
Как использовать терминал при веб-разработке (основы)
Терминал (также известен как «консоль», «командная строка») используется для управления компьютером и файлами на нем, системными процессами, а также для настройки программ. А некоторые возможности операционной системы так и вовсе нельзя включить, не используя терминал.
Еще совсем недавно использование командной строки считалось высшим пилотажем, к которому имели отношение только сисадмины. Но в XXI веке все очень быстро меняется и сегодня работа с консолью становится практически неотъемлемой частью рабочего процесса среднего веб-разработчика.
Зачем веб-разработчику терминал (консоль, командная строка)?
Вот некоторые из основных причин:
- для установки пакетов (приложений) сторонних разработчиков в своих веб-проектах
- для использования компиляторов CSS-препроцессоров (например, SASS или LESS)
- для работы с инструментами сжатия (минификации) кода JavaScript (например, с Google Closure Compiler)
- для работы с инструментами очистки ненужного или дублирующего кода в CSS стилях (например, с PurifyCSS)
Как открыть Терминал/Консоль?
На языке программистов «открыть терминал» — это звучит как «запустить терминал». Чтобы запустить терминал можно воспользоваться встроенными в операционной системе инструментами, либо же использовать сторонние утилиты. В данной статье мы рассмотрим вариант использования только встроенных инструментов.
1. Если ваша операционная система называется Windows, для запуска консоли проверните следующее:
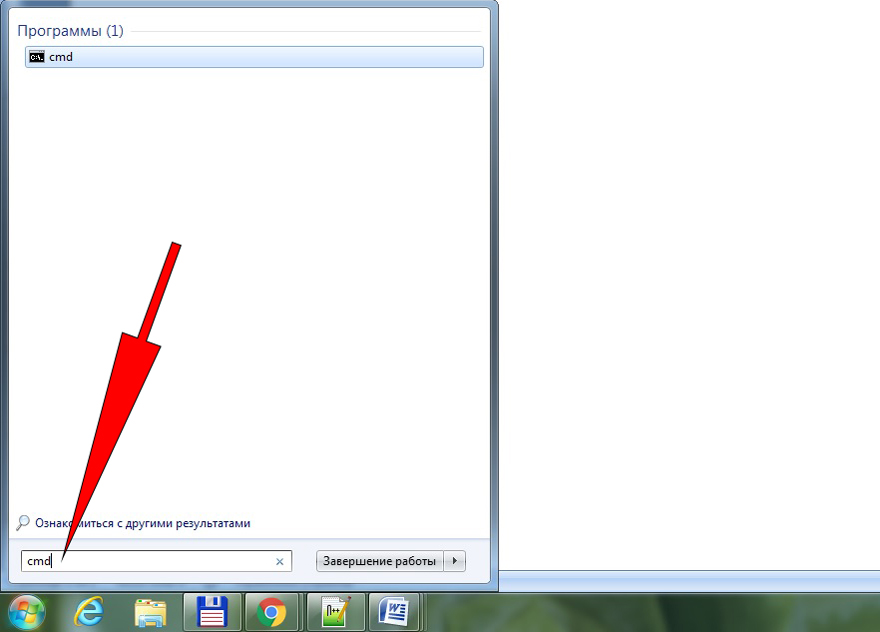
нажмите кнопку Пуск, в поле поиска напишите cmd и затем нажмите Enter.

Или же так: нажмите сочетание клавиш Win+R (клавиша Win находится на клавиатуре между Ctrl и Alt), затем напишите cmd в появившемся окне и нажмите OK.
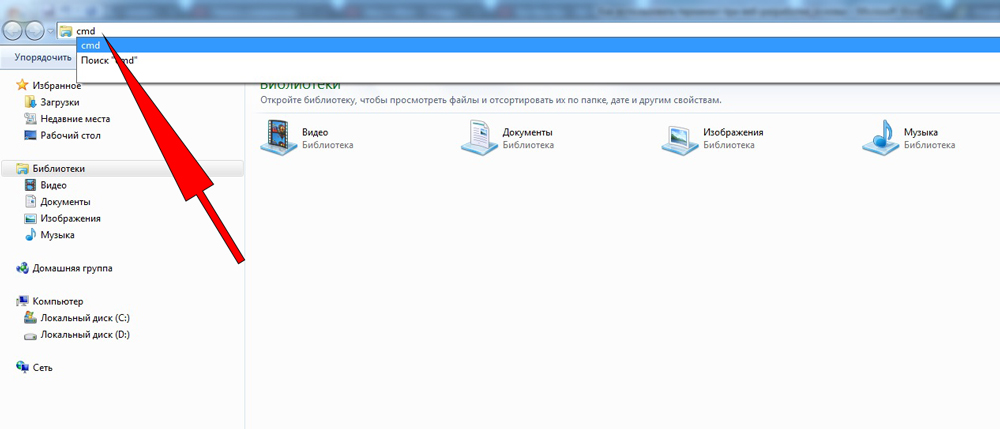
Еще вариант: в Проводнике написать cmd в адресной строке и нажать Enter.

Окно, которое откроется после этого, и есть консоль/командная строка.

2. Если ваша операционная система называется Mac OS, для запуска терминала проверните следующее:
Быстрее всего: набрать в поиске слово terminal (или же терминал) и затем кликнуть на соответствующей программе.
Или через Finder: перейдите по адресу Программы — Служебные программы (Applications — Utilities) и затем дважды кликните по иконке приложения.

Окно, которое откроется после этого, и есть терминал/командная строка.
Как пользоваться командной строкой?
Командная строка, судя по названию, работает с командами, т.е. ее задача заключается в том, чтобы получить от пользователя текстовые команды и затем суметь их обработать.
Командная строка работает с внутренними и внешними командами, исполняемыми программами (напр., с расширением .exe) и пакетными файлами.
Чтобы выполнить команду в терминале, ее сначала нужно ввести (напечатать) и потом нажать клавишу Enter.
Попробуйте после запуска консоли ввести команду help и нажать Enter. Это одна из дефолтных внутренних команд, которая выводит на экран перечень основных консольных команд и их назначение.
Еще одна полезная команда: напишите в командной строке терминала systeminfo и нажмите Enter. Результатом выполнения этой команды является вывод на экран основной информации о системе (операционная система, дата и время ее установки, используемый процессор, размер физической памяти – оперативка, версия BIOS и т.п.).
Чтобы запустить любую установленную программу через консоль, нужно напечатать полный путь к ее исполняемому файлу и нажать Enter.
Например, чтобы запустить программу Notepad++ (если она установлена на компьютере), необходимо в командной строке консоли набрать полный путь к ее исполняемому файлу, т.е.:
"C:\Program Files (x86)\Notepad++\notepad++.exe"
P.S. Данная команда заключена в кавычки, поскольку в ее пути есть пробелы.
Это все были азы, но веб-разработчику придется работать в большей степени с внешними командами в консоли. Например, очень часто встречаются команды в консоли типа:
npm install –g purify-css
Разберем все команды в данном конкретном примере:
npm— это запуск «системы управления пакетами», или «менеджера пакетов». Менеджер пакетов – это набор программного обеспечения стороннего разработчика. В данном примере используется менеджер пакетов npm, который входит в состав Node.js (который, в свою очередь, позволяет выполнять роль веб-сервера и обрабатывать команды из JavaSript). Т.е., чтобы запустить команду в консоли с таким синтаксисом, в первую очередь вам понадобится установить саму платформу Node.js (скачать можно на оф.сайте https://nodejs.org/en/). После установки этой платформы ваша консоль «научится» обрабатывать команды, которые начинаются с npm.install— следующая команда, которая переводится как «установить», и этим она и занимается – т.е. ее задача что-то устанавливать.-g— флаг команды install, который означает, что нужно установить пакет с глобальными правами.purify-css— а эта команда содержит в себе само название устанавливаемого пакета.
Набрав всю эту команду в командной строке терминала и нажав Enter, вы установите на свой компьютер инструмент для очистки ненужного кода в CSS стилях под названием PurifyCSS. Детальнее о работе с инструментом читайте здесь.
Вот и все! На этом основы работы с консолью заканчиваются. В дальнейших уроках мы будем более детально разбирать шаги веб-разработчика при работе с полезными приложениями через командную строку в терминале.
Ваши комментарии, вопросы и замечания приветствуются и принимаются ниже.
















Sewer
Спасибо, ясно и доходчиво!
Мстислав
Куда здесь лайк поставить?))