
Розуміння і використання віджетів у WordPress
Віджети дозволяють додавати і розширювати функціональність сайту на движку WordPress. Їх можна використовувати для додавання різних меню, списків, простого тексту, програмного коду та багато чого іншого в потрібні області сайту. І ці області не обмежуються тільки бічними панелями (тобто сайдбарами). Чимало сучасних тем для Вордпрес спроектовано так, що області віджетів доступні практично у всіх структурних місцях сайту: хедері, футері, сайдбарі, до, після і всередині контенту.
Ця стаття покликана допомогти початківцям Вордпресу розібратися з віджетами і навчитися створювати стільки віджетів, скільки буде необхідно. Якщо вам мало вбудованих в дефолтні теми Вордпрес віджетів (таких як Календар, Теги, Категорії і т.д.) і ви хочете мати більший вплив на відображення вашого сайту – ймовірно і вам ця стаття стане в нагоді.
Відображення віджета: а) реєстрація області віджету
Є два основні кроки для початку відображення нового віджету в WordPress. По-перше, потрібно зареєструвати нову область віджету у файлі functions.php шаблону, по-друге, потрібно викликати цю нову область нового віджету десь в потрібному файлі вашої теми.
Спочатку потрібно вирішити, де ви хочете бачити новий віджет і яке завдання він повинен вирішувати. Варіантів маса: це може бути віджет показу останніх 5 статей у футері, віджет рекламного банера в шапці сайту, віджет погоди, віджет останніх коментарів, пошук і т.д. і т.п.
Як приклад, ми створимо нову область віджету, включимо її відображення в шаблоні, а потім створимо новий екземпляр віджету під назвою «Віджет для реклами» і будемо показувати його в новій області в сайдбарі.
Щоб зареєструвати область віджета створіть у файлі functions.php вашої теми нову функцію з унікальним ім’ям. Ця функція буде викликати системну функцію Вордпрес register_sidebar.
Приклад коду:
function registraciya_oblasti_widgeta() {
register_sidebar( array(
'name' => 'Нова область віджетів',
'id' => 'mesto-dlya-reklami',
'description' => 'Опис: Це нова область для віджетів, в котрій ми будемо потім показувати віджет з рекламою.',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'registraciya_oblasti_widgeta' );
P.S. Ваша тема вже може містити функцію, яка викликає реєстрацію області, тому спочатку перевірте наявність функції, що викликає register_sidebar. Якщо вона існує, тоді реєстрацію нової області віджета можна зробити простим копіюванням/вставкою ділянки коду register_sidebar (....); і змінивши потім ім’я, опис і ID нової області. Зразок можете підглянути в дефолтній темі для WordPress Twenty Fifteen в файлі functions.php у функції twentyfifteen_widgets_init().
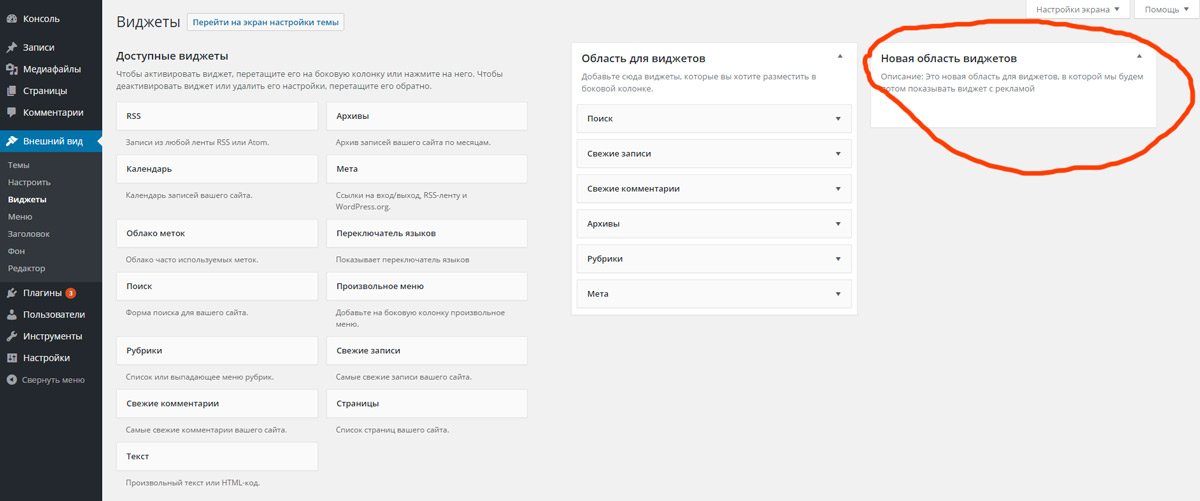
Після того як ви додали нову область, можете перевірити її появу в адмінці сайту: перейдіть в Консоль – Зовнішній вигляд – Віджети і там повинен з’явитися новий блок «Нова область віджетів».

