Як правильно створювати плагіни в WordPress (основи)
Система плагінів в WordPress побудована дуже навіть добре. А за допомогою плагінів можна створювати практично будь-які речі. Наприклад, тут ми писали про те, як можна створити віджет з рекламою Google через плагін.
Але іноді плагіни можуть викликати помилки і шкодити сайту. Якщо ви використовуєте WordPress, то знаєте, що таке трапляється досить часто. Але це не проблема плагінів, це проблема в поганому коді плагіна і/або поганих методах розробки. У даній статті ми розглянемо основи розробки плагінів, а також кращі практики, які можуть бути корисні новачкам.
Чи повинен я використовувати плагін або ж є альтернативи?
З огляду на специфіку Вордпрес, програмний код може бути реалізований або в плагіні, або в шаблоні, або в файлі functions.php. Нижче подано короткий опис кращого місця для коду в різних ситуаціях.
Мета коду
Як правило, якщо нова функція вносить зміну в дизайн активної теми, вона повинна бути додана в шаблоні. З іншого боку, якщо передбачувана функція додає/змінює функціональність, її потрібно писати в плагіні.
Тим не менш, не завжди можна провести чітку грань між функціональністю і дизайном. У подібних ситуаціях шукайте відповідь на питання: «Чи будете ви використовувати нову функцію при зміні активної теми?». Це питання підводить нас до наступного пункту.
Модулі є незалежними темами
Будь-який код, який ви додаєте в поточний шаблон, не працюватиме при перемиканні на іншу тему. І незручно буде потім переписувати шматочки коду зі старої теми в нову. Ось тут і проявляється користь від використання плагінів в порівнянні з дочірніми темами і/або файлом functions.php. Ваш код можна буде легко розгорнути для нової теми. Іноді буває важливо зберегти можливість перемикання дизайну без втрати функціональності. А коли ці функції будуть не потрібні, ви завжди зможете відключити плагін.
Ви можете легко масштабувати плагін
Модулі відмінно підходять для відокремлення коду. Ви зможете легко модифікувати і масштабувати потрібний фрагмент коду у відповідності до своїх потреб. Це саме по собі працює набагато краще, ніж вставка шматків коду в файл functions.php і побоювань, що після збереження змін на сайті з’явиться «білий екран смерті».
Модулі можуть бути дуже примітивними, наприклад, як Hello Dolly, або досить складними для внесення великих змін на вашому сайті – наприклад, як Polylang, тому можливість масштабування дійсно дуже важлива.
Також є перспективна вигода від розгортання функціональності через плагіни: ви можете опублікувати свій плагін в співтоваристві WordPress і, можливо, навіть заробляти на ньому.
Чи можна активувати занадто багато плагінів?
Є один досить популярний міф, що плагіни – це «зло» для сайту на WordPress.
Давайте коротко розглянемо деякі інші популярні міфи, які пов’язані з плагінами:
- Код в темах працює краще, ніж код в плагінах
- Модулі уповільнюють роботу сайту
- Модулі «з’їдають» ресурси сервера
Немає ніякої різниці між шматком коду, що виконується в темі або плагіні, за винятком (у деяких випадках) синхронізації. Модулі зазвичай завантажують пов’язаний з ними контент з бази даних, таблиці стилів та скрипти. В кінцевому підсумку, це і так буде поміщено в шаблон!
Зазвичай проблема полягає в тому, що плагіни завантажують непотрібні ресурси. Ця проблема від незнання користувачів або розробників, але не проблема плагінів як таких.
Іншими словами, плагіни не використовують більше ресурсів або більше часу на виконання, ніж код в іншому місці; проблеми виникають через використання неякісного коду і поганих практик при розробці плагіна WordPress.
Кращі практики при розробці плагіна для WordPress
Кращі практики є наріжним каменем при розробці доброго плагіна. Так само, як написання коду, що легко читається з точки зору майбутніх правок, дотримання найкращих практик тонко налаштовує плагін та мінімізує головні болі, які поганий плагін може принести в майбутньому.
В ідеалі плагін WordPress повинен дотримуватися наступних рекомендацій:
Використання унікальних префіксів
Використовуйте унікальний ідентифікатор при реалізації свого плагіна (наприклад, як сам WordPress використовує префікс wp). Кожен файл, змінна і функція повинні супроводжуватися цим унікальним ідентифікатором. У більшості випадків це можуть бути ініціали назви плагіна, або більш складним – головне, щоб цей префікс був релевантним і унікальним.
Використовуйте структуру чистої папки плагіна
Кореневий рівень каталогу вашого плагіна не повинен містити файли, відмінні від plugin-name.php і (необов’язково) файлу для видалення плагіна. Весь інший контент повинен розміщуватися в відповідних папках. Стилі CSS – в папці css, картинки – розміщуватися в папці images і т.д.
