
Як додати блок з інформацією про автора поста в WordPress
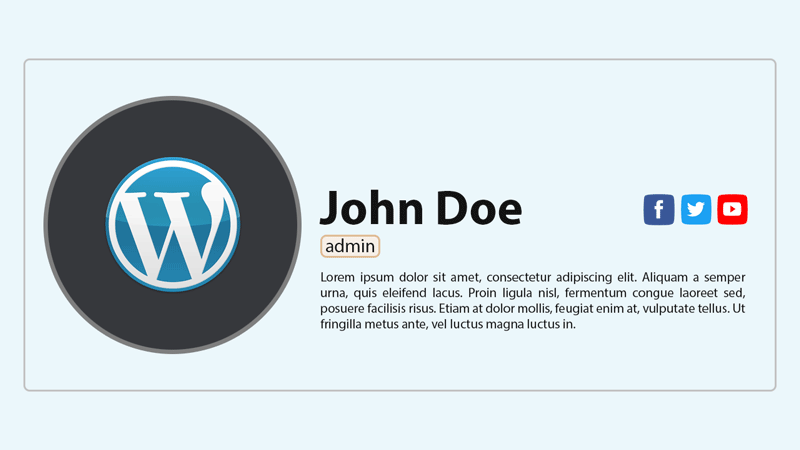
Блок з інформацією про автора – це невеликий розділ, де ви можете відображати коротку інформацію про автора з посиланнями на його сайт і профілі в соціальних мережах. Вам потрібно додавати такий блок в кінці кожної публікації в WordPress? У даній статті ми покажемо, як на практиці додати блок з біографією автора в статті сайту на двигуні WordPress.
Навіщо потрібен інформаційний блок про автора в WordPress
Наочне уявлення про людину, яка створила публікацію, може допомогти підвищити довіру і посилити авторитет вашого сайту серед його відвідувачів. Плюс до цього, розміщення інформації про себе спонукає автора активніше взаємодіяти з читачами.
Для сайтів з одним автором ви можете просто додати посилання на сторінку Про мене. Але для сайтів з кількома авторами вам потрібно буде додати інформаційний блок про автора під кожним постом. Якщо ви дозволяєте гостьовий блогінг на своєму сайті, інформаційний блок автора допоможе вам збільшити авторитетність вашого ресурсу.
А тепер перейдемо до практичного вирішення даної задачі.
Додавання блоку Про автора в кінець кожного поста в WordPress
Щоб вирішити це завдання ми скористаємося невеликим фрагментом коду. Спочатку вам потрібно додати цей код в файл functions.php вашої активної теми:
function sebweo_author_info_box( $content ) {
global $post;
// Визначаємо, що це одиночний пост і у нього є автор
if ( is_single() && isset( $post->post_author ) ) {
// Отримуємо відображуване ім'я автора
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// Якщо відображуване ім'я недоступне, використовуємо нікнейм як відображуване ім'я
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Отримуємо біографію автора або короткий опис про нього
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Отримуємо посилання на сайт автора
$user_website = get_the_author_meta('url', $post->post_author);
// Отримуємо посилання на сторінку архіву записів даного автора
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">Про ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Аватар автора і його біографія
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">Подивитися всі пости автора ' . $display_name . '</a>';
// Перевіряємо, чи вказав автор веб-сайт в своєму профілі
if ( ! empty( $user_website ) ) {
// Відображаємо посилання на сайт автора
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Сайт автора</a></p>';
} else {
// якщо у автора немає сайту, просто закриваємо абзац
$author_details .= '</p>';
}
// Передаємо всю цю інформацію в контент публікації
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Додаємо нашу функцію в фільтр контенту публікації
add_action( 'the_content', 'sebweo_author_info_box' );
// Дозволяємо HTML-код в секції біографії автора
remove_filter('pre_user_description', 'wp_filter_kses');
Цей код просто витягує всю необхідну інформацію про автора і відображає його в кінці контенту поста в WordPress. Тепер вам потрібно надати стильового оформлення блоку з інформацією про автора за допомогою CSS-стилів, щоб він виглядав красиво та відповідав вашій темі.
Ви можете використовувати цей невеликий приклад CSS в своїй таблиці стилів теми (файл styles.css в корені папки теми). Змініть дані стилі на свій розсуд, якщо потрібно.
.author_bio_section {
background: none repeat scroll 0 0 #f5f5f5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name {
font-size: 16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #d8d8d8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Ми сподіваємося, що сьогоднішня стаття допомогла при практичному вирішенні задачі по додаванню блоку з інформацією про автора в кінець кожного поста в WordPress. Прокоментуйте статтю, якщо вам є що додати, в формі коментування нижче.