
Прийоми досягнення адаптивності картинок на респонсивному сайті
В даній статті ми розглянемо основні способи, за допомогою яких ви, як власник сайту з адаптивним дизайном, зможете досягти адаптивності зображень на ньому.
Сьогодні, враховуючи різноманітність девайсів з різною шириною екрану, адаптивний дизайн є одним з найголовніших чинників успішності сайту. Якщо ваш сайт не адаптований, наприклад, до перегляду на планшеті – вважайте, що ви втратили значну частку його відвідувачів.
А складовою частиною адаптивного дизайну є адаптивні картинки, які відмінно виглядають на будь-якому пристрої.
Елемент HTML picture
Цей елемент дозволяє добитися адаптивності зображення, реагуючи на дані девайса: його роздільну здатність, медіа-запити і/або підтримку певного формату зображення.
Нижче представлений приклад HTML коду з цим елементом.
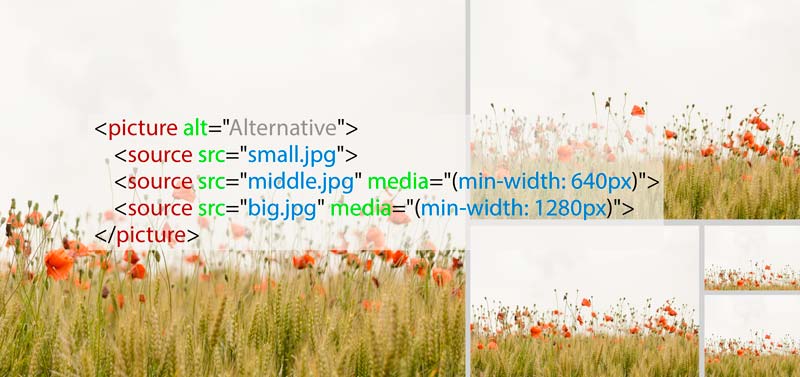
<picture alt="Альтернативний опис картинки"> <source src="malenka.jpg"> <source src="serednya.jpg" media="(min-width: 640px)"> <source src="veluka.jpg" media="(min-width: 1280px)"> </picture>
Як видно з коду, в цьому прийомі використовується метод підстановки картинок на основі медіа-запитів: за замовчуванням йде картинка malenka.jpg, а якщо розмір девайса більше 640px по ширині, тоді використовується вже картинка serednya.jpg. А для девайсів з шириною більше 1280px – veluka.jpg.
Недоліки даного прийому.
Елемент не підтримується в браузерах Internet Explorer і Opera Mini.
Також, як ви вже помітили, цей прийом має на увазі використання декількох копій одного зображення з різною роздільною здатністю.
P.S. Як варіант, цей прийом можна використовувати для сайтів на WordPress, де вже використовується автоматична обрізка зображення під різну роздільну здатність при його завантаженні. У цьому випадку немає потреби самостійно обрізати зображення під різні розміри.
Більше почитати про дану систему Вордпрес ви можете за цим посиланням.
Атрибут srcset
Іншим популярним рішенням є використання атрибута srcset в тезі img.
Цей атрибут дозволяє визначити різні джерела зображення і “підказки”, які допомагають браузеру визначити найбільш підходяще джерело картинки для відображення (наприклад, на ПК з високою роздільною здатністю, на невеликих смартфонах і т.д.).
Приклад коду.
<img src="kartinka.jpg" srcset="malenka.jpg 640w 1x, malenka-hd.jpg 640w 2x, veluka.jpg 1x, veluka-hd.jpg 2x" alt="Альтернативний опис картинки">
Знову, як і в попередньому прийомі, ідея атрибуту зводиться до медіа-запитів, вбудованих в HTML. Тут також потрібно створювати різні розміри зображення.
Недоліки даного прийому. Ті ж, що і для попереднього прийому.
Маніпуляції з картинкою через CSS
Два вищеописаних прийоми мають схожий недолік: вони використовують вбудовані в HTML медіа-запити. За різними авторитетними рекомендаціями це найкраще робити через CSS.
Суть даного прийому полягає в наступному: готується одна картинка, а адаптивність досягається обмежувачем для блоку-контейнера з картинкою. Наприклад, для картинок в CSS встановлюється максимальна ширина в 100% (тобто повністю заповнювати блок-контейнер)
img {width: 100%; max-width: 100%;}
а всі подальші маніпуляції проводити з блоком-контейнером через медіа-запити.
Деякі дані з цього питання ви знайдете у відповідній статті.
Недоліки даного прийому.
Для оптимального результату вихідна картинка повинна мати високу роздільну здатність, щоб ідеально виглядати на різних девайсах. А картинка з високою роздільною здатністю прямо впливає на швидкість завантаження сайту. Особливо це критично, якщо картинка, наприклад, з вагою в 1 Мб завантажується на телефоні з обмеженою оперативною пам’яттю і низькою швидкістю інтернету.
Використання іконочних шрифтів
Цей прийом набув великої популярності останнім часом. Дуже часто такі іконки використовуються, наприклад, для іконок соцмереж сайту або невеликих графічних елементів. Його суть полягає в тому, щоб там, де це можливо, використовувати не картинки, а масштабовані векторні іконки вбудовані в шрифт. В даному випадку векторні іконки не втрачають своєї якості ні при досить низькій роздільній здатності екрану, ні при досить високій роздільній здатності. Також, оскільки це шрифт, з такими картинками легко маніпулювати через CSS-стилі.
Приклади іконічних шрифтів: Font Awesome, Fontello, Elegant Icon Font і схожі.
P.S. Подібного ефекту можна досягти і без використання додаткових шрифтів – використовуючи окремо масштабовані векторні картинки в форматі SVG.
Обробка зображень на стороні сервера
Цей прийом полягає в тому, що картинка обробляється на сервері і віддається користувачеві виходячи, наприклад, з розмірів екрану девайса. Для таких операцій використовуються скриптові мови програмування (напр. PHP), які на стороні сервера (а не в браузері) автоматично маніпулюють з картинками.
Наприклад, скрипт Adaptive Images визначає розмір екрану користувача сайту і автоматично створює, кеширує і завантажує зображення відповідного розміру в коді HTML веб-сторінки.
Недоліки даного прийому. Достатня складність налаштування для початківців.
Висновок
Як показала практика, для досягнення оптимального результату доводиться використовувати практично всі зазначені прийоми. Але найбільш часто використовуваний метод – це Маніпуляції з картинкою через CSS використовуючи медіа-запити.
Напишіть в коментарях нижче свої прийоми і/або свої зауваження до даної статті.














