
Чи є альтернативи у гамбургер-меню для навігації по сайту?
Переважну частку всього світового веб-трафіку займає трафік з мобільних пристроїв (включно з планшетами), тож цей факт обов’язково потрібно враховувати при розробці. Якщо ви не розробляєте сайти, оптимізовані під мобільні пристрої, ви, швидше за все, втратите величезну частину вашої цільової аудиторії. Оскільки кількість користувачів мобільних пристроїв продовжує випереджати кількість користувачів настільних комп’ютерів, зрозуміло, що дизайнери сьогодні повинні більше орієнтуватись на мобільні пристрої. Хоча це і буває досить складним завданням. Адже дуже важко втиснути в екран мобільного пристрою стільки ж елементів на сторінку, скільки і на веб-сайті для комп’ютерів.
Усе це потребує адаптивного веб-дизайну, завдяки якому елементи вашого веб-сайту будуть адаптуватися відповідно до розмірів екрана. І одним із важливих складових цього є навігація по сайту (меню). Тож, давайте в сьогоднішньому огляді поглянемо на різні варіанти використання навігаційного меню, які можна вважати альтернативними для гамбургер-меню.
Гамбургерне меню як спосіб досягнення адаптивного веб-дизайну
Однією з найбільших помилок, яку ви можете зробити, намагаючись адаптувати свій сайт під мобільні пристрої — це залишити фактичні розміри меню для всіх розмірів екрану. Коли розмір екрана зменшується, велике меню (навігаційна панель) може заповнювати собою весь екран або й більше та зіпсувати весь досвід користування сайтом. Хоча і варто намагатись забезпечувати однорідний досвід веб-перегляду для ваших відвідувачів на всіх пристроях, буде доречним зменшувати навігацію на мобільних, відносно розмірів екрану і замінити її, наприклад, на гамбургерне меню (hamburger menu).
Гамбургер меню — це один із популярних способів «вмістити» велике меню в маленькі розміри екрану. Спочатку меню гамбургера мало на меті приховувати елементи навігації по сайту з метою більш «зосередженого» веб-дизайну. І досить швидко використання гамбургер-меню стало загальноприйнятим компонентом сучасного онлайн продукту та веб-дизайну. Гамбургерне меню здатне допомогти вирішити проблему обмеженого простору сторінки. Це швидке та просте рішення для вирішення проблеми невеликих екранів, яке можна використовувати і у сайтах та додатках для настільних комп’ютерів.
Навіщо потрібні альтернативи гамбургерному меню?
Всі давно вже звикли до значка гамбургерного меню (три лінії, розташовані в правому чи лівому верхньому куті сайта), адже мільйони сайтів по всьому світові використовують його. Піктограму меню «гамбургера» можна впізнати з першого погляду, так само як піктограму будинку для головної сторінки сайту, значок лупи для пошуку, або піктограму шестірні для налаштувань.
Безсумнівно, гамбургер-меню має свої переваги: воно зручне, компактне, інтуїтивно зрозуміле… але, має і свої недоліки. Головним недоліком є його низька доступність: різні дослідження виявили, що прихована навігація менше використовується, ніж видима або частково видима навігація. Це означає, що коли навігація прихована, користувачі з меншою ймовірністю будуть «клікати» по ній. Меню гамбургерів знижує зацікавленість, розсіює увагу і в деяких випадках може навіть заплутувати людей.
Чи є альтернатива? Так, є кілька варіантів, які виконують основну роль навігації, і в той же час виглядають по-різному, інакше від значка гамбургеру. Ось, що ми будемо сьогодні розглядати:
- Меню у вигляді вкладок
- Меню з вкладками та опцією «Ще», «Більше» тощо
- Меню, що прокручується горизонтально
- Плаваюче (фіксоване) меню
- Навігація з вертикальним списком (вкладками)
- Комбінація різних альтернативних методів
Альтернативи гамбургерному меню — 6 варіантів
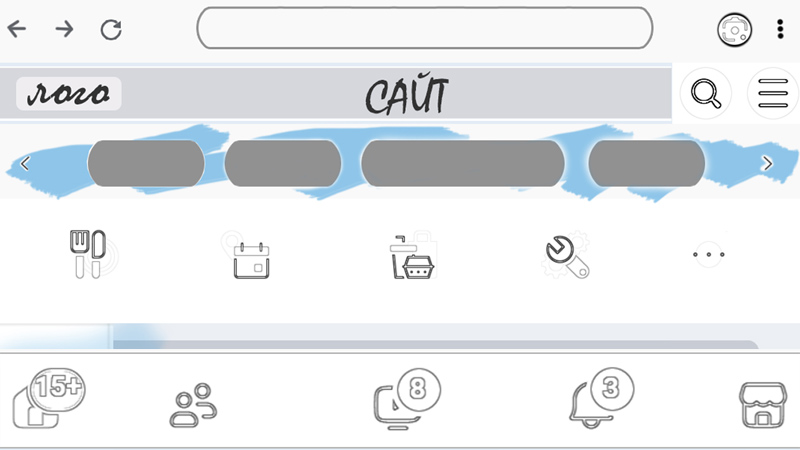
Варіант №1: Меню у вигляді вкладок
Вкладки здаються найпростішим альтернативним способом навігації по сайту. Завжди видима панель меню зберігає своє основне призначення та функціональність і не залишається поза увагою користувачів. Її можна розташувати зверху сайту, внизу, або ж в обох місцях.
Однак при використанні такого типу навігації слід враховувати кілька речей: панель вкладок дозволяє оптимально відображати не більше 5-7 пунктів меню, порядок розташування вкладок має відповідати їхньому пріоритету або логічному порядку, з таким дизайном ви жертвуєте певною площею екрана, рекомендується для пунктів навігації використовувати піктограми у поєднанні із мітками (підписами).