Відображення віджета: б) вивід області віджету в шаблоні сайту
Тепер ми повинні підключити новостворену область віджетів в шаблоні. Без цього ми не зможемо її побачити на сайті (у фронтенді), навіть якщо і в адмінці її видно.
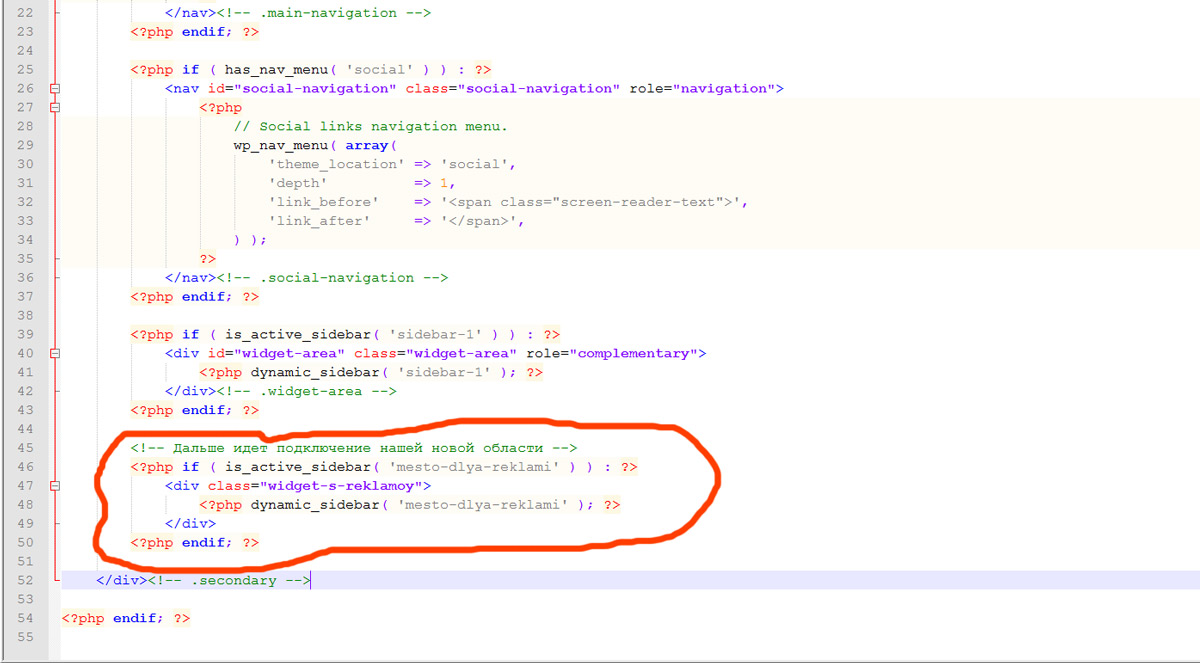
Аналізуємо поставлену задачу і вирішуємо, що найбільш підходящим місцем для майбутнього віджета з рекламою буде бічна колонка сайту – сайдбар. У нашій «піддослідній» темі Twenty Fifteen, сайдбар виводиться окремим файлом-шаблоном, а саме sidebar.php. Відкриваємо цей файл і додаємо область віджету в потрібне місце, тобто після підключення наявної області віджетів з ідентифікатором «sidebar-1».
