Гамбургер-меню для адаптивних сайтів: використовувати чи ні?
Адаптивний дизайн – це інноваційне рішення для правильного відображення сайту на екранах з різною роздільною здатністю. Але найбільш спірне питання в адаптивному дизайні – це вирішити, як має виглядати меню. У цьому пості ми поговоримо про 3 варіанти навігаційного меню для адаптивного сайту.
Концепція адаптивного дизайну зароджувалася як тренд, але зараз стала справжньою необхідністю. Розробка Ітана Маркота перевернула світ веб-дизайну ще в 2013 році. Саме це призвело до кардинальних змін в навігації та інтерфейсі і спростило взаємодію користувача відразу з декількома пристроями.
Зараз ми живемо в еру пост-ПК, де використання смартфонів, планшетів і Smart TV стало невід’ємною частиною наших буднів. Саме зараз адаптивний дизайн стає обов’язковим. Він значно спрощує регулярний серфінг в інтернеті незалежно від того, який пристрій вибрали користувачі для доступу до сайтів, що їх цікавлять. Давайте розберемося в основних способах оптимізації навігаційного меню для адаптивних сайтів.
Що таке адаптивний дизайн?
Адаптивність, це особливий підхід до розробки сайту, який дозволяє веб-ресурсам підлаштовуватися під роздільну здатність екранів різних пристроїв. Це навіть скоріше філософія дизайну, яка дає можливість дизайнерам контролювати зовнішній вигляд сайту на комп’ютері, ноутбуці, телефоні, планшеті або Smart TV. Дана технологія дизайну дозволяє макету сайту пристосовуватися до розміру вікна.
Адаптивні сайти з’явилися в результаті зростаючого попиту користувачів, які хочуть завантажувати веб-сторінки з ідеальною структурою на всіх своїх пристроях. Щоб впоратися з цим, дизайнери використовують адаптивний дизайн.
Популярні способи використання меню навігації на адаптивному сайті
Серед всіх трендів веб-дизайну адаптивність стала мейнстрімом. Нижче наведені деякі популярні види адаптивних меню навігації, які зручні для користувача і забезпечують безперешкодний доступ до інформації.
Гамбургер-меню
Важко не зустріти в інтернеті сайти з гамбургер-меню. Але чи варто використовувати гамбургер-меню для адаптивного сайту, залишається предметом обговорень UX-дизайнерів. Давайте дізнаємося, навколо чого здіймається стільки галасу?

