Що таке ключове слово this в JavaScript
Якщо вас бентежить ключове слово this в JavaScript, знайте, що ви не самотні. Спочатку це бентежить усіх програмістів. Але це не означає, що вам не потрібно розібратися в цьому. Ключове слово this використовується так часто в підручниках і в коді JavaScript, що вам потрібно в ньому розібратися. Як тільки ви освоїте ключове слово this, ви зрозумієте, що це набагато простіше, ніж ви думали.
З цієї статті ви дізнаєтеся, що таке ключове слово this в JavaScript, що воно робить і як його використовувати.
Так що ж це таке ключове слово this?
this – це ключове слово, значення якого змінюється в залежності від того, як викликається функція. Є такі основні варіації, де воно може набувати різних значень:
thisв глобальному контекстіthisв конструкторі об’єктуthisв методі об’єктуthisв простій функціїthisв слухачі подій
Давайте подивимося, як this змінюється в кожному з цих контекстів.
this в глобальному контексті
Коли this викликається поза будь-якою функцією, в глобальному контексті, в браузері за замовчуванням використовується об’єкт Window.
console.log (this); // об'єкт Window
Як правило, вам не потрібно використовувати this в глобальному контексті, оскільки його значення тут не важливе. Давайте перейдемо до наступного контексту.
this в конструкторі об’єкту
Коли ви створюєте новий екземпляр об’єкта з допомогою ключового слова new, ключове слово this відноситься до його примірника.
function Human(age) {
this.age = age;
}
let ivan = new Human(22);
let stepan = new Human(24);
console.log(ivan); // this.age = 22
console.log(stepan); // this.age = 24
Вище в коді ivan є екземпляром Human. Тепер, коли б ви не посилалися на ivan, ви випадково не отримаєте stepan. Таким чином, встановлення this в якості прикладу має сенс.
Давайте подивимося на тісно пов’язаний контекст далі – this в методі об’єкту.
this в методі об’єкту
Методи – це позначення для функцій, які пов’язані з об’єктом. Оскільки ключове слово this відноситься до об’єкту, ви можете використовувати методи для отримання примірника об’єкта, наприклад:
function Human(name) {
return {
name,
getName() {
return this.name;
}
}
}
const ivan = new Human('Ivan');
const stepan = new Human('Stepan');
console.log(ivan.getName()); // Ivan
У цьому об’єктному контексті ви можете бачити, що змінене значення this дозволяє вам отримати правильний екземпляр, що є основою в об’єктно-орієнтованому програмуванні.
Давайте перейдемо до наступного контексту.
this в простій функції
Нижче приклад простої функції:
function hello() {
// say hello!
}
Браузери this в простій функції завжди встановлюють в Window. Те ж саме вірно, навіть якщо ви викликаєте просту функцію в методі об’єкту.
На жаль, така поведінка є несподіваною для початківців. Вони очікують, що this залишиться тим же самим в методах об’єкта.
Одним з швидких рішень є створення змінної, яка зберігає посилання на this. Ця змінна часто називається self або that.
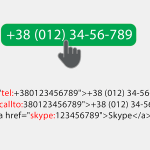
this в слухачах подій
Ключове слово this встановлюється для елемента, який викликав подію в слухачі подій:
let button = document.querySelector('button');
button.addEventListener('click', function() {
console.log(this); // button
})
Зміна this з прив’язкою (bind)
bind – це метод, який присутній в кожній функції. Це дозволяє вам змінити контекст ключового слова this. Цей метод приймає будь-яку кількість аргументів і повертає пов’язану функцію.
function sayThis() {
console.log(this);
}
const boundFunction = sayThis.bind(/* аргументи...*/);
Перший параметр, який ви передаєте в зв’язування, стає this в пов’язаній функції. Створивши пов’язану функцію, ви можете викликати її в будь-який час:
function sayThis() {
console.log(this);
}
const boundFunction = sayThis.bind({greeting: 'hello'});
boundFunction();
Інші параметри, які ви передаєте в bind, будуть передані в якості аргументів вихідної функції
function sayParams(...args) {
console.log(...args);
}
const boundFunction = sayParams.bind(null, 1, 2, 3, 4, 5);
boundFunction();
Заключна думка
Ключове слово this є одним з найважливіших ключових слів в JavaScript. Воно використовується в багатьох JavaScript-фреймворках, тому ви повинні знати, що воно робить.
З сьогоднішньої статті ви дізналися про різні контексти, в яких this приймає різні значення. Ви також дізналися, як змінити контекст this за допомогою таких функцій, як зв’язування (bind).
Це той мінімум, який вам потрібно знати про this. Просто засвойте концепції, викладені в цій статті, і ви більше ніколи не заплутаєтеся.
Чи допомогла вам ця стаття? Якщо так, сподіваємося, що ви поділитеся нею.
Дякуємо за увагу!