
Основи Magento – файли шаблону
В цій статті ми оглянемо основи файлів шаблону Мадженто. В якості практичного прикладу ми реалізуємо показ рекомендованих товарів на головній сторінці сайту.
Виходячи з нашої попередньої статті ми побачили, що файли макета контролюють кожен блок в темі і вирішують, що повинно, і що не повинно відображатись. Але те, що рендериться всередині цього блоку, – це саме те, коли файли шаблонів вступають в дію.
У цій статті ми будемо концентруватися на наступній папці, яка містить всі необхідні файли шаблонів теми:
app/design/frontend/<назва_пакету>/<назва_теми>/template/
А тепер давайте розпочнемо роботу.
Шаблон Magento
Файли шаблону Magento – це файли із розширенням PHTML, що складаються із комбінації HTML і PHP (до речі, шаблон може бути і на чистому HTML). Деякі з них генерують цілі сторінки, такі як 1column.phtml, у той час як інші генерують конкретні блоки в межах сторінки, такі як header.phtml і footer.phtml. Ви можете створювати стільки шаблонів, скільки вам буде потрібно. Хоча в дефолтній темі Мадженто є достатня кількість шаблонів, які покривають практично усі задачі для інтернет-магазину.
Практично в кожній темі Magento є десятки файлів шаблону і знати, які з них потрібно редагувати, а також як віднайти потрібний файлі в ієрархії, – на початку це може бути дуже складним завданням.
Щоб допомогти в цьому і врятувати нас від багатьох годин головного болю, в адмінпанелі є дуже корисний функціонал – Підказки шаблону. Вони швидко визначають, які файли завантажуються для певної сторінки, і показують нам шлях до цих файлів.
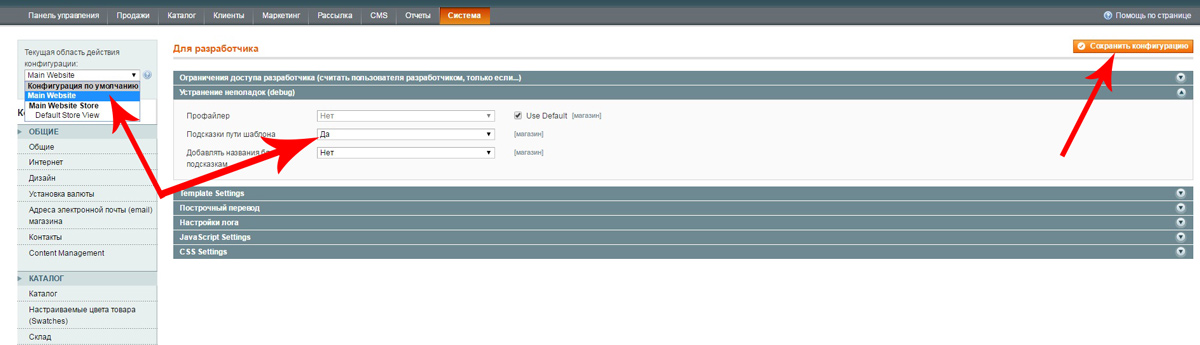
Це налаштування видно тільки тоді, коли задіяна область дії конфігурації “Сайт” або “Вид Магазину”. При поточній області дії конфігурації “За замовчуванням”, потрібні нам параметри будуть недоступні, тож зверніть на це увагу після входу в систему.
Щоб включити цей функціонал, перейдіть до Система > Конфігурація і пролистайте сторінку до кінця і в меню зліва натисніть кнопку “Для розробника” в секції «Розширені» (Advanced). Після того, як ми змінили область дії конфігурації на “Головний сайт”, в налаштуваннях секції “Пошук та усунення несправностей (debug)” стануть доступні додаткові функції.
