
Як створити дочірню тему у WordPress
За середніми статистичними даними, близько 80% сайтів використовують основні теми WordPress, і лише близько 20% – використовують дочірню тему. Це можна пояснити тим, що більшість не розуміють, що таке дочірня тема ВордПрес, або думають, що її важко налаштувати. В сьогоднішньому уроці ми розглянемо практичні моменти створення та використання дочірньої теми, а також її важливість.
Навіщо використовувати дочірню тему
Створення дочірньої теми під час редагування коду своєї теми може заощадити вам велику кількість нервів. Дочірні теми дозволяють вносити зміни, не впливаючи на код батьківської (основної) теми, що полегшує оновлення батьківської теми та дозволяє зберегти ваші зміни. Ви завжди можете вимкнути дочірню тему та повернутися до оригінальної.
Практика
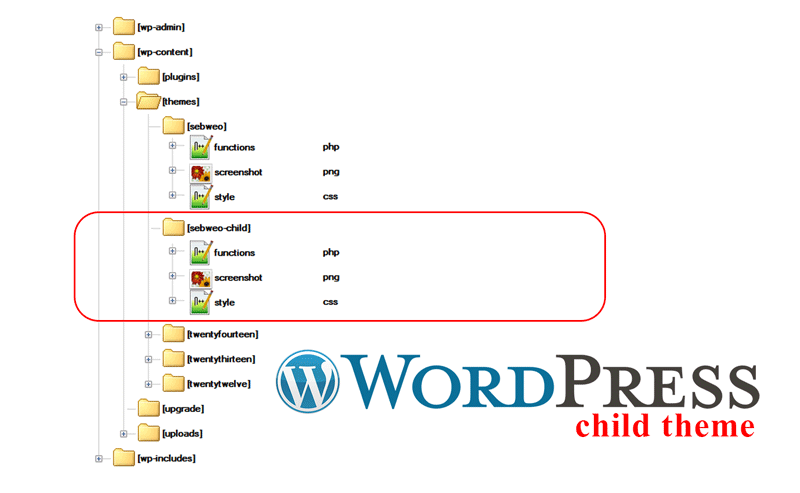
В нашому прикладі ми створимо дочірню тему для основної теми sebweo. Перш за все, нам потрібно створити нову папку для дочірньої теми (назвемо її, наприклад, sebweo-child). Повний шлях від кореня сайту буде /wp-content/themes/sebweo-child/. В папці нової теми створіть файл style.css (єдиний обов’язковий файл) та заповніть інформацію виділену коментарями (між /* та */), як в прикладі нижче. Назву теми, URI, Опис та Автора ви можете повністю замінити під свої потреби.
/*
Theme Name: Sebweo Child Theme
Theme URI: https://sebweo.com
Description: Дочірня тема для SebWeo
Author: SebWeo
Author URI: https://sebweo.com
Template: sebweo
Version: 1.0.0
*/
@import url("../sebweo/style.css");
Найважливішими частинами цього файлу є розділи “Template:” (ідентифікує батьківську тему) та інструкція CSS @import (імпортує стилі CSS з оригінальної теми). Переконайтеся в тому, що шлях до основного CSS файлу батьківської теми правильний, і що в параметрі “Template:” правильно вказано назву вашої батьківської теми. Відкоригуйте це під свої назви та шляхи. Всі ці дані чутливі до регістру! В нашому прикладі назва теми (і, відповідно, назва папки з батьківською темою) пишеться в нижньому регістрі, якщо у вас використовується назва з верхнім регістром – ви повинні так і писати (наприклад, Sebweo).
Активація дочірньої теми
Після того, як ви створили папку з дочірньою темою і файл style.css, ви можете активувати свою нову дочірню тему. Активація дочірньої теми не відрізняється від активації звичайної теми: просто зайдіть в Консоль WordPress за адресою Вигляд > Теми (Appearances > Themes), знайдіть щойно створену тему і активуйте її (натисніть кнопку Активувати на блоці з темою).
Редагування CSS стилів основної теми
Отже, ми створили дочірню тему. Зараз стилі на сайті виглядають так, як і при оригінальній темі. Це тому, що ми імпортували всі CSS стилі з оригінальної теми (пам’ятаєте інструкцію @import ?). Щоб відредагувати стилі, додайте будь-які зміни до CSS-файлу в дочірній темі під інструкцією @import. Стилі в дочірній темі мають більший пріоритет, оскільки вони завантажуються після стилів основної теми і тим самим перевизначають їх.