Приклад коду:
... <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="widget-area" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- .widget-area --> <?php endif; ?> <!-- Далі йде підключення нашої нової області --> <?php if ( is_active_sidebar( 'mesto-dlya-reklami' ) ) : ?> <div class="widget-s-reklamoy"> <?php dynamic_sidebar( 'mesto-dlya-reklami' ); ?> </div> <?php endif; ?> ....
У цьому прикладі коду ми використовуємо дві вбудовані функції WordPress: is_active_sidebar (яка перевіряє чи активна область віджетів і чи є в ній додані віджети) та dynamic_sidebar (яка виводить всі додані в область віджети). Умовою if перевіряємо активність області віджетів з ідентифікатором “mesto-dlya-reklami” і якщо умова повертає true, тобто область є і в ній є віджети, виводимо область в блоці div з класом widget-s-reklamoy.
Нічого складного!
Тепер можемо перевірити відображення віджетів в цій області віджетів, шляхом додавання в неї тестових віджетів (поки ми не створили новий цільовий віджет для реклами). Для цього в адмінці перейдіть в Консоль – Зовнішній вигляд – Віджети і простим перетягуванням з лівої колонки «Доступні віджети» перемістіть віджет Текст в блок «Нова область віджетів» у правій колонці. Впишіть будь-який текст та натисніть Зберегти. Оновіть фронтенд сайту і в боковій колонці повинен з’явитися доданий текст.
Подібним чином ми можемо тепер створювати нові області віджетів в потрібних нам місцях сайту і додавати туди цільові віджети. Реєструєте область віджета і підключаєте її в потрібному місці і в потрібному шаблоні (наприклад, щоб відображати область у футері сайту – потрібно редагувати файл теми footer.php і так далі). Потім через Консоль «вкладаєте» в цю область необхідні віджети, щоб вони з’явилися на самому сайті.
Створення нового віджету
У цьому розділі ми створимо новий екземпляр віджету, який будемо використовувати для показу рекламного банера в сайдбарі сайту. Після створення віджета він стане активним в лівій колонці «Доступні віджети» і його можна буде «вкладати» в будь-які наявні області віджетів на сайті.
Для створення нового екземпляра віджета потрібно виконати кілька кроків:
- Зареєструвати віджет
- Створити Клас для зберігання функцій віджета
- Написати функцію
constructдля конструювання віджета - Написати функцію
widgetдля виведення віджету у Front-end - Написати функцію
formдля відображення форми в меню Зовнішній вигляд – Віджети - Написати функцію
update, щоб віджет можна було оновлювати з форми
Базова структура примірника віджета в WordPress виглядає так:
class Reklamniy_Widget extends WP_Widget {
function __construct() { }
function widget($args, $instance) { }
function form($instance) { }
function update($new_instance, $old_instance) { }
}
function registraciya_widgeta_function() {
register_widget('Reklamniy_Widget');
}
add_action( 'widgets_init', 'registraciya_widgeta_function' );
Давайте більш детально розглянемо цей код на практичному прикладі (показ рекламного блоку 300х600 Google AdSense за допомогою віджета). Нижче представлено робочий код подібного віджету з коментарями.