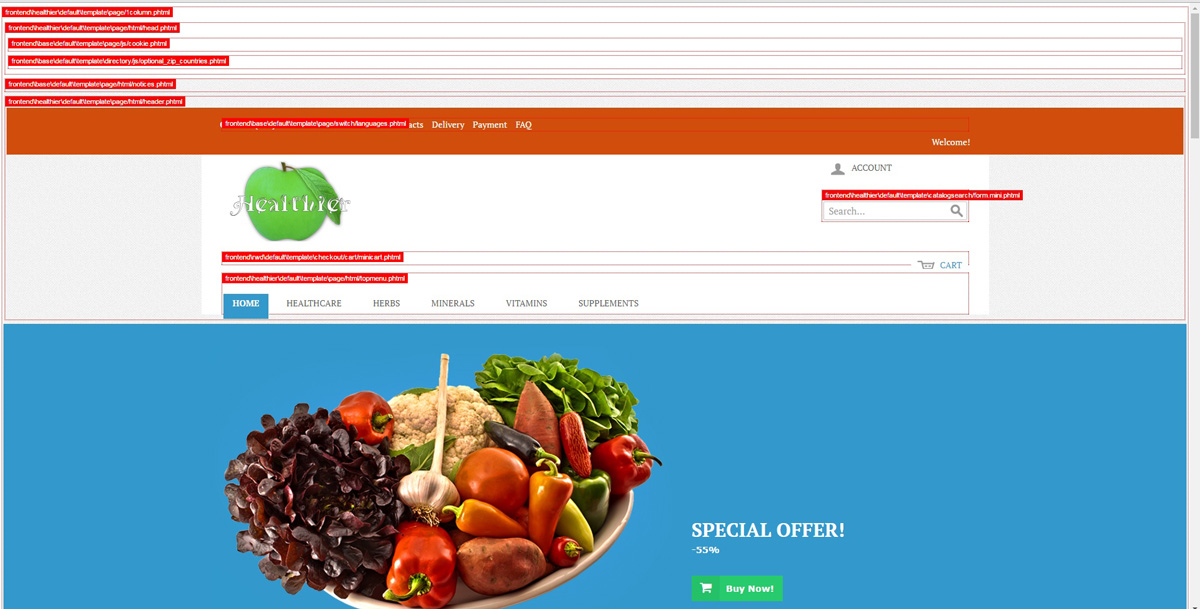
Виставте навпроти Підказки шляху шаблонів «Так» і збережіть налаштування. Оновіть головну сторінку сайту і ви побачите, що до кожного блоку додано підказки шляху в червоній рамочці, а межі блоків позначені червоними пунктирними лініями. Межі блоків також можуть дати нам уявлення, які блоки є батьківськими, а які дочірніми. Наприклад, зі скріншоту нижче можна побачити, що для цієї сторінки батьківським (тобто, основним, який вже всередині містить підключення дочірніх блоків) є шаблон 1column.phtml.
Приблизний вигляд сайту при включених підказках шаблону на скріншоті:
Зауважте, що шлях до файлу шаблону вказано не повністю, в ньому пропущено на початку app/design/.
Тепер, наприклад, якщо ми хочемо змінити шаблон меню сайту, то завдяки підказкам ми знаємо, що його треба шукати в наступному місці:
app/design/frontend/healthier/default/template/page/html/topmenu.phtml
В даному прикладі ми використовуємо пакет тем healthier, в вашому ж випадку це буде інший шлях.
За допомогою підказок набагато легше віднайти потрібні файли. І якщо нам потрібно внести будь-які зміни в кореневі файли, ми можемо їх скопіювати з кореневої теми (base) в свою тему, із дотриманням повного шляху, і вже в своїй темі внести необхідні зміни. Це дасть нам змогу не боятися оновлень двигуна Мадженто і наші зміни будуть збережені.
Тепер, перейдемо до практичного прикладу.
Показ Рекомендованих товарів на головній сторінці
Цей функціонал є затребуваним майже на всіх інтернет-магазинах, що зроблені на Мадженто, тож його ми і розглянемо.
Реалізація цього функціоналу насправді набагато простіша, ніж ви можете собі уявити, з поєднанням XML та PHP ми можемо досягти цього в найкоротші терміни. Існує, як і практично у всьому функціоналі в Magento, більш ніж один спосіб зробити це. Я покажу вам спосіб, який на мою думку, є найбільш простим.
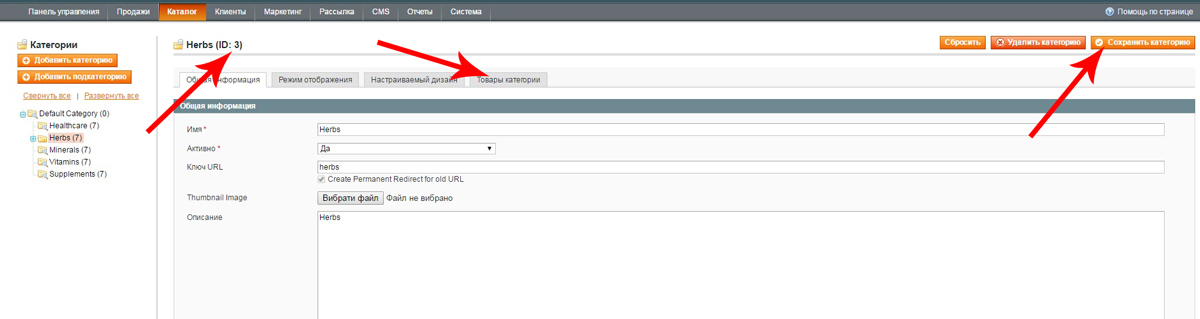
По-перше, нам потрібно створити тестову категорію в адмінці, яка буде містити наші товари. Увійдіть в систему Каталог > Керування категоріями. Для цього прикладу ми створимо підкатегорію до кореневої категорії, тож ми повинні натиснути на “Кореневому каталозі” (Default Category), а потім клацнути на кнопку “Додати підкатегорію”. Введіть назву для категорії, переконайтеся, що вибрано значення “Так” для пункту “Активно” і натисніть кнопку “Зберегти категорію”.
