
Перенесення довгих слів за допомогою CSS
Інтернет складається з контенту, контент складається зі слів, а слова можуть бути дуже і дуже довгими. І рано чи пізно вебмайстер стикається з проблемою перенесення довгих слів. Ця проблема особливо актуальна для адаптивного дизайну, і для невеликих блоків контенту. Отже, як же ж впоратися з цією проблемою?
Дефіс
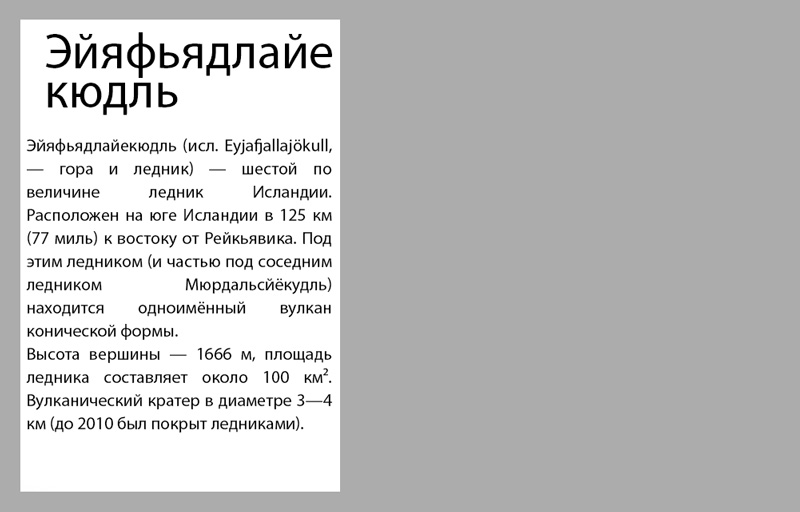
Перше рішення для перенесення довгих слів – за допомогою дефіса.

Код CSS
.defisi {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
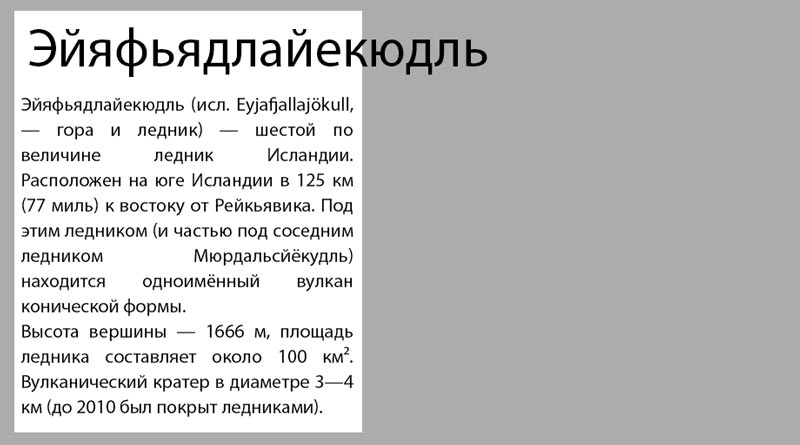
Підтримка браузерами: CSS-дефіси підтримуються майже всіма сучасними браузерами, за винятком Chrome, Opera, Android. Також, дуже часто дефіс вставляється в місцях, помилкових з граматичної точки зору.
Обрив слова
Обрив слова – це властивість CSS, яке вказує на те, чи слід розривати рядки всередині слів.

Код CSS
.obriv-slova {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
}
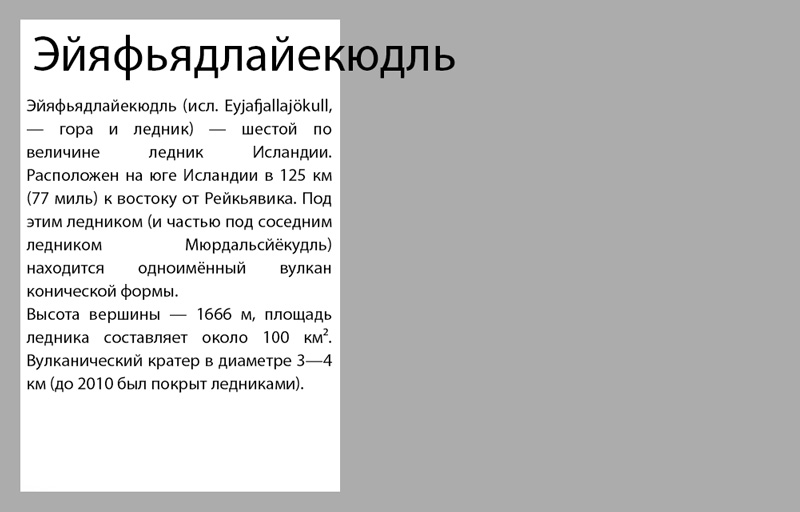
Підтримка браузерами: Обрив слів підтримується у всіх браузерах, за винятком Opera Mini і старих версій Opera.
Обгортка переповнення
Наступне рішення – це використання Обгортки переповнення (overflow-wrap).

