
Уроки по CSS: что такое единицы просмотра vw, vh, vmin и vmax
Единица просмотра, или, как ее еще называют – длина в процентах от области просмотра – это адаптивная единица в CSS стилях, которая позволяет определять размеры в процентах от ширины или длины области просмотра. Единицы области просмотра полезно использовать в тех случаях, когда другие относительные единицы CSS (такие как проценты) не справляются с поставленной задачей.
В официальной документации W3C об этих элементах сказано очень мало, поэтому в сегодняшней статье мы рассмотрим эти единицы более подробно. Также рассмотрим, как единицы просмотра в CSS работают на практике.
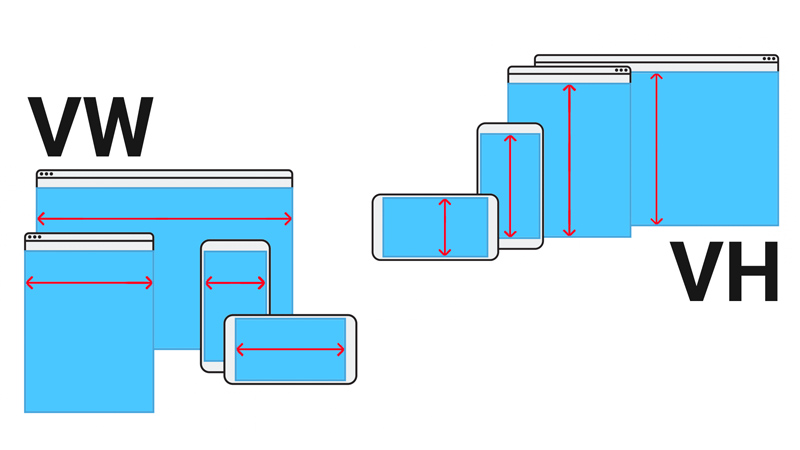
Высота области просмотра (vh) и ширина области просмотра (vw)
Область просмотра (viewport) обозначает размер исходного содержащего блока. Другими словами, область просмотра – это вся область внутри окна браузера или любая другая видимая область на экране.
Высота области просмотра (viewport height) – это процент от высоты фактического окна просмотра, который обозначается единицами vh, а ширина области просмотра (viewport width) – это процент от ширины фактического окна просмотра, который обозначается единицами vw.
Единицы области просмотра могут принимать значения от 0 до 100 в соответствии со следующими правилами:
100vh = 100% высоты области просмотра 1vh = 1% высоты области просмотра 100vw = 100% ширины области просмотра 1vw = 1% ширины области просмотра
Вы можете использовать единицы измерения только в свойствах ширины и высоты, но не для других свойств. Например, вы не можете установить размер отступов (padding или margin), используя единицы vw и vh.
Отличие единиц просмотра от процентов
Чем же отличаются единицы просмотра в процентах от единиц измерения в процентах? Единицы измерения в процентах наследуют размер своего родительского элемента, в то время как единицы просмотра – нет. Единицы просмотра всегда рассчитываются в виде процента от размера области просмотра. В результате элемент, который задан с использованием единиц области просмотра, может превышать размер своего родительского элемента. Это самое большое различие.
Практический пример использования единиц просмотра
Единицы просмотра чаще всего используются для верстки полноэкранных разделов.
Давайте рассмотрим один пример использования единиц просмотра на практике. Используемый HTML код будет довольно простым: мы будем верстать три секции (раздела) одна под другой, и каждая из них должна занимать весь экран (но не больше).
<body> <section class="section_01"></section> <section class="section_02"></section> <section class="section_03"></section> </body>
В CSS стилях мы используем 100vh для значения высоты и 100% для свойства ширины раздела. Для ширины мы не используем единицы vw, поскольку по умолчанию полосы прокрутки также добавляются к размеру области просмотра. Если бы мы использовали для свойства ширины значение 100vw, тогда бы появилась горизонтальная полоса прокрутки в нижней части окна браузера (а это нам не нужно).
<style>
html {margin: 0; padding: 0;}
section {
background-size: cover;
background-position: center;
width: 100%;
height: 100vh;
}
.section_01 {background-image: url('https://picsum.photos/id/15/1920/1080');}
.section_02 {background-image: url('https://picsum.photos/id/25/1920/1080');}
.section_03 {background-image: url('https://picsum.photos/id/35/1920/1080');}
</style>
Проблему горизонтальной полосы прокрутки можно решить путем добавления overflow: auto; для корневого элемента. Но, это решение работает только частично. Горизонтальная полоса прокрутки действительно исчезает, но общая ширина по-прежнему рассчитывается на основе ширины области просмотра (включая боковую прокрутку), поэтому элементы будут немного больше, чем должны быть.
При верстке полноэкранных макетов, самая главная задача всегда заключалась в том, чтобы установить правильное значение высоты, а использование единиц vh отлично с ней справляется.
Сверстайте этот пример, и вы увидите, что «отзывчивость» при использовании vh действительно работает.
Минимальная область просмотра (vmin) и максимальная (vmax)
Единицы vmin и vmax позволяют вам получать доступ к размеру меньшей, или большей стороны области просмотра, в соответствии со следующими правилами:
1vmin = 1vw или 1vh, в зависимости от того, что меньше 100vmin = 100vw или 100vh, в зависимости от того, что меньше 1vmax = 1vw или 1vh, в зависимости от того, что больше 100vmax = 100vw или 100vh, в зависимости от того, что больше
Для портретной ориентации экрана 100vmin равен 100vw, поскольку область просмотра меньше по горизонтали, чем по вертикали. По той же причине 100vmax будет равен 100vh.
Аналогично, для альбомной ориентации экрана 100vmin равен 100vh, поскольку область просмотра меньше по вертикали, чем по горизонтали. И, конечно, 100vmax здесь будет равным 100vw.
Практический пример: сделать заголовок удобочитаемым на любом экране
Единицы vmin и vmax еще меньше известны, чем единицы vw и vh. Тем не менее, их можно эффективно использоваться в качестве замены для @media запросов. Например, vmin и vmax могут пригодиться, когда у вас есть элементы, которые могут выглядеть странно при разных соотношениях сторон. Например, заголовки h1 могут выглядеть слишком большими на мобильных устройствах и слишком маленькими на больших мониторах. Кстати: здесь вы найдете другие способы манипулирования размерами шрифта в CSS-стилях.
Для решения этой задачи вы можете использовать следующий практический код в CSS стилях:
<style>
h1 {font-size: 10vmin; padding: 0 1%; text-align: center;}
</style>
Поддержка единиц просмотра браузерами
На сегодняшний день, поддержка браузерами единиц просмотра довольно неплохая. Однако учтите, что некоторые версии IE и Edge не поддерживают vmax. Кроме того, у iOS 6 и 7 есть проблема с единицей vh, которая была исправлена в iOS 8 версии.