Зверніть увагу на ID номер категорії у верхньому рядку, адже це знадобиться нам пізніше:
Потім додайте потрібні товари до категорії, яку ми щойно створили. Для цього відкрийте вкладку «Товари Категорії» і відмітьте ті товари, які потрібно показувати на головній, і не забудьте після цього натиснути кнопку “Зберегти категорію”.
Далі нам потрібно створити шаблон, в якому буде виконуватись оператор перебору масивів foreach для перебору всіх товарів потрібної категорії.
Для цього ми будуть використовувати шаблон із теми ядра base зі списком товарів, в якому є майже весь необхідний нам код, і нам залишиться зробити лише кілька коригувань.
Ми скопіюємо шаблон із теми ядра
app/design/frontend/base/default/template/catalog/product/list.phtml
в свою тему і перейменуємо його в
app/design/frontend/<назва_пакету>/<назва_теми>/template/catalog/product/list-home-rekomandovani.phtml
і зробимо деякі зміни в цьому файлі.
- Ми будемо завантажувати колекцію товарів тільки з певної категорії (по її ID)
- Будемо показувати лише один вигляд товарів (сіткою – grid)
- Видалимо тулбар (сортувальник товарів та нумерацію сторінок), оскільки він нам не потрібен
- Додамо ім’я нашої категорії в заголовок <h2>
- Видалимо дефолтний функціонал додавання в список побажань та список порівняння.
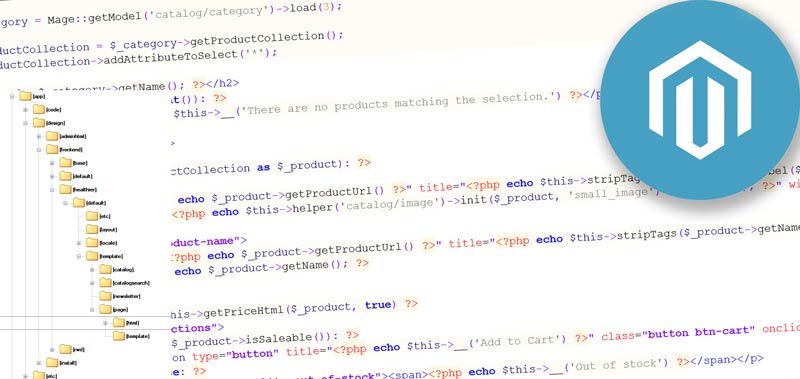
Готовий файл буде виглядати наступним чином (деякі пояснення закоментовані):
<?php
/**
* Шаблон списку товарів
*
* @see Mage_Catalog_Block_Product_List
*/
?>
<?php
$_category = Mage::getModel('catalog/category')->load(3);
/* завантаження категорії з ID 3 */
$_productCollection = $_category->getProductCollection();
$_productCollection->addAttributeToSelect('*');
/* завантаження колекції товарів з цієї категорії */
?>
<h2><?php echo $_category->getName(); ?></h2>
<!-- назва категорії -->
<?php if(!$_productCollection->count()): ?>
<p class="note-msg"><?php echo $this->__('There are no products matching the selection.') ?></p>
<?php else: ?>
<div class="category-products">
<ul class="products-grid">
<?php foreach ($_productCollection as $_product): ?>
<!-- перебираємо товари колекції -->
<li class="item">
<!-- картинка товару обрамлена лінком до товару -->
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image">
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(135); ?>" width="135" height="135" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
</a>
<!-- назва товару, теж обрамлена лінком до самого товару -->
<h3 class="product-name">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>">
<?php echo $_product->getName(); ?>
</a>
</h3>
<?php echo $this->getPriceHtml($_product, true) ?>
<!-- ціни товару -->
<div class="actions">
<?php if($_product->isSaleable()): ?>
<!-- якщо товар є на складі показувати кнопку Купити -->
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
</div>
</li>
<?php endforeach ?>
</ul>
</div>
<?php endif; ?>
Не забудьте змінити значення категорії в змінній $_category на свій ID категорії (в нашому прикладі використовується ID 3).
І нарешті ми повинні створити XML-блок, який буде завантажувати шаблон, що ми створили вище. Ми зробимо це в нашому файлі local.xml наприклад так:
<?xml version="1.0"?>
<layout version="0.1.0">
<!-- Використовується референс, що впливає тільки на Головну сторінку сайту -->
<cms_index_index>
<reference name="content">
<!-- Рекомендовані товарі на Головній сторінці в референсі основного контенту-->
<block type="catalog/product_list" name="home.rekomandovani.tovari" template="catalog/product/list-home-rekomandovani.phtml" />
</reference>
</cms_index_index>
</layout>
Тепер оновіть головну сторінку і переконайтеся, що товари із потрібної вам категорії показуються на сайті!
Дана стаття лише трохи оглядає верхівку айсберга, яким є дуже потужна платформа Magento, що вміє набагато більше. Я сподіваюся, що із сьогоднішнього уроку ви дізналися щось нове і щось корисне для себе. Пишіть свої питання і зауваження до цього уроку в коментарях нижче.