Як з’явилося гамбургер-меню?
Виникнення цього меню сягає корінням в середину 2000-х років, коли гамбургер-меню з’явилось у зв’язку зі зростаючими потребами UX-, UI веб-дизайнерів:
- воно дозволяє не акцентувати увагу користувача на відволікаючих факторах на головному екрані, приховуючи всі опції під значком з трьома смужками;
- гамбургер-меню не перевантажує користувача великим вибором варіантів і не заплутує. Перед користувачем відкривається просто чистий і ненав’язливий дисплей;
- це проста навігація, яка дозволяє користувачам переходити на сторінки сайту відповідно до логіки – легко і швидко.
Чому UX-дизайнери намагаються не використовувати гамбургер-меню?
За результатами тестувань гамбургер-меню UX-фахівці виявили наступні проблеми:
- низький показник відкриття: деякі люди не можуть знайти іконку, якщо вона не доповнена написом «Меню» або підказкою. Видимість контенту різко скорочується, оскільки користувачі не знають, де шукати інформацію;
- гамбургер-меню несумісне з навігацією за замовчуванням на деяких платформах, причому одна з них iOS. Наприклад, є збої в опціях «Назад» і іконці «Меню» для відображення в лівому кутку екрана;
- збільшення часу пошуку потрібної інформації користувачем: людина повинна зробити лише кілька кліків для відвідування бажаної сторінки або доступу до потрібної опції. Перегляд кількох сторінок збільшує загальний час навігації по сайту і ускладнює завдання, що вкрай незручно для кінцевого користувача.
A/B тестування гамбургер-меню: приклад від Beamly
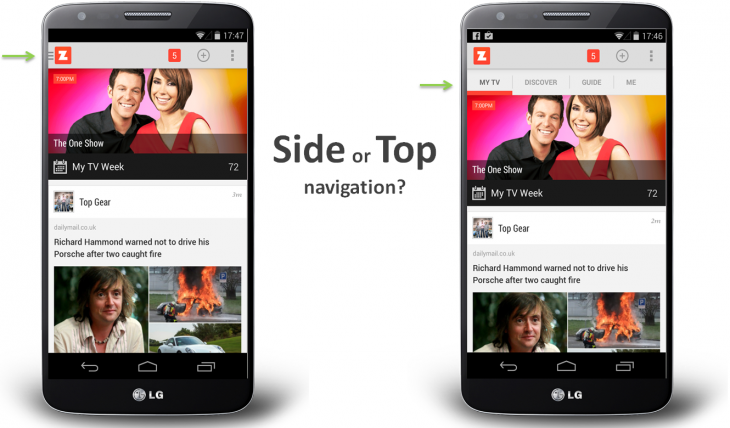
Щоб дізнатися наскільки ефективно гамбургер-меню в порівнянні з іншими поширеними типами навігації, подивимось приклад веб-сайту «Beamly» (раніше Zeebox), який проводив A/B тестування інтерфейсу для користувачів в своїх проектах:
A: веб-сайт з сайдбаром (гамбургер-меню).
B: веб-сайт з верхньою панеллю навігації (видима навігація).
- Дослідивши результати A/B тестування на цьому сайті, експерти дійшли висновку: заміна верхньої навігаційної панелі сайдбаром із зображенням значка гамбургер-меню допомогла відвідувачам отримати тільки половину користувальницького досвіду;
- Щотижневі результати взаємодії були значно вище для верхньої навігаційної панелі в порівнянні з сайдбаром.
- Хоча гамбургер-меню робить сайт більш просторим і чистим, це не завжди кращий вибір для адаптивних веб-проектів. Після успішного A/B тестування Beamly продовжили розробку дизайну з верхньою панеллю навігації.

Коли використовувати гамбургер-меню: кращі практики впровадження
Використання гамбургер-меню завжди було предметом для обговорення UX-експертами. Незважаючи на те, що деякі пропонують використовувати таке навігаційне меню, інші намагаються його уникати. Проте, бувають випадки, коли гамбургер-меню виявляється ідеальним вибором. Наступні пункти описують кращі практики використання гамбургер-меню:
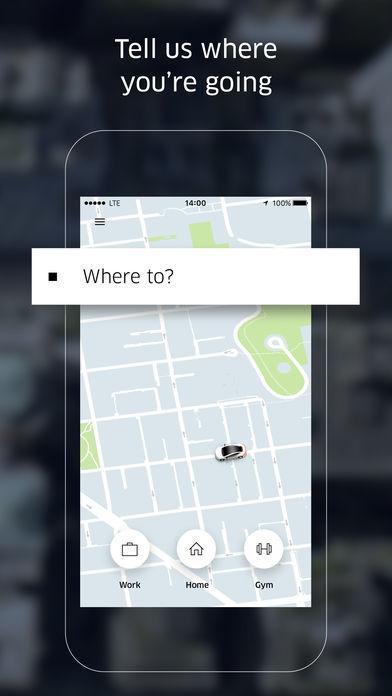
- використовуйте CTA кнопку і додаткову навігацію. Кращим прикладом є Uber, який виділяє основні функції на екрані і приховує другорядні в іконці гамбургера:

- створіть іконку гамбургера таким чином, щоб вона була помітна і тонко натякала користувачам про варіанти навігації, приховані всередині;
- супроводжуйте меню-гамбургер CTA. Цей спосіб допоможе подолати проблему низького відкриття іконки гамбургера;
- зверніть увагу користувача на гамбургер-меню, зробивши його привабливим. Використовуйте анімацію, яскраві кольори або інші візуальні фішки. Оформлення іконки як кнопки допомагає користувачам зрозуміти, що таке меню доступне для кліків.
Альтернативи гамбургер-меню: поза прихованої навігації
Щоб бути вище критики UX-експертів і уникнути ризику, пов’язаного з прихованими варіантами навігації, використовуйте альтернативні методи, які також показують непогані результати. Це нижня панель навігації, екранне перемикання та вертикальне меню. Оцінити всі переваги таких методів можна на реальних прикладах адаптивних шаблонів.