Передбачте спосіб розширення
Якщо ви маєте намір розширювати функціональність плагіна в майбутньому, розробіть архітектуру плагіна таким чином, щоб передбачити місце для майбутніх змін.
Завжди пишіть код плагіна при включеному режимі налагодження
Перше, що ви повинні зробити, коли плануєте писати плагін – включити режим налагодження. WordPress викликає помилки, коли щось йде не так в коді, але якщо режим налагодження не включений, — вам доведеться про це тільки здогадуватися. В якості ще однієї переваги режиму налагодження виступає можливо використовувати останні функції WordPress (якщо функція застаріла – вас про це повідомить система).
Щоб включити режим налагодження, відкрийте файл wp-config.php (зробіть резервну копію перед внесенням змін!) в корені сайту WordPress і знайдіть наступний рядок:
define('WP_DEBUG', false);
Замініть цей рядок наступними рядками:
// включення налагодження
define('WP_DEBUG', true);
// вказувати WordPress записувати помилки в файл журналу налагодження /wp-content/debug.log
define('WP_DEBUG_LOG', true);
// не виводити помилки на екран, оскільки вони записуються в лог (вище)
define('WP_DEBUG_DISPLAY', false);
// зупиняє помилки при відображенні на екрані, тобто не показує їх
@ini_set('display_errors', 0);
Роз’яснення для екшенів і фільтрів
Модулі запускаються з використанням хуків WordPress, щоб взаємодіяти з кодом. Існує два типи хуків (гачків):
- Екшени (actions)
Простіше кажучи, екшени представляють собою щось, що вже відбулося. Вони можуть використовуватися для додавання функціональності або зміни способу роботи WordPress. WordPress викликає екшени в певних точках або при настанні певних подій.
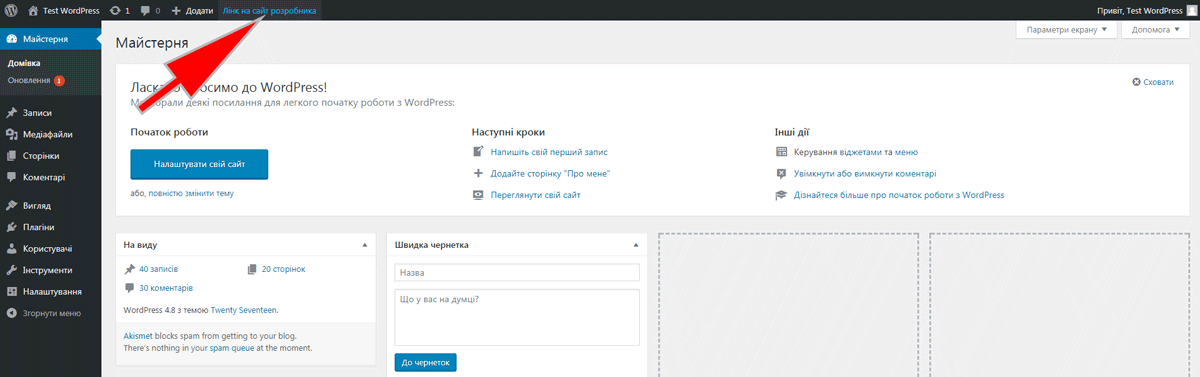
Екшени можуть бути використані для різних цілей, таких як зміна Консолі WordPress або, як в наступному прикладі, додавання користувацького тексту і URL-адреси на панель інструментів:
add_action( 'wp_before_admin_bar_render', 'sebweo_modifying_toolbar_example' );
function sebweo_modifying_toolbar_example() {
global $wp_admin_bar;
$wp_admin_bar->add_node( array(
'id' => 'site-developer',
'title' => 'Лінк на сайт розробника',
'href' => 'https://sebweo.com/',
'meta' => array( 'target' => '_blank' )
) );
}
Зверніть увагу на використання sebweo в якості префікса, — це приклад використання кращих практик розробки.
В Кодексі WordPress є повний список екшенів, які можна використовувати для внесення змін в WordPress.
- Фільтри
Фільтри – це гачки (хуки), які взаємодіють з даними; вони можуть управляти і змінювати дані під час переходу з бази даних в браузер або навпаки. Наприклад, розглянемо сценарій, в якому браузер запросив пост (публікацію). Оскільки WordPress переносить пост в браузер, він буде спершу застосовувати будь-які фільтри, що були додані в систему.