<?php
/*
Plugin Name: Рекламний віджет
Description: Віджет для показу рекламного блоку 300x600 Google AdSense в бічній колонці сайту
Version: 1.0
Author: SebWeo
Author URI: https://sebweo.com
*/
/* Клас віджета. Цей клас обробляє все те, що повинно бути оброблено для віджета: налаштування, форму, відображення в Front-end і оновлення налаштувань */
class Reklamniy_Widget extends WP_Widget {
function __construct() {
parent::__construct(
/* унікальний ID віджета */
'sebweo_reklamniy_widget',
/* заголовок віджета - відображається в налаштуваннях в меню Віджети */
__('Reklamniy Blok', 'sebweo-loc-domen' ),
/* опції віджета, тут ми передаємо клас CSS, і опис для даного віджету */
array (
'classname' => 'reklamniy-widget',
'description' => __( 'This widget displays the ads in the site sidebar', 'sebweo-loc-domen' )
)
);
}
/* функція для відображення віджета у фронтенді сайту */
function widget($args, $instance) {
extract($args);
/* заголовок */
$title = apply_filters ('widget_title', $instance ['title']);
/* унікальний код рекламодавця, в форматі ca-pub-xxxxxxxxxxxxxxxx */
$data_ad_client = $instance['data_ad_client'];
/* обраний слот для рекламного коду */
$data_ad_slot = $instance['data_ad_slot'];
echo $before_widget;
if ( $title ){
echo '<aside class="widget reklamniy-widget">'."\n";
echo '<h4 class="widget-title">'.$title.'</h4>';
} else {
echo '<aside class="widget reklamniy-widget">';
}
/* нижче виводимо код рекламного оголошення */
?>
<div class="google-ad-300x600">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Ads300x600 -->
<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px"
data-ad-client="<?php echo $data_ad_client; ?>"
data-ad-slot="<?php echo $data_ad_slot; ?>">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>
<?php
echo $after_widget;
}
/* функція відображає форму для збереження налаштувань віджета в меню Віджети */
function form($instance) {
/* налаштування за замовчуванням */
$defaults = array(
'title' => __( 'Zagolovok', 'sebweo-loc-domen' ),
'data_ad_client' => 'ca-pub-xxxxxxxxxxxxxxxx',
'data_ad_slot' => '1234567890'
);
$instance = wp_parse_args((array) $instance, $defaults);
/* нижче йде html-розмітка форми */
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e( 'Title:' , 'sebweo-loc-domen' ); ?></label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo $instance['title']; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('data_ad_client'); ?>"><?php _e('Google ad-client number:', 'sebweo-loc-domen'); ?></label>
<input type="text" id="<?php echo $this->get_field_id( 'data_ad_client' ); ?>" name="<?php echo $this->get_field_name( 'data_ad_client' ); ?>" value="<?php echo esc_attr( $instance['data_ad_client'] ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('data_ad_slot'); ?>"><?php _e('Google ad-slot number:', 'sebweo-loc-domen'); ?></label>
<input type="text" id="<?php echo $this->get_field_id( 'data_ad_slot' ); ?>" name="<?php echo $this->get_field_name( 'data_ad_slot' ); ?>" value="<?php echo esc_attr( $instance['data_ad_slot'] ); ?>" />
</p>
<?php
}
/* функція для збереження змін в налаштуваннях віджету */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['data_ad_client'] = strip_tags($new_instance['data_ad_client']);
$instance['data_ad_slot'] = strip_tags($new_instance['data_ad_slot']);
return $instance;
}
}
/* функція реєстрації нового примірника віджета */
function registraciya_widgeta_function() {
register_widget('Reklamniy_Widget');
}
/* за допомогою хука widgets_init викликаємо функцію реєстрації віджета */
add_action( 'widgets_init', 'registraciya_widgeta_function' );
?>
Просто скопіюйте вище вказаний код і вставте його в текстовий файл ReklamniyWidget.php і потім завантажте його в папку плагінів сайту за адресою /wp-content/plugins/. Потім активуйте плагін в Консолі і почніть експериментувати з віджетом.
В налаштуваннях віджета зараз є 3 опції: Заголовок віджета, Унікальний номер рекламного клієнта Google AdSense, Унікальний номер слота для розміщення рекламного блоку. Дві останні опції ви можете дізнатися при створенні рекламного оголошення в сервісі Google AdSense.
Використовуючи даний код в якості прикладу, а також всі рекомендації з даного поста, ви можете створити стільки екземплярів віджетів, скільки потрібно, і використовувати віджети не тільки для реклами, але і для відображення іншого корисного контенту.