
Максимальна віддача від текстового редактора WordPress
Візуальний редактор WordPress – це корисний інструмент, який дає вам уявлення про те, як буде виглядати ваш контент після публікації. Він оснащений функціями, що допомагають оптимізувати процес створення і форматування контенту для вашого сайту. Однак, хоча візуальний редактор є цінним інструментом, він також має свої обмеження.
У цій статті ви дізнаєтеся, як отримати максимальну користь від візуального редактора WordPress і вкажемо на деякі плагіни, які можуть ще більше поліпшити його функціональність.
Візуальний редактор VS Текстовий редактор
Вікно редагування WordPress оснащено як візуальним, так і текстовим редакторами.
Текстовий редактор показує сирий текст з розміткою HTML, що робить текст повністю налаштовуваним, якщо вам подобається HTML, то зображення в текстовому редакторі відображається як HTML-код (тег img), а не як зображення.
У самому текстовому редакторі ви можете безпосередньо маніпулювати зображеннями та іншими едіа-даними в якості альтернативи використанню кнопки «Додати медіа».
Візуальний редактор – це щось на зразок: Те, що ви бачите – це те, що ви отримуєте (What You See Is What You Get (WYSIWYG). Це дає вам набагато краще уявлення про те, як буде виглядати ваш контент після публікації, шляхом форматування тексту і відображення зображень всередині редактора. Однак, за замовчуванням, він не показує вам точно, як сторінка або пост будуть відображатися у вашій конкретній темі, а також такі речі, як ширина посту, стиль тексту і колір гіперпосилання.
Незалежно від того, редагуєте ви в візуальному редакторі або текстовому редакторі, ви завжди редагуєте один і той же блок контенту, просто переглядаючи його по-різному. Зміни, внесені в візуальний редактор, змінять розмітку HTML вашого запису, ви просто не бачите ті теги в візуальному редакторі так, як в текстовому редакторі.
Оскільки зміни відбуваються незалежно від використовуваного редактора, ви можете перемикатися між ними під час процесу створення контенту. Перехід від візуального до текстового редактора (або навпаки) дуже простий – потрібно всього лише клацнути мишкою на потрібній вкладці в правому верхньому куті редактора повідомлень.
Кнопки візуального редактора
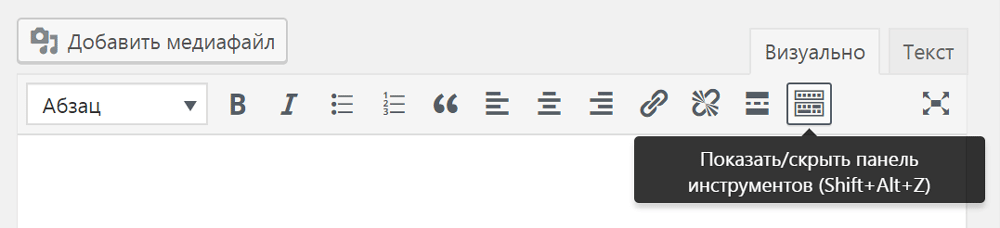
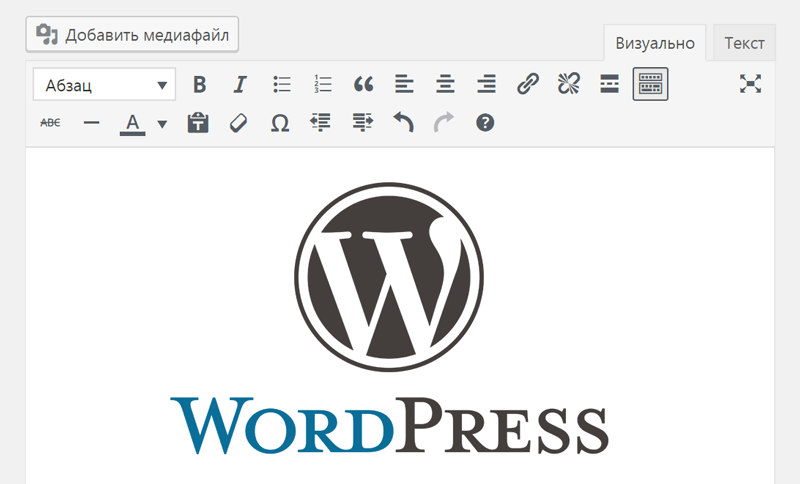
За замовчуванням візуальний редактор відображає один ряд кнопок. Щоб відобразити другий рядок, ви можете натиснути значок «Приховати/показати панель інструментів». Кожна кнопка на панелі інструментів показується значком, але ви можете побачити зручну підказку, навівши на неї.
