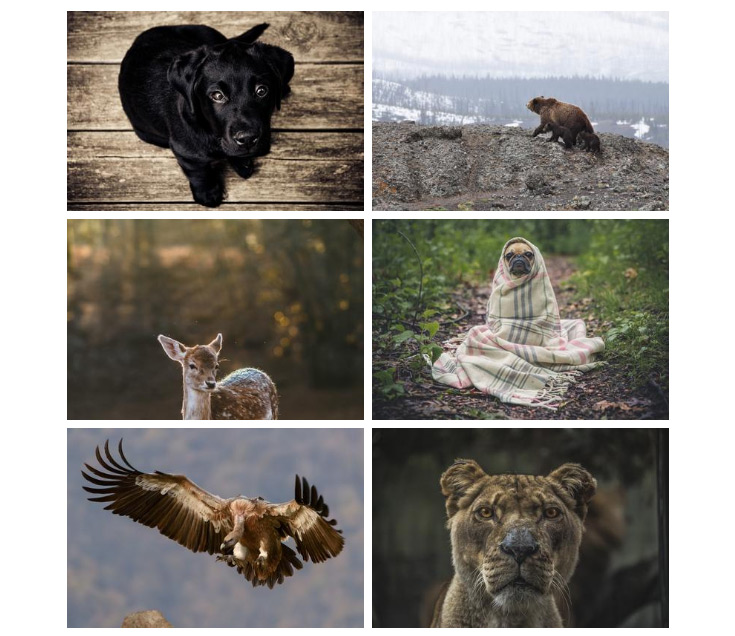
На екранах меншого розміру (менше 50em або 800px) фотогалерея повинна виглядати наступним чином:
Для отримання бажаного результату (адаптивності картинок) ми можемо використовувати різні методи компонування. Перш ніж ми їх розглянемо, уявіть собі, що перед вами стоять наступні завдання:
- На середніх екранах і маленьких (менше 50em або 800px) вам необхідно отримати макет з 2 колонками картинок, і на великих екранах (50em, 800px або вище) макет з 4 колонками картинок.
- Відстань між стовпчиками повинна бути 8 пікселів.
Спосіб №1: Використання inline-block
Спочатку розглянемо метод використання display: inline-block для побудови нашої фотогалереї. Використовуємо наступний CSS код:
body {width: 80%; margin: 30px auto;}
.images-box {font-size: 0;}
.images-box a {
font-size: 16px;
display: inline-block;
margin-bottom: 8px;
width: calc(50% - 4px);
margin-right: 8px;
}
.images-box a:nth-of-type(2n) {margin-right: 0;}
.images-box figure {margin: 0;}
.images-box figure img {
border: none;
max-width: 100%;
height: auto;
display: block;
}
@media screen and (min-width: 50em) {
.images-box a {width: calc(25% - 6px);}
.images-box a:nth-of-type(2n) {margin-right: 8px;}
.images-box a:nth-of-type(4n) {margin-right: 0;}
}
Ось коротке пояснення цього коду:
За замовчуванням між inline-block елементами є відступ. Один із способів перевизначити це – встановити розмір шрифту батьківського елементу в нуль. Для цього також може знадобитися скидання розміру шрифту дочірніх елементів (в нашому випадку це не обов’язково).
На маленьких екранах буде макет з двома стовпцями, і ми вказуємо відстань між стовпцями в 8px.
Ширина наших стовпців розраховується наступним чином:
- Спільний відступ між стовпцями в рядку = 1 * 8px => 8px. Похідне значення становить 8px, а не 16px, оскільки ми видаляємо правий відступ для кожного другого стовпчика на маленьких екранах.
- Ширина кожного стовпчика =
calc(50% - 4px). Значення в 4px отримано шляхом обчислення: загальний простір між стовпцями в рядку / кількість стовпців в рядку (8px / 2 => 4px).