Код CSS
.obertka-perepolneniya {
word-wrap: break-word;
overflow-wrap: break-word;
}
Підтримка браузерами: підтримується практично у всіх браузерах. Примітка: Деякі браузери вимагають використання “word-wrap” замість “overflow-wrap”.
Три крапки
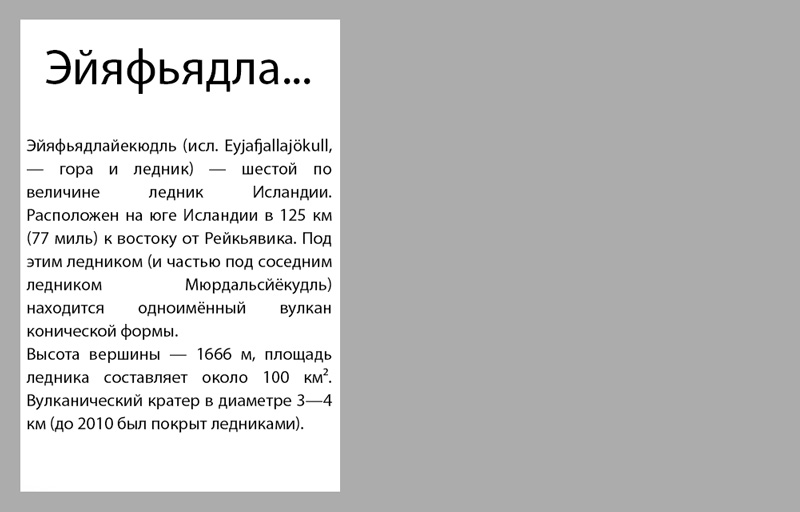
Ще один варіант – використання трьох крапок.

Код CSS
.mnogotochiye {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Підтримка браузерами: підтримується всіма сучасними браузерами.
Це працюючий метод, але далеко не ідеальний.
Фінальне рішення: Використання Обгортки переповнення та дефіса.
Код CSS
.finalnoye-resheniye {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
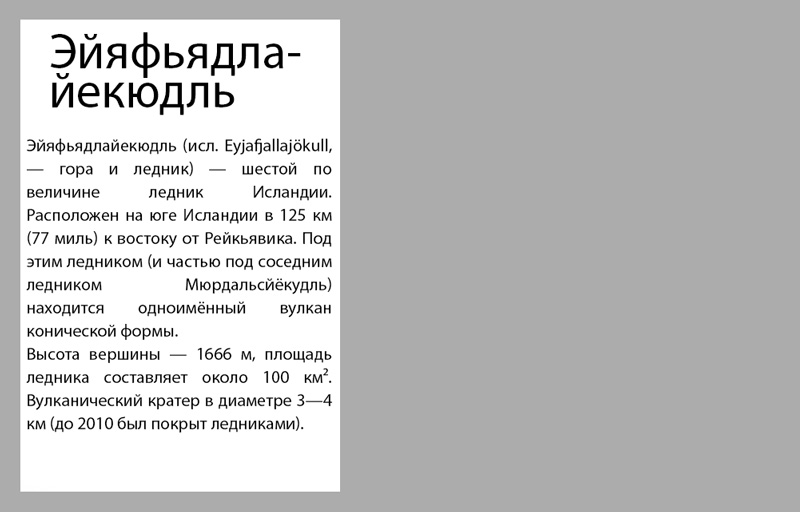
Це рішення дозволить браузеру, який підтримує його, вставляти дефіс, а для браузерів, що не підтримують його, вставляти розрив рядка.