Нижнє меню
Цей вид навігації розроблений з урахуванням доступності функцій, які знаходяться в межах досяжності великого пальця. Створено його за допомогою «інтелектуального UX» і юзер-френдлі інтерфейсу. Така структура навігації полегшує користувачам розуміння сторінки, на яку вони потрапили, та які інші варіанти пересування на ній доступні.

Екранний перемикач
Якщо ви хочете залишити додаткове місце на екрані, але так, щоб користувачі все одно могли легко перемикатися між підрозділами і бачити їх вміст, екранний перемикач стане правильним вибором. Це меню обробляє прості дворівневі навігаційні структури, використовуючи невеликі видові екрани. До того ж можна відкривати і закривати головне меню, не переходячи на іншу сторінку. Це найстабільніший і керований спосіб навігації, де навіть параметри підменю можна перемикати з однієї і тієї ж сторінки.

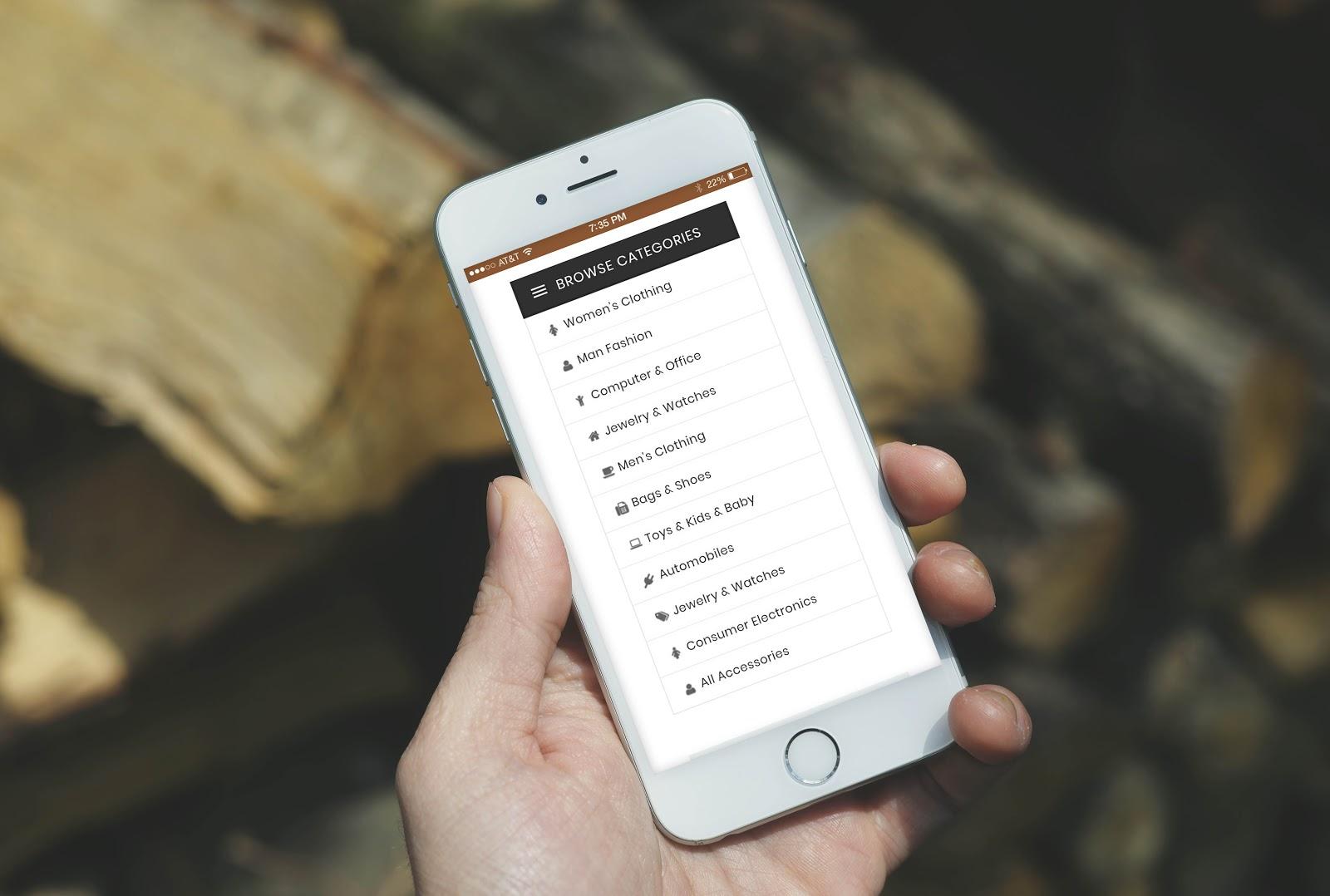
Вертикальне меню
Одне з найкращих рішень – вертикальне відображення меню для зручності користувачів. Такий тип адаптивної навігації не дуже складний і робить сайт надзвичайно зручним у використанні та перегляді. Вона ідеально підходить для сайтів, основне меню яких містить підменю. Його можна зручно налаштувати для невеликих розмірів екрану. Маленький розмір екрану робить горизонтальне меню сайту непрактичним і перевантаженим. Вертикальне меню стане вирішенням цієї проблеми. Всі параметри розташовуються один під іншим, що надає змогу ефективно використовувати екран.
Коли пункти меню відображаються вертикально, користувачам стає простіше читати їх. Проста структура сітки спрощує доступ до посилань і полегшує їх перегляд.

