
Способи створення кола за допомогою CSS стилів
Досить часто при верстці веб-проекту є потреба в створенні круглих елементів: круглі кнопки, круглі мініатюри, круглі іконки, або навіть цілі круглі контейнери. В деяких випадках вийти з ситуації можна з допомогою простих картинок, а іноді такий підхід не допомагає. Як же вирішити проблему, і тільки за допомогою CSS стилів? В сьогоднішньому уроці ми розглянемо 5 основних способів, з допомогою яких ви зможете створювати на своїх сайтах будь-які круглі елементи.
Кола в CSS
Існує кілька методів створення круглих форм в HTML за допомогою CSS стилів, кожен з яких має як свої плюси, так і мінуси. Давайте ж розглянемо найпопулярніші рішення, які дозволять вам зробити кола в CSS.
Рішення №1: радіус заокруглення (border-radius)
Найпоширеніша техніка для створення кругів – це округлення всіх кутів на 50%. Це найпростіший спосіб, і він відмінно підтримується браузерами. Властивість border-radius також можна застосовувати до границь і тіней.
Практичний приклад:
<div class="circle-block"></div>
<style>
.circle-block {
background: #ffef68;
border: 5px solid #3766ef;
border-radius: 50%;
height: 250px;
width: 250px;
}
</style>
Якщо ви хочете одержати не коло, а прямокутник з округленими краями, тоді встановіть для властивості border-radius значення менше 50%.
Рішення №2: використання SVG
SVG може включати елемент <circle>, якому можна додати стилі, аналогічно будь-якому іншого шляху (path) масштабованої векторної графіки. Цей елемент має хорошу підтримку браузерами і ефективний для створення анімації, але для нього потрібно додавати трохи більше розмітки, ніж для інших методів. Щоб запобігти візуальному обрізанню фігури, переконайтеся, що радіус кола (атрибут r), менше, ніж значення viewBox в SVG.
Практичний приклад:
<svg viewBox="0 0 250 250" width="250" height="250">
<circle class="circle-block" cx="125" cy="125" r="120"/>
</svg>
<style>
.circle-block {
fill: #ffef68;
stroke: #3766ef;
stroke-width: 10px;
}
</style>
Рішення №3: властивість Шлях обрізки (Clip Path)
Властивість Шлях обрізки (clip-path) з’явилася в CSS зовсім недавно. Підтримка браузерами пристойна, але не повсюдна. Властивість clip-path не впливає на макет елемента, що означає, що вона не буде впливати на рамки, але буде приховувати зовнішні тіні. Це може бути і хорошим рішенням, або поганим, в залежності від того, яку мету ви переслідуєте.
Практичний приклад:
<div class="circle-block"></div>
<style>
.circle-block {
background: #ffef68;
clip-path: circle(50%);
height: 250px;
width: 250px;
}
</style>
Рішення №4: використання радіального градієнта
Ви можете використовувати фонове зображення і радіальний градієнт, щоб візуально заповнити елемент кругом. Це не дуже ефективний метод, оскільки краї кола можуть здаватися нерівними або розмитими в залежності від браузера.
Практичний приклад:
<div class="circle-block"></div>
<style>
.circle-block {
background-image: radial-gradient(circle, #ffef68, #ffef68 70%, transparent 60%);
height: 250px;
width: 250px;
}
</style>
Рішення №5: обрізка контенту за допомогою кола в CSS
Ви можете обрізати елемент <img> за розмірами кола, використовуючи властивість border-radius.
Практичний приклад:
<div class="circle-block"><img src="https://picsum.photos/id/15/1920/1080" /></div>
<style>
.circle-block img {
border-radius: 50%;
object-fit: cover;
height: 250px;
width: 250px;
}
</style>
Цей метод має деякі обмеження:
- Елементи не чуйні (responsive) щодо свого контейнера
- Не можна застосувати внутрішні тіні до елементу (хоча можна спробувати використання псевдоелементів: after або: before)
- Властивість підгонки об’єкту
object-fit: cover, яка запобігає спотворенню неквадратних зображень, що не підтримується в IE11
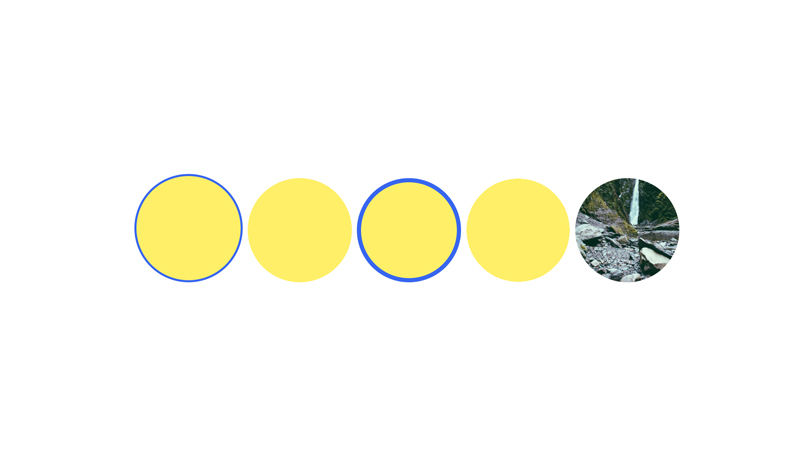
Нижче ви можете побачити демо всіх розглянутих сьогодні практичних рішень як зробити кола в CSS.
Ось і все на сьогодні! З сьогоднішньої практичної статті ви дізналися, як за допомогою різних способів можна зробити кола в CSS. Дякуємо, що читаєте нас!