Хоча функції більшості кнопок не вимагають пояснень, інші менш інтуїтивно зрозумілі. Давайте подивимося на кнопки, з якими ви, можливо, не знайомі.
Кнопка Blockquote (Цитата)
Кнопка Цитата використовується для відображення цитованого тексту. Те, як це фактично відображається в інтерфейсі, буде залежати від вашої теми.
Найкраще перевіряти, чи подобається вам стиль цитати перед публікуванням. Якщо ви незадоволені тим, як виглядають ваші блоки цитат, вони можуть бути налаштовані за допомогою додаткових CSS-стилів.
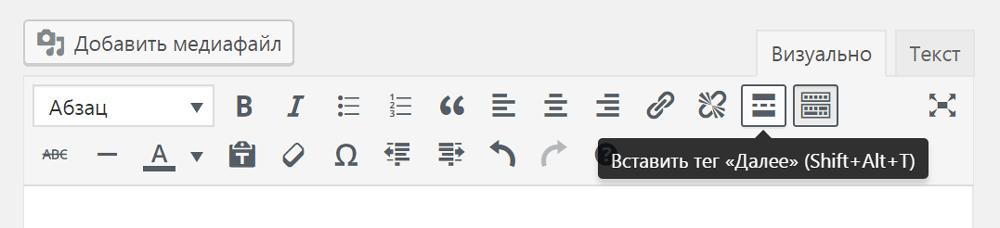
Кнопка «Читати далі»
Ця кнопка вставляє горизонтальну лінію.
Рядок «Читати далі» не відображається на сайті при публікації. Він просто контролює довжину витримки, яка відображається у вашому переліку постів, і закінчується там, де ви розміщуєте цю лінію.
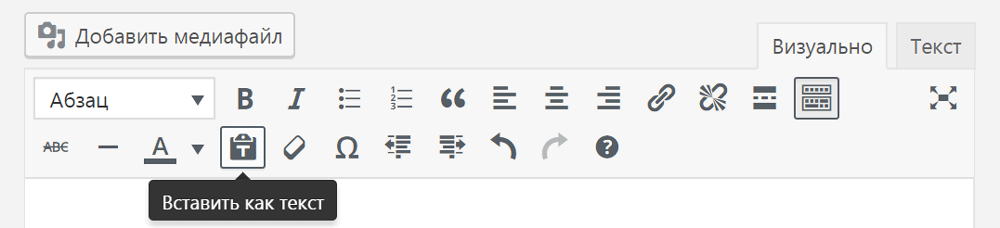
Кнопка Вставити як текст
Кнопка «Вставити як текст» використовується для очищення тексту, який ви вставляєте з інших джерел. Коли ви просто копіюєте і вставляєте, текст може відображатися в іншому форматі, ніж ви очікуєте. Кнопка «Вставити як текст» видаляє будь-які спеціальні теги форматування і HTML-код.
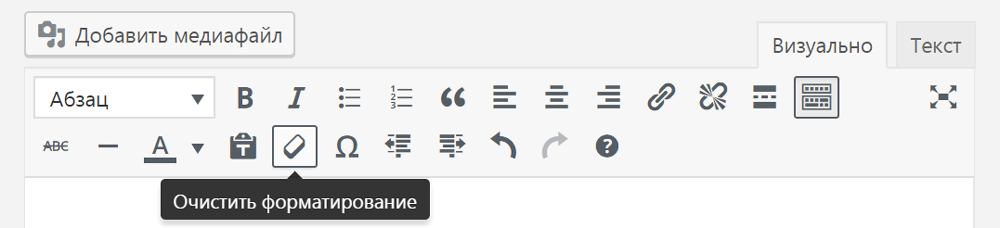
Кнопка Очищення форматування
Ви можете використовувати цю кнопку, щоб видалити всі форматування (включаючи жирний текст, курсив, підкреслення та колір) з виділеного тексту: при натисканні на очищення форматування видаляються будь-які стилі, що застосовуються до тексту в редакторі.
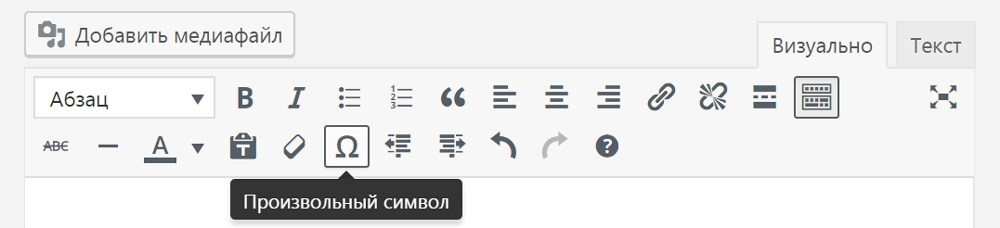
Кнопка «Спеціальні символи»
Кнопка «Спеціальний символ» дозволяє вставляти символи, які зазвичай не відображаються на клавіатурі.