Наприклад, нам потрібно змінити фоновий колір сайту з #fff на #f5f5f5. Для цього ми можемо додати відповідний CSS-код до файлу sebweo-child/style.css:
/*
Theme Name: Sebweo Child Theme
Theme URI: https://sebweo.com
Description: Дочірня тема для SebWeo
Author: SebWeo
Author URI: https://sebweo.com
Template: sebweo
Version: 1.0.0
*/
@import url("../sebweo/style.css");
/* переписуємо стилі основної теми */
body { background-color: #f5f5f5; }
Збережіть файл і оновіть сайт: ви побачите, що фоновий колір змінився (при умові, звичайно, що в основній темі використовувався білий фоновий колір для тегу body).
Редагування файлу functions.php
Файл functions.php використовується, зазвичай, для розміщення основних функцій теми. При використанні дочірньої теми без цього файлу, він автоматично буде підвантажуватись із батьківської теми. Але якщо вам потрібно додати інші спеціальні функції до своєї теми, ви можете зробити це, створивши новий файл functions.php в папці із дочірньою темою. Зверніть увагу, що нові функції будуть завантажені безпосередньо перед функціями батьківської теми. Файл functions.php вашої дочірньої теми має починатися з тега <?php і закінчуватися тегом ?>. Між цими тегами ви можете додавати свій бажаний php-код.
<?php //ваш код ?>
Редагування інших файлів шаблонів
Крім змін CSS та функцій, ви також можете внести структурні зміни у вашу тему, відкоригувавши php файли-шаблони. Це слід робити з обережністю, але з допомогою цього ви можете налаштувати будь-яку частину теми. На відміну від редагування файлу functions.php, де функції оригінальної теми імпортуються автоматично, при редагуванні файлів-шаблонів дочірньої теми вони повністю замінюють шаблони в батьківській темі. Файл батьківської теми ігнорується, а замість нього використовується новий (з дочірньої теми). Перше, що нам потрібно зробити – це відтворити старий файл, перш ніж ми почнемо його змінювати. Для цього просто скопіюйте файл-шаблон з батьківської теми та вставте його у папку з дочірньою темою. Наприклад, якщо ми хочемо змінити файл-шаблон для шапки сайту (header.php), ми просто скопіюємо його із /wp-content/themes/sebweo/ та вставимо в /wp-content/themes/sebweo-child/ (замініть на свої шляхи!).
WordPress тепер буде використовувати цей файл замість старого, оскільки його назва та місцезнаходження однакові. Отже, тепер ми можемо відкрити потрібний файл в дочірній темі і внести необхідні зміни.
Переваги і недоліки дочірньої теми
Переваги використання дочірньої теми WordPress
- Безпечні оновлення:
Дочірня тема автоматично успадковує функції, стилі та шаблони батьківської теми. Це дозволяє нам вносити зміни на сайт за допомогою дочірніх тем, не змінюючи при цьому батьківську тему. Коли з’являється нова версія батьківської теми, ви можете безпечно її оновлювати, оскільки всі ваші модифікації зберігаються в дочірній темі.
- Легко розширюється:
Дочірня тема дає велику гнучкість без написання великої кількості коду. Ви можете вибірково змінювати тільки потрібні файли шаблонів і функції, не редагуючи повністю інші файли шаблонів. Ви можете додати нові функції та багато іншого.
- Резервне копіювання:
Коли ви створюєте нову тему, потрібно продумати всі можливі сценарії та її код. Однак, коли ви працюєте над дочірньою темою та забули написати певний код, тоді функціональність батьківської теми завжди буде доступна вам в якості резервної копії.
Недоліки використання дочірньої теми WordPress
- Одним із найбільших недоліків використання дочірніх тем є той час, який потрібно витратити, щоб вивчити код батьківської теми.
- Іншим недоліком часто є те, що розробники батьківської теми можуть повністю переписати функцію, яку ви використовували у вашій дочірній темі, або можуть внести зміни, що повністю зруйнують вашу дочірню тему. Оскільки оновлення теми є ключовим моментом для безпеки сайту, сумісності з іншими функціями та плагінами, вам доведеться відслідковувати суттєві зміни, які можуть прийти із оновленням.