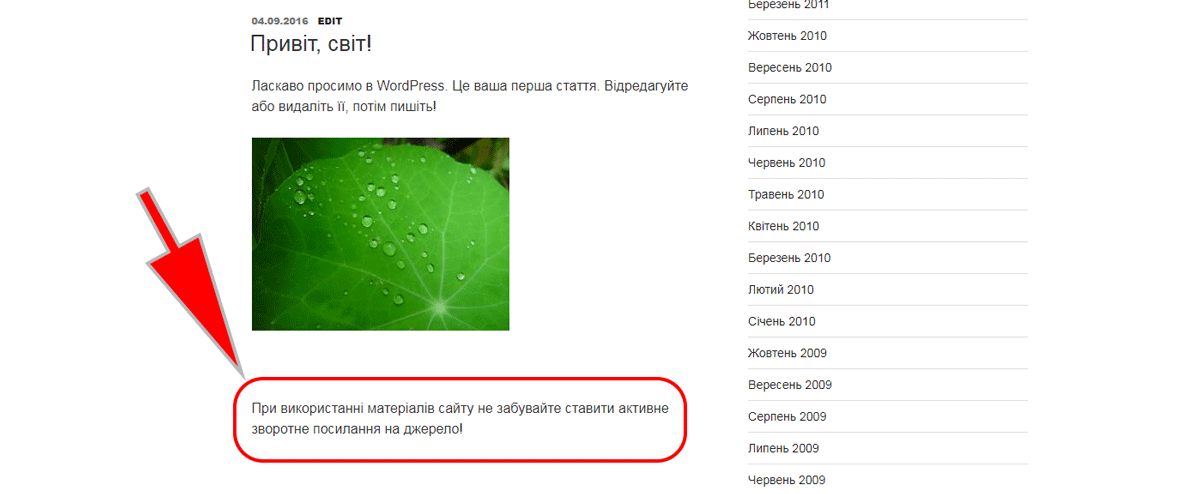
Для прикладу розглянемо хук-фільтр, за допомогою якого можна дописувати довільний текст в кінець всіх постів на сайті.
add_filter('the_content', 'dodaemo_text_v_stattyu');
function dodaemo_text_v_stattyu($content){
$out = $content . "<p>При використанні матеріалів сайту не забувайте ставити активне зворотне посилання на джерело!</p>";
return $out;
}
Тобто, фільтри використовуються для зміни контенту після того, як він був отриманий з бази даних, але до того моменту, як він буде показаний у браузері.
У WordPress Codex також є що почитати і про фільтри.
Як створити свій плагін (основи)
Тепер, коли ми ознайомилися з концепціями розробки плагінів WordPress, ознайомимося з основами створення плагіна.
Перше, що вам потрібно зробити, це визначити ім’я плагіна і унікальний префікс, який ви будете використовувати.
Перейдіть в каталог /wp-content/plugins/ і створіть папку з ім’ям вашого плагіна. Для наших поточних цілей давайте просто назвемо її test-wp-plugin.
Тепер в цьому каталозі створимо PHP-файл, необхідний для роботи плагіна; назвемо його sebweo_test-wp-plugin.php. Пам’ятайте, якщо у плагіна багато файлів, вони повинні зберігатися у відповідних папках.
Після цього нам потрібно оголосити WordPress`у, що цей новий файл вдає із себе плагін. Для цього додамо деякі параметри в файл:
<?php /** * Plugin Name: Плагін для тесту (заголовок для плагіна) * Plugin URI: тут посилання на ваш сайт * Description: тут короткий, але ємний опис плагіна (для чого потрібен, що робить і т.п.) * Version: 1.0 --- завжди додавайте версію плагіна * Author: ваше ім'я * Author URI: якщо ваш персональний сайт доступний за іншим посиланням, ніж плагін, вкажіть посилання на свій сайт тут * License: тут назва ліцензії */
Збережіть файл, і тепер двигун WordPress знає, що з’явився новий плагін!
Тепер протестуємо те, як плагін щось робить.
add_filter('the_editor_content', 'zagotovka_dlya_novogo_posta');
function zagotovka_dlya_novogo_posta( $content ){
// додаємо текст-заготовку в редактор, тільки якщо контенту ще немає (порожній запис)
if( empty( $content ) ){
$zagotovka = 'Зовсім скоро світ побачить мій черговий шедевр...' . "\n\n";
$zagotovka .= 'Для цього потрібно всього лише:' . "\n\n";
$zagotovka .= '<ul><li>Писати пост від душі</li><li>Писати про щось корисне</li><li>Думати про читачів в першу чергу</li></ul>' . "\n\n";
return $zagotovka;
} else{
return $content;
}
}
Додайте цей код в файл плагіна і спробуйте спочатку відкрити новий чистий запис, а потім вже існуючий запис. Помітили, що робить наш тестовий модуль?
Тепер, коли ви знаєте основи розробки плагінів в WordPress, ви можете створити щось більш складне і потрібне. Тепер, сподіваюся, додавання функціональності в Вордпресі через плагін не буде вас лякати. І ви не будете шукати сторонні плагіни для вирішення простих завдань, а спробуєте написати їх самостійно.
Не турбуйтеся про кількість плагінів – турбуйтеся про їхню якість!