
Як додати Google reCAPTCHA на WordPress сайт без плагінів
Якщо на вашому WordPress сайті постійно реєструються спамні користувачі/боти, ви втомилися щодня очищати розділ коментарів від спаму, — вам знадобиться ефективний інструмент для боротьби з цим. Одним з найбільш ефективних способів реалізувати такий захист – скористатись найкращим засобом проти ботів – reCAPTCHA від Google.
Якщо ви ще не знайомі з цим інструментом, рекомендуємо вам спочатку почитати нашу статтю Що таке Google reCAPTCHA? Як отримати API ключі та встановити Капчу?. У вказаному практичному огляді ви знайдете наступну інформацію: короткий огляд CAPTCHA та reCAPTCHA, приклади реалізації капчі, варіанти капч та їх вартість, покрокова інструкція по отриманню ключів для використання reCAPTCHA API, та додавання Google reCAPTCHA на свій сайт.
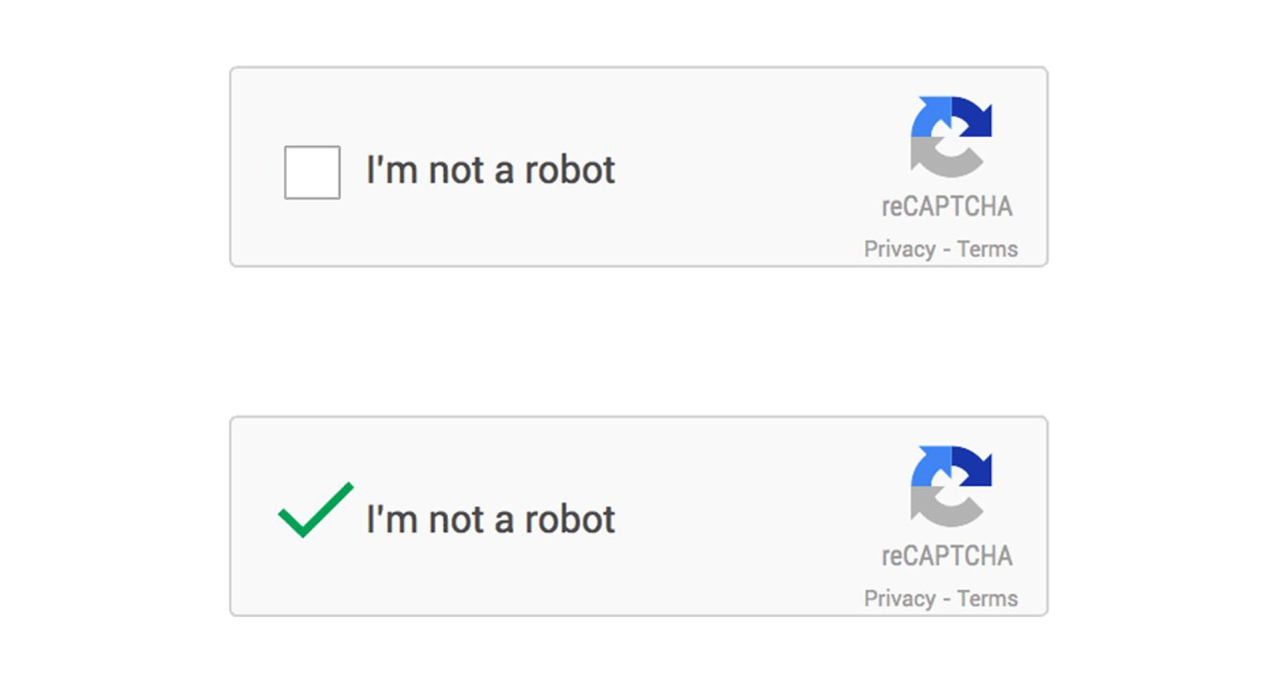
В сьогоднішньому практичному уроці ми розглянемо основні кроки, які вам потрібно зробити, щоб додати Google reCAPTCHA на WordPress сайт. Ми розглянемо процес додавання капчі на ВордПрес сайт без плагінів, використовуючи лише невеликий за обсягом шмат програмного коду. Результатом буде чекбокс «Я не робот», як це реалізовано на нашому сайті у розділі коментарів.
Короткий огляд технології reCAPTCHA
CAPTCHA – це абревіатура від “Повністю автоматизованого публічного тесту Тьюрінга для розрізнення комп’ютерів від людей” (“Completely Automated Public Turing Test To Tell Computers and Humans Apart”). З допомогою цього комп’ютерного тесту можна ефективно визначати, хто використовує поточну систему — комп’ютер чи людина, тобто відслідковувати так званих «ботів».