На великих екранах ми хочемо макет з 4 стовпцями, і ми вказуємо відступ 8px між стовпцями. Отже, ширина наших стовпців розраховується наступним чином:
- Спільний простір між стовпцями в рядку = 3 * 8px => 24px. Знову ж таки, похідне значення становить 24px, а не 32px, тому що ми видаляємо правий відступ для кожного четвертого стовпчика.
- Для ширини стовпця ми використовуємо
calc(25% - 6px). Значення в 6px отримано шляхом простого обчислення: загальний простір між стовпцями в рядку / кількість стовпців в рядку (24px / 4 => 6px).
Спосіб №2: Використання Flexbox
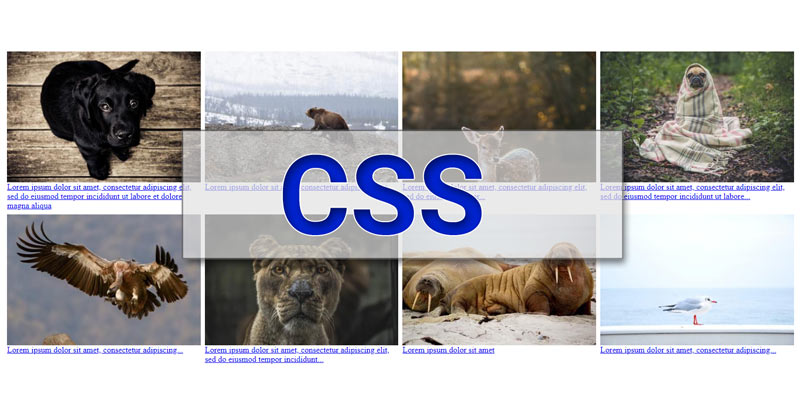
Наведене вище рішення працює досить добре, але є деякі недоліки. Щоб продемонструвати один недолік, давайте припустимо, що кожне зображення також містить текстовий блок з підписом.
Уявімо, що нова розмітка буде мати такий вигляд:
<div class="images-box"> <a href="image-URL"> <figure> <img src="image-URL" alt="альтернативний текст картинки"> <figcaption>Тут якийсь текст, який описує картинку.</figcaption> </figure> </a> <!-- наступні картинки ... --> </div>
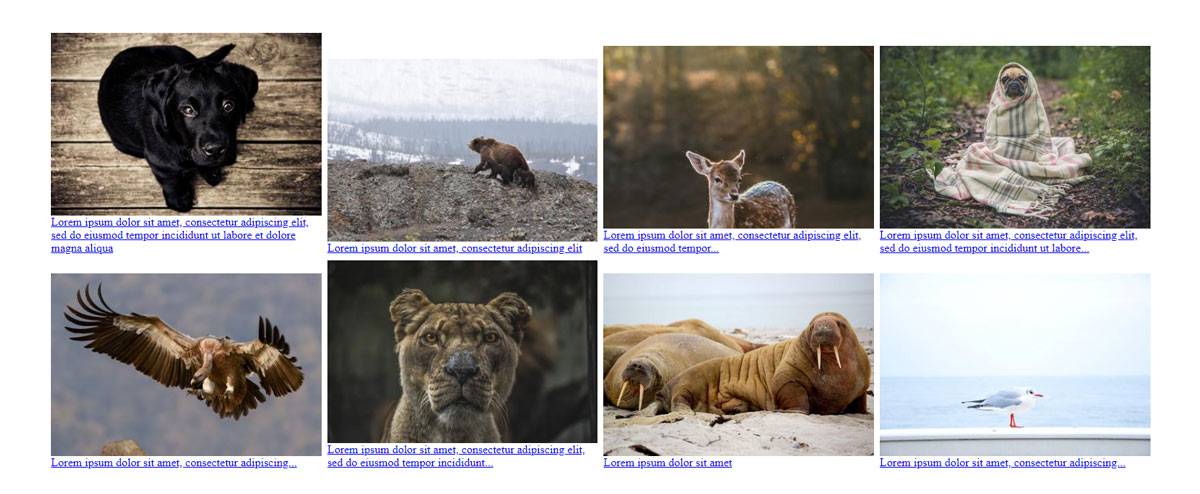
Ось так нова версія нашої фотогалереї буде виглядати на великих екранах:
Результат не такий привабливий, тому що елементи сітки мають різну висоту (в залежності від обсягу тексту в підписі). Ми можемо виправити це за допомогою flexbox, сучасного методу компонування, який дозволить нам подолати багато поширених проблем верстки (наприклад, відстань за замовчуванням між inline-block елементами). Щоб активувати цей метод, нам просто потрібно оновити CSS код для батьківського елемента (flex контейнер):