Що варто враховувати при виборі меню для адаптивного сайту?
Нижче наведено список питань, які необхідно задати клієнту перш ніж перейти до створення адаптивного дизайну сайту:
- Якою ви бачите структуру свого сайту?
- Де основна область уваги на сайті? Це контент або зображення?
- Хто ваша цільова аудиторія?
- Чи відповідає навігація цілям користувача при відвідуванні сайту?
Сенс цих питань в тому, щоб визначити основну мету створення сайту. Тільки коли вона зрозуміла, дизайнери можуть прийняти рішення щодо навігації, мультимедіа та контенту. Структура навігаційного меню повинна бути такою, щоб користувачі мали доступ до основних параметрів на екрані незалежно від того, на якій сторінці вони знаходяться. Розуміння мети навігації і значущості інформаційної архітектури вашого сайту допомагає вирішити, який вид меню використовувати. І хоча більшість компаній приймають рішення про створення адаптивного сайту, навряд чи всі вони правильно його використовують. Надання виняткового досвіду для екранів з різною роздільною здатністю вимагає впровадження найкращих методів навігації, орієнтованих на веб-дизайн.
Питання про те, чи слід використовувати гамбургер-меню для адаптивного сайту, залишається невирішеним. Коли вміст веб-сторінки вимагає кращої альтернативи, яка може спростити робочий процес користувача, використовуйте інші види меню. Альтернативи, які обговорювались в цьому пості, не є єдиними, оскільки існує ще безліч різних рішень. Добре продуманий сайт з відповідною навігацією по меню збагачує естетичну цінність і виділяє з великої кількості проектів. Кращий спосіб оцінити корисність адаптивного дизайну сайту – проаналізувати легкість переходу між мобільною і десктопною версіями. Не варто забувати, що поведінка і потреби користувачів з часом змінюються, тому сайт необхідно своєчасно адаптувати до поточних тенденцій на ринку.