Технологія reCAPTCHA від Google – це вдосконалена форма CAPTCHA, перевірка проходження якої полягає в тому, щоб користувач відмітив простий прапорець, який підтверджує, що він «Не робот» («I’m not a robot»).
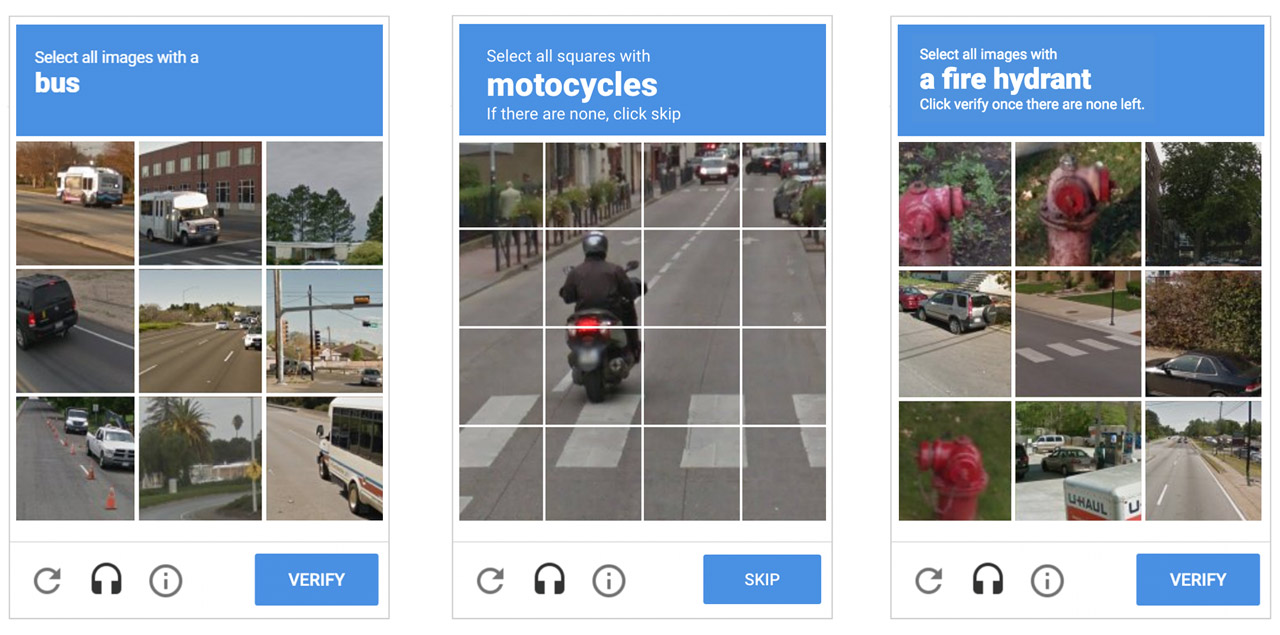
Досить часто ця перевірка потребує також відібрати певні об’єкти на зображенні. Наприклад, «Оберіть всі зображення, на яких є дорожні знаки». Або пожежні гідранти, або пішохідні переходи, тощо.
Ось так може виглядати тест reCAPTCHA:
Практичне рішення по додаванню reCAPTCHA на WordPress сайт
Крок №1: отримати ключі для використання reCAPTCHA API
Більш детально цей крок описано в нашому попередньому уроці: Що таке Google reCAPTCHA? Як отримати API ключі та встановити Капчу?. Там нічого складного: ви реєструєте свій сайт в сервісі Google reCAPTCHA та отримуєте 2 потрібних ключі: ключ, який потрібно додати в HTML код вашого WordPress сайту, а також секретний ключ, який необхідний для обміну даними між сайтом і сервісом reCAPTCHA.
Крок №2: додавання скрипта технології reCAPTCHA в WordPress сайт
Тепер, коли у вас є ключі API сервісу капчі, настав час реалізувати цей інструмент на своєму WordPress сайті. Вам потрібно додати JavaScript скрипт api.js та додатковий блок DIV на сторінку, на якій у вас є форма коментування. Розглянемо спочатку підключення скрипта.