.images-box {
display: flex;
flex-wrap: wrap;
}
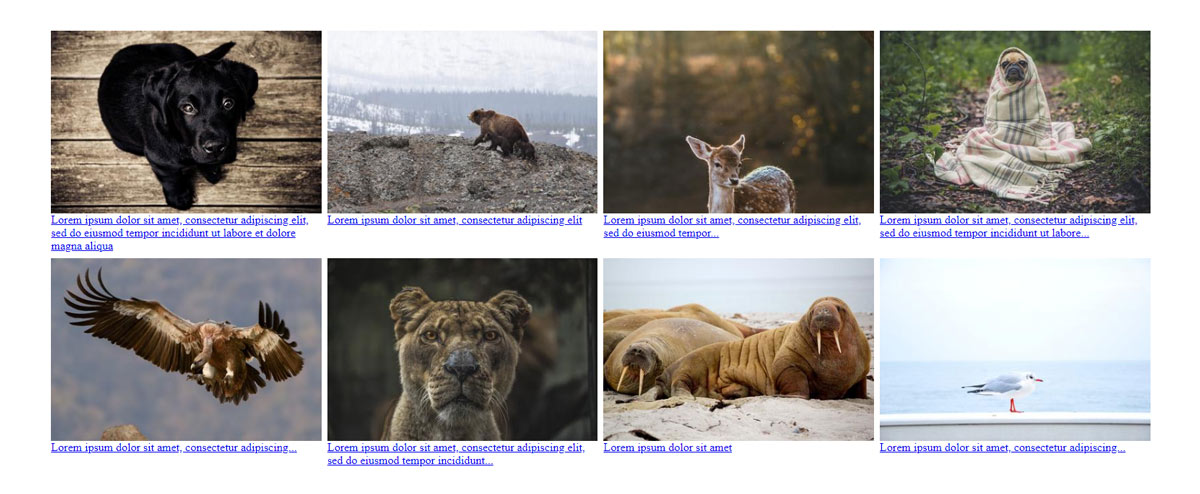
На щастя, якщо тепер ми попередньо переглянемо фотогалерею, ми отримаємо очікуваний результат (тобто стовпці однакової висоти) на всіх екранах. Ось як це виглядає на великих екранах:
На даний момент, є ще одна річ, яку ми повинні уточнити. Flexbox надає властивість justify-content, яка вирівнює flex елементи уздовж головної осі поточного рядка flex контейнера. Однак зверніть увагу, що ця властивість не визначає значення, яке дозволить нам створити бажаний макет фотогалереї. Наприклад, значення space-between між ними призводить до макету, в якому останні 2-ва елемента будуть розподілені по ширині рядка.
Якщо ви хочете використовувати такий варіант, тоді CSS для цього методу буде виглядати так:
.images-box {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* або ж space-around */
}
Короткий підсумок
У сьогоднішньому уроці ми розглянули 2 методи впливу на відстань між стовпцями сітки для побудови адаптивної сітки картинок. Хоча метод inline-block є досить хорошим, flexbox робить це набагато простіше і зручніше, особливо в поєднанні з функцією calc(). До речі, тут ви можете почитати про функцію calc() в CSS.
Якщо у вас є інше практичне вирішення цієї проблеми, не соромтеся розповісти про нього в коментарях нижче.
Дякуємо, що читаєте нас!