Додавання користувацьких функцій
Стандартний візуальний редактор має всі основні функції, необхідні для створення і форматування постів. Однак є багато інших способів відформатувати ваш контент. Ви можете зробити це в текстовому редакторі, позначивши текст відповідними тегами HTML. Звичайно, багатьом людям не подобається код, в той час як інші просто вважають за краще робити свою роботу в візуальному редакторі. Чесно кажучи, можна швидко і просто додати функціональність в візуальний редактор, використовуючи плагіни. У цьому розділі ми розглянемо два великих плагіна для поліпшення вашого візуального редактора. Майте на увазі, що деякі з доданих функцій залежать від плагіна і їх функціональності. Якщо ви використовуєте функції, реалізовані за допомогою короткого коду (shortcode) або залежні від роботи плагіна, ці функції перестануть працювати після деактивації. Це означає, що після видалення плагіна ви можете втратити деяке форматування.
TinyMCE Advanced
Завдяки більш ніж 2-м мільйонам інсталяцій цей плагін надзвичайно популярний серед користувачів WordPress. Це легкий і простий у використанні плагін, який може значно поліпшити ваші можливості редагування WordPress. Цей плагін дозволяє додавати, змінювати порядок і видаляти кнопки з панелі інструментів візуального редактора WordPress. Він також дозволяє налаштовувати до чотирьох рядків кнопок і може бути налаштований відповідно до ваших потреб. Додаткові кнопки включають в себе сімейство шрифтів, розмір шрифту, вставки дати/часу, розрив сторінки і т.д.
З TinyMCE Advanced створення і редагування таблиць також набагато простіше, і у вас також є більше можливостей для вибору при вставці списків. Плагін також дозволяє вам включити меню редактора, в якому пропонуються ще більше можливостей для створення і форматування контенту. Зверніть увагу, що додаткові кнопки не будуть відображатися автоматично після встановлення, тому вам потрібно перейти до вікна налаштувань плагіна, щоб налаштувати вашу нову панель інструментів.
Ключові можливості:
- кнопки перетягування для настройки панелі інструментів;
- створення і редагування таблиць;
- додаткові параметри для вставки списків;
- функції пошуку і заміни;
- опції вирівнювання тексту;
- можливість вставляти розриви сторінки;
- можливість додавання смайликів.
Вартість: безкоштовно.
WP Edit plugin
Хоча даний редактор не такий популярний, як TinyMCE Advanced, але все ж WP Edit має більше 100 000 активних інсталяцій і він пропонує цілий ряд функцій. Безкоштовна версія додає безліч функцій в візуальний редактор і включає в себе параметри макета, які можуть застосовуватися як до постів, так і до сторінок. Преміум-версія WP Edit Pro включає в себе два додаткових рядка кнопок і преміальні функції, такі як 80 визначених стилів, інтеграція Dropbox і Google Fonts. Ви також можете використовувати користувальницькі шрифти і створювати власні стилі редактора, які будуть застосовуватися до будь-якого вашого контенту.
Ключові можливості:
- легко вставляти зображення, відео та кліпи;
- створення та налаштування таблиць;
- легкий доступ до відповідних коротких кодів (шорткодів);
- вставка стовпців в області вмісту за допомогою шорткодів (shortcode);
- користувацький редактор для опису фрагментів (витягів) і профілів;
- підтримка коротких кодів (шорткодів) в областях віджета.
Вартість: основний плагін є безкоштовним, а преміум-версія – від 20$.
Короткий висновок
Хоча візуальний редактор WordPress є корисним інструментом, він має свої обмеження. Використовуючи інформацію, викладену в цій статті, ви можете поліпшити візуальний редактор і поліпшити процес створення контенту.
Нагадаємо основні поради:
- максимально використовуйте стандартний візуальний редактор: він має велику функціональність, особливо якщо ви знайомі з його інтерфейсом;
- додайте спеціальні функції: плагіни, такі як TinyMCE Advanced і WP Edit, можуть поліпшити функціональність візуального редактора WordPress.
У вас є якісь поради по налаштуванню візуального редактора WordPress? Дайте нам знати в розділі коментарів нижче та підписуйтесь на нашу розсилку!