Припустімо, що ви хочете додати капчу у форму коментування, яка є на кожній сторінці окремого посту. За відображення цих сторінок відповідає шаблон single.php активної теми. Ви можете відредагувати цей шаблон і підключити скрипт api.js перед рядком get_header();, наприклад, так:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_recaptcha_script' );
function enqueue_recaptcha_script(){
wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js' );
}
// далі йде підключення get_header()
?>
Але більш правильним рішенням буде не редагувати окремий шаблон вашої теми для підключення скрипта, а здійснити підключення через файл функцій теми – functions.php. Ось як це може виглядати:
add_action( 'wp_enqueue_scripts', 'your_theme_scripts' );
function your_theme_scripts() {
if( is_single() ) {
// підключаємо скрипт лише для сторінок постів
wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js', array(), null, false );
}
}
УВАГА! Якщо ж в файлі functions.php вашої теми вже є дія wp_enqueue_scripts, тоді додайте в наявну функцію лише блок з умовою is_single().
Крок №3: додавання обробника технології reCAPTCHA в форму коментування WordPress сайта
На цьому етапі вам потрібно додати в потрібну форму (коментування, реєстрації тощо) додатковий блок DIV з класом g-recaptcha та атрибутом data-sitekey (значенням цього атрибуту буде публічний ключ вашого сайту, який ви отримали при реєстрації вище).
Нижче наведено приклад простої реалізації reCAPTCHA на ВордПрес сайті. Просто додайте цей шмат коду в файл функцій активної теми – functions.php:
<?php
/** Додаємо Google reCaptcha перед кнопкою Додати коментар в формі коментування посту **/
function sebweo_google_recaptcha( $submit_field ) {
$submit_field['submit_field'] = '<div class="g-recaptcha" data-sitekey="Тут вставте свій API публічний ключ сервісу reCaptcha"></div><br>' . $submit_field['submit_field'];
return $submit_field;
}
add_filter('comment_form_defaults', 'sebweo_google_recaptcha');
/** Перевірка та валідація Google reCaptcha в формі коментарів **/
function sebweo_validna_captcha( $captcha ) {
$captcha_postdata = http_build_query(
array(
'secret' => 'Тут вставте свій секретний ключ API сервісу reCaptcha',
'response' => $captcha,
'remoteip' => $_SERVER['REMOTE_ADDR']
)
);
$captcha_options = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $captcha_postdata
)
);
$captcha_context = stream_context_create($captcha_options);
$captcha_response = json_decode(file_get_contents("https://www.google.com/recaptcha/api/siteverify", false, $captcha_context), true);
if ($captcha_response['success']) {
return true;
} else {
return false;
}
}
function sebweo_verify_google_recaptcha() {
$recaptcha = $_POST['g-recaptcha-response'];
if ( empty($recaptcha) ) {
wp_die( __("<strong>ПОМИЛКА:</strong> ви повинні підтвердити, що ви <strong>не робот (I'm not a robot)!</strong><p><a href='javascript:history.back()'>«Повернутись</a></p>"));
} else if (!sebweo_validna_captcha($recaptcha)) {
wp_die( __("<strong>Згинь, СПАМЕР!</strong>"));
}
}
add_action('pre_comment_on_post', 'sebweo_verify_google_recaptcha');
?>
УВАГА! Вставте в код свої власні публічний та секретний ключі API Google reCAPTCHA.
Після цього ви можете перевіряти роботу капчі на своєму сайті. Якщо ви правильно виконали всі наведені вище кроки, на вашому сайті WordPress має бути успішно реалізовано Google reCAPTCHA. Прийміть наші вітання!
Після того, як капча почне працювати, у вас буде змога відслідковувати статистичні дані цього сервісу в інструменті Аналітики Google reCAPTCH’і. Ви побачите, скільки було вдалих тестів проходження капчі, а також інформацію по заблокованим спробам спамерів написати щось бридке у формі коментарів.
Короткий підсумок
Щодня власникам WordPress сайтів доводиться боротись з постійно зростаючою кількістю спаму у формі коментування. Ця боротьба забирає багато сил та часу, і вона може тривати безкінечно.
Одним з найкращих способів автоматичної боротьби з цими атаками спамерів є використання сервісу reCAPTCHA від Google, який ідентифікує ботів та блокує їх, а реальним користувачам дозволяє публікувати свої коментарі на сайті.
Крім того, встановити та активувати цей сервіс дуже просто, і ви можете зробити це менш ніж за одну годину, та реалізувати на своєму сайті ефективне антиспам програмне забезпечення.
В сьогоднішній практичній інструкції ми розглянули покрокові дії по додаванню капчі reCAPTCHA до форми коментування на сайті WordPress і, що саме головне, без жодних плагінів. Сподіваємось, що ця інструкція була для вас зрозумілою, та принесла практичну користь. Якщо ви зіткнулися з якоюсь проблемою на практиці, будь ласка, скористайтесь формою коментування нижче (вона у нас вже захищена капчею від reCAPTCHA) ).
Дякуємо, що читаєте нас!