
Уроки по CSS: що таке одиниці перегляду vw, vh, vmin і vmax
Одиниця перегляду, або, як її ще називають – довжина у відсотках від області перегляду – це адаптивна одиниця в CSS стилях, яка дозволяє визначати розміри в процентах від ширини або довжини області перегляду. Одиниці області перегляду корисно використовувати в тих випадках, коли інші відносні одиниці CSS (такі як відсотки) не справляються з поставленим завданням.
В офіційній документації W3C про ці елементи сказано дуже мало, тому в сьогоднішній статті ми розглянемо ці одиниці більш докладно. Також розглянемо, як одиниці перегляду в CSS працюють на практиці.
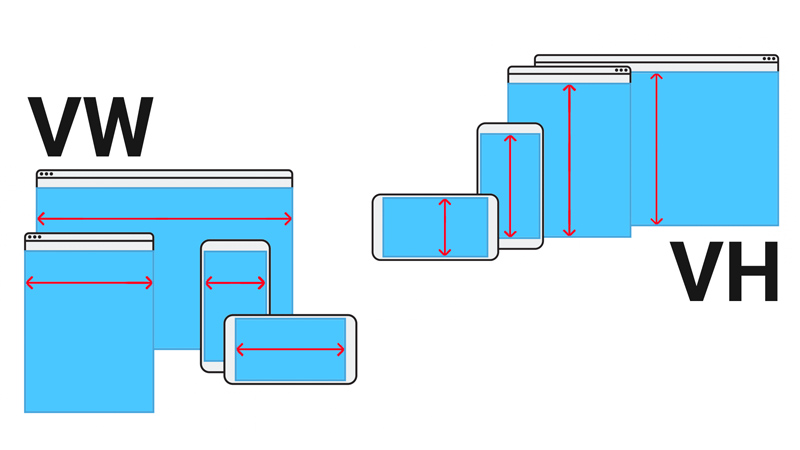
Висота області перегляду (vh) і ширина області перегляду (vw)
Область перегляду (viewport) позначає розмір початкового блоку. Іншими словами, область перегляду – це вся область всередині вікна браузера або будь-яка інша видима область на екрані.
Висота області перегляду (viewport height) – це відсоток від висоти фактичного вікна перегляду, який позначається одиницями vh, а ширина області перегляду (viewport width) – це відсоток від ширини фактичного вікна перегляду, який позначається одиницями vw.
Одиниці області перегляду можуть набувати значень від 0 до 100 у відповідності з наступними правилами:
100vh = 100% висоти області перегляду 1vh = 1% висоти області перегляду 100vw = 100% ширини області перегляду 1vw = 1% ширини області перегляду
Ви можете використовувати одиниці вимірювання тільки для властивостей ширини і висоти, але не для інших властивостей. Наприклад, ви не можете встановити розмір відступів (padding або margin), використовуючи одиниці vw і vh.
Відмінність одиниць перегляду від відсотків
Чим же відрізняються одиниці перегляду у відсотках від одиниць вимірювання у відсотках? Одиниці виміру у відсотках успадковують розмір свого батьківського елемента, в той час як одиниці перегляду – ні. Одиниці перегляду завжди розраховуються у вигляді відсотка від розміру області перегляду. В результаті елемент, що заданий з використанням одиниць області перегляду, може перевищувати розмір свого батьківського елемента. Це найбільша різниця.
Практичний приклад використання одиниць перегляду
Одиниці перегляду найчастіше використовуються для верстання повноекранних розділів.
Давайте розглянемо один приклад використання одиниць перегляду на практиці. Використовуваний HTML код буде досить простим: ми будемо верстати три секції (розділи) одна під іншою, і кожна з них повинна займати весь екран (але не більше).
<body> <section class="section_01"></section> <section class="section_02"></section> <section class="section_03"></section> </body>
В CSS стилях ми використовуємо 100vh для значення висоти і 100% для властивості ширини розділу. Для ширини ми не використовуємо одиниці vw, оскільки за замовчуванням смуги прокрутки також додаються до розміру області перегляду. Якби ми використовували для властивості ширини значення 100vw, тоді б з’явилася горизонтальна смуга прокрутки в нижній частині вікна браузера (а це нам не потрібно).
<style>
html {margin: 0; padding: 0;}
section {
background-size: cover;
background-position: center;
width: 100%;
height: 100vh;
}
.section_01 {background-image: url('https://picsum.photos/id/15/1920/1080');}
.section_02 {background-image: url('https://picsum.photos/id/25/1920/1080');}
.section_03 {background-image: url('https://picsum.photos/id/35/1920/1080');}
</style>
Проблему горизонтальної смуги прокрутки можна вирішити шляхом додавання overflow: auto; для кореневого елемента. Але, це рішення працює тільки частково. Горизонтальна смуга прокрутки дійсно зникає, але загальна ширина і надалі розраховується на основі ширини області перегляду (включаючи бічну прокрутку), тому елементи будуть трохи більше, ніж повинні бути.
При верстці повноекранних макетів, найголовніше завдання завжди полягало в тому, щоб встановити правильне значення висоти, а використання одиниць vh відмінно з ним справляється.
Зверстайте цей приклад, і ви побачите, що «чуйність» при використанні vh дійсно працює.
Мінімальна область перегляду (vmin) і максимальна (vmax)
Одиниці vmin і vmax дозволяють вам отримувати доступ до розміру меншої, або більшої сторони області перегляду, відповідно до наступних правил:
1vmin = 1vw або 1vh, в залежності від того, що менше 100vmin = 100vw або 100vh, в залежності від того, що менше 1vmax = 1vw або 1vh, в залежності від того, що більше 100vmax = 100vw або 100vh, в залежності від того, що більше
Для портретної орієнтації екрану 100vmin дорівнює 100vw, оскільки область перегляду менше по горизонталі, ніж по вертикалі. З тієї ж причини 100vmax буде дорівнювати 100vh.
Аналогічно, для альбомної орієнтації екрану 100vmin дорівнює 100vh, оскільки область перегляду менше по вертикалі, ніж по горизонталі. І, звичайно, 100vmax тут буде рівним 100vw.
Практичний приклад: зробити заголовок легким для читання на будь-якому екрані
Одиниці vmin і vmax ще менше відомі, ніж одиниці vw і vh. Проте, їх можна ефективно використовуватися в якості заміни для @media запитів. Наприклад, vmin і vmax можуть стати в нагоді, коли у вас є елементи, які можуть виглядати дивно при різних співвідношеннях сторін. Наприклад, заголовки h1 можуть виглядати занадто великими на мобільних пристроях і занадто маленькими на великих моніторах. До речі: тут ви знайдете інші способи маніпулювання розмірами шрифта в CSS-стилях.
Для вирішення цього завдання ви можете використовувати наступний практичний код в CSS стилях:
<style>
h1 {font-size: 10vmin; padding: 0 1%; text-align: center;}
</style>
Підтримка одиниць перегляду браузерами
На сьогоднішній день, підтримка браузерами одиниць перегляду досить непогана. Однак врахуйте, що деякі версії IE та Edge не підтримують vmax. Крім того, у iOS 6 і 7 є проблема з одиницею vh, яка була виправлена в iOS 8 версії.