
Як створити анімоване лого з допомогою SVG і CSS3
Вже практично не викликає сумнівів те, що використання новітніх технологій на сайті здатне покращити UX (User experience) – взаємодію з користувачем. Масштабовану векторну графіку (іншими словами SVG) можна віднести до цих технологій. А творче використання її разом із CSS (каскадними таблицями стилів) здатне творити на вашому сайті дива.
В сьогоднішньому практичному уроці ми розглянемо приклади використання SVG у поєднанні із CSS, для створення анімованих логотипів, або просто картинок.
Переваги використання SVG і чому вона така крута
Незважаючи на свою назву, масштабована векторна графіка не є окремим типом формату файлу для зображень (наприклад, JPEG, PNG, тощо). SVG відноситься до стандарту побудови мови розмітки (XML). SVG-графіка була розроблена у 1999 році з метою використання при створенні векторних двовимірних зображень, які можна легко масштабувати абсолютно без втрати роздільної здатності. Оскільки цей формат визначається у XML-структурі, SVG легко індексується, масштабується, та редагується. Файл МВГ (масштабованої векторної графіки) можна створити та редагувати з допомогою будь-якого текстового редактора та/або графічних програм.
Переваги та недоліки використання SVG-графіки
До переваг SVG графіки можна віднести:
- SVG чудово підходить для створення невеликих графічних веб-елементів, наприклад логотипів, діаграм, таблиць, ілюстрацій та інфографіки
- На відміну від піксельної растрової графіки, векторна графіка SVG дозволяє зберегти роздільну здатність та якість незалежно від масштабу збільшення чи зменшення
- Розмір SVG-файлу в основному буде набагато менший за аналогічну растрову картинку
- В SVG графіці текст легко читається та індексується пошуковими системами, оскільки він представлений саме текстом, а не композицією чи малюнком
До недоліків SVG графіки можна віднести наступне:
- Для початківців читання коду SVG-файлів може бути складним завданням
- SVG не підходить для створення високоякісної цифрової фотографії. Для цього найкраще підходить формат JPEG
- Графіка SVG буде нормально опрацьовуватись лише в сучасних браузерах
- Нарешті, слід зазначити, що анімація SVG з допомогою CSS має деякі обмеження. Для більш складної анімації потрібно використовувати, наприклад, JavaScript
Перш ніж перейти до розгляду основного питання даного уроку, давайте поглянемо на приклад ось такого простого SVG коду. Тут за допомогою лише кількох рядків коду ми «намалювали» не лише прямокутник і коло, але й додали текст до логотипу:
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 195"> <rect width="100%" height="100%" fill="#5e5cff" /> <circle cx="150" cy="100" r="80" fill="#ff7364" /> <text x="150" y="120" font-size="50" text-anchor="middle" fill="white">SVG</text> </svg>
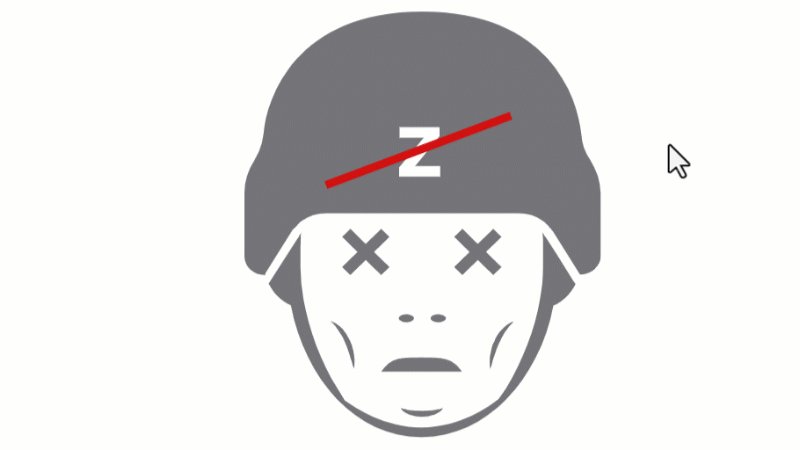
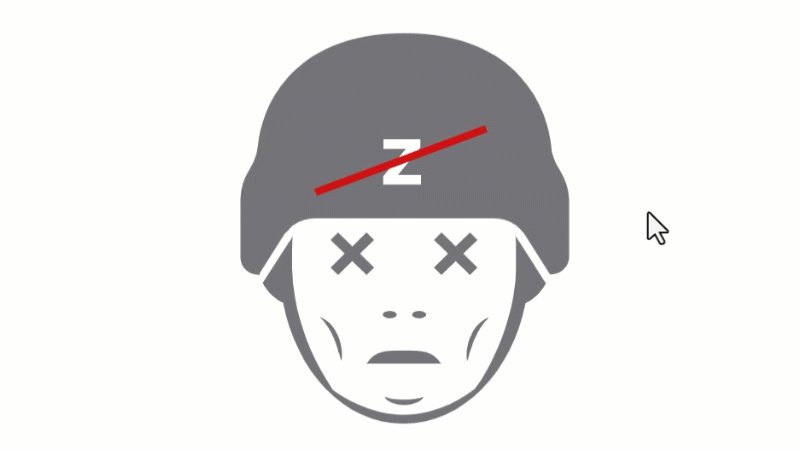
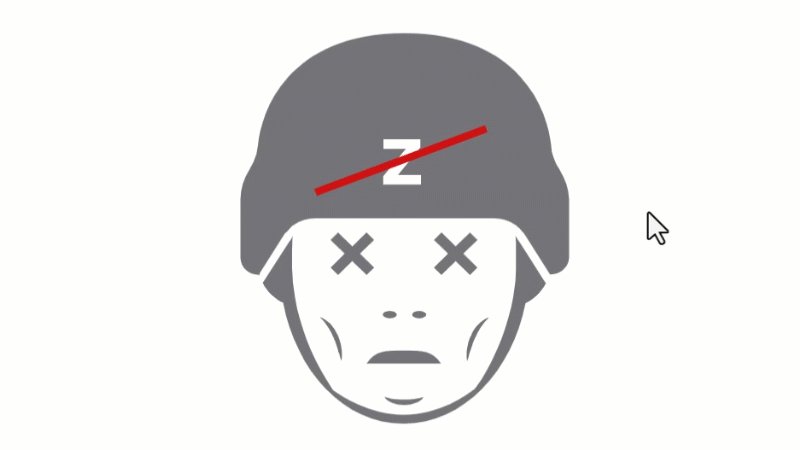
В наступному прикладі використана більш складна структура, в яку ми включили координати шляху (<path>) та лінію (<line>). Вийшла схематична міні картинка Z-зомбі.
Як ви можете бачити, використання SVG може стати в нагоді, коли вам потрібно буде створити адаптивний веб-сайт. Вона буде доречна, коли мова йде про логотипи, прості графіки чи інфографіку. А використовуючи її доступний DOM API, ви можете без зусиль маніпулювати файлами SVG, не вдаючись до спеціальних інструментів (потрібен лиш простий текстовий редактор типу Notepad++). Нарешті, SVG можна легко анімувати, використовуючи CSS стилі (ось ми і дійшли до теми сьогоднішнього уроку).
Перетворюємо SVG логотип в анімований з допомогою лише CSS
Хоча SVG має вбудовану підтримку анімації, яка називається SMIL (Synchronized Multimedia Integration Language) – Мова синхронізованої інтеграції засобів мультимедіа, однак не всі браузери її підтримують. Як альтернативу, можна використовувати JavaScript, але це тема для наступного уроку. Сьогодні ж ми будемо використовувати простий CSS код для анімації SVG. Це набагато простіше. Ми можемо анімувати SVG розмітку, яка знаходиться безпосередньо в нашому HTML-коді.
Для прикладу розглянемо попередній логотип (Z-зомбі). Ми додамо просту анімацію зміни кольору лого при наведенні на нього курсору мишки. Для доступу до графіки додамо CSS-клас елементу svg-css-animation, а потім додамо ефекти до цього класу в коді CSS стилів. Ось зразок HTML коду для цього прикладу:
<svg viewBox="0 0 38 38" xmlns="http://www.w3.org/2000/svg" version="1.1" class="svg-css-animation">
<g fill="#747478">
<path d="…"/>
<path d="…"/>
<path d="…"/>
</g>
<line fill="none" stroke="#d21010" stroke-width="0.7" x1="11" x2="27" y1="15" y2="9"/>
</svg>
Тепер додамо трохи стильового оформлення:
<style>
/* Додаємо анімації до SVG логотипа при наведенні мишки */
.svg-css-animation {transition: .7s ease-out;}
.svg-css-animation:hover path {fill: #c31219;}
.svg-css-animation:hover line {stroke: #333;}
</style>
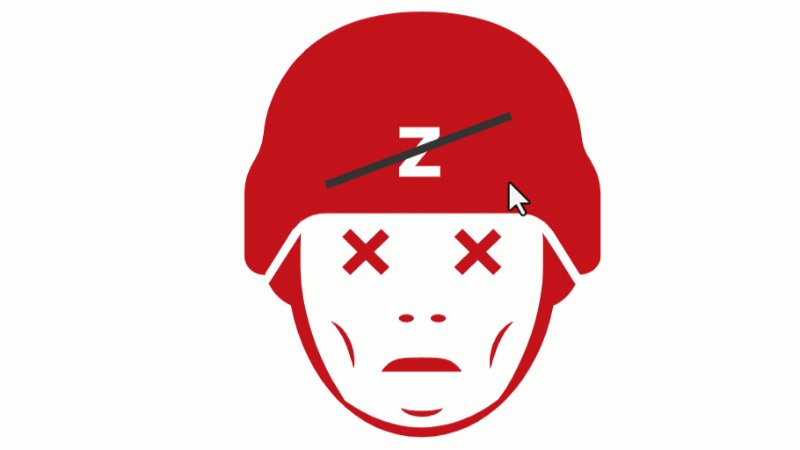
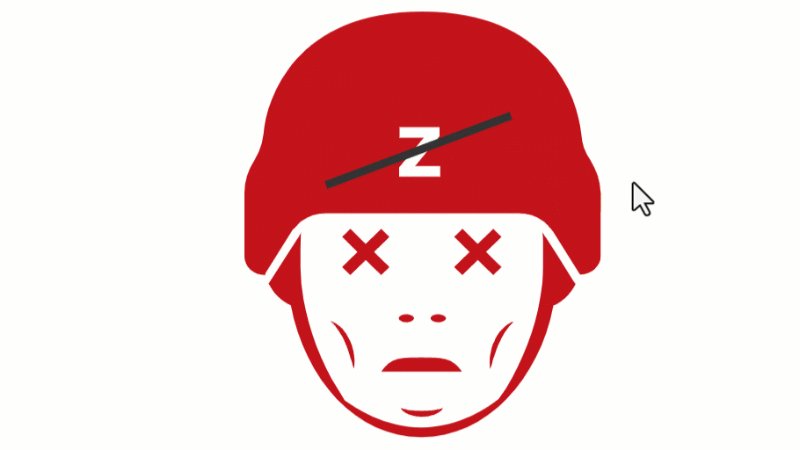
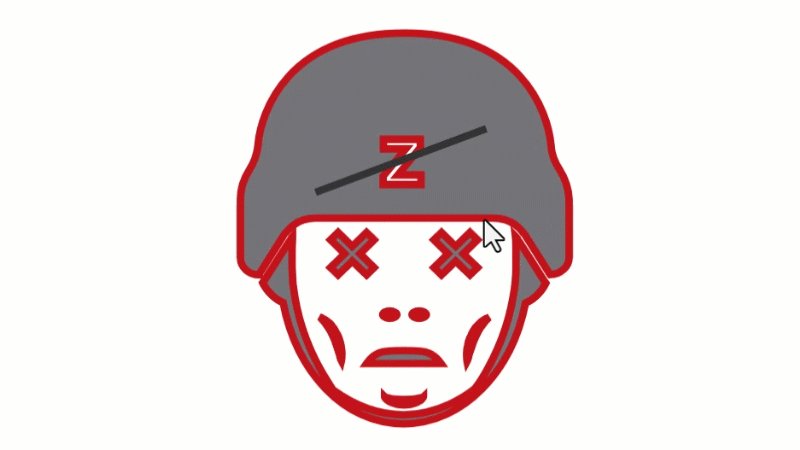
В результаті повинна бути така анімація при наведенні курсора:
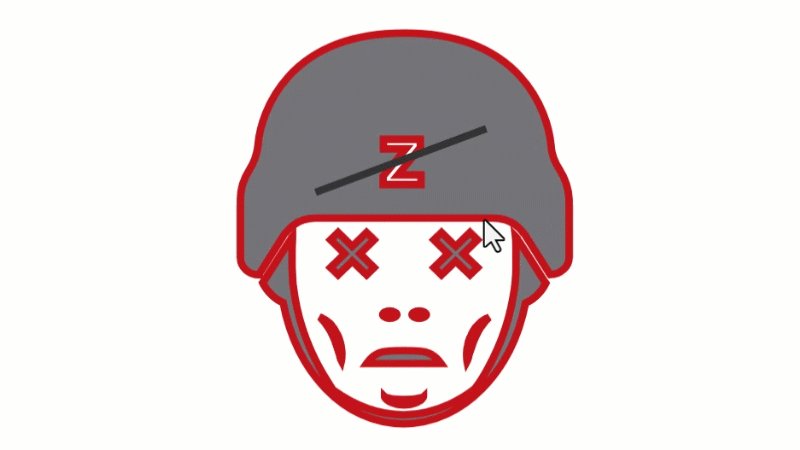
Подібним чином можна змінювати колір заливки (fill) та обведення (stroke):
<style>
…
.svg-css-animation:hover path {stroke: #333; stroke-width: 3;}
…
</style>
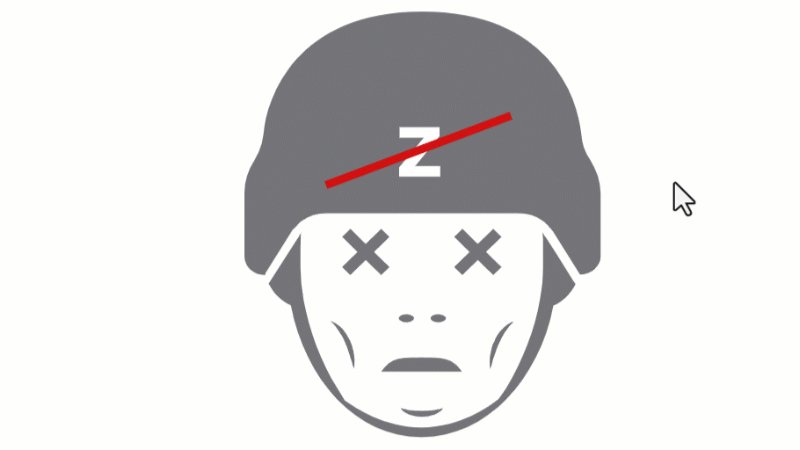
В результаті буде наступний ефект:
Замість висновку
Це лише кілька простих прикладів того, чого можна досягти за допомогою CSS для анімації SVG графіки. За бажанням, ви можете використовувати складніші методи, такі як прозорість (opacity), трансформація (transform), обертання (rotate), масштабування (scale) і навіть використовувати ключові кадри CSS (keyframes).
За правильного використання анімація SVG графіки може покращити очікування користувачів і загальний дизайн вашого сайту. Використання SVG може допомогти вам у цьому. Також, рекомендуємо розглянути інший варіант анімації — використовуючи спрайти.
Чи був корисним для вас сьогоднішній урок? Дайте нам знати про це в розділі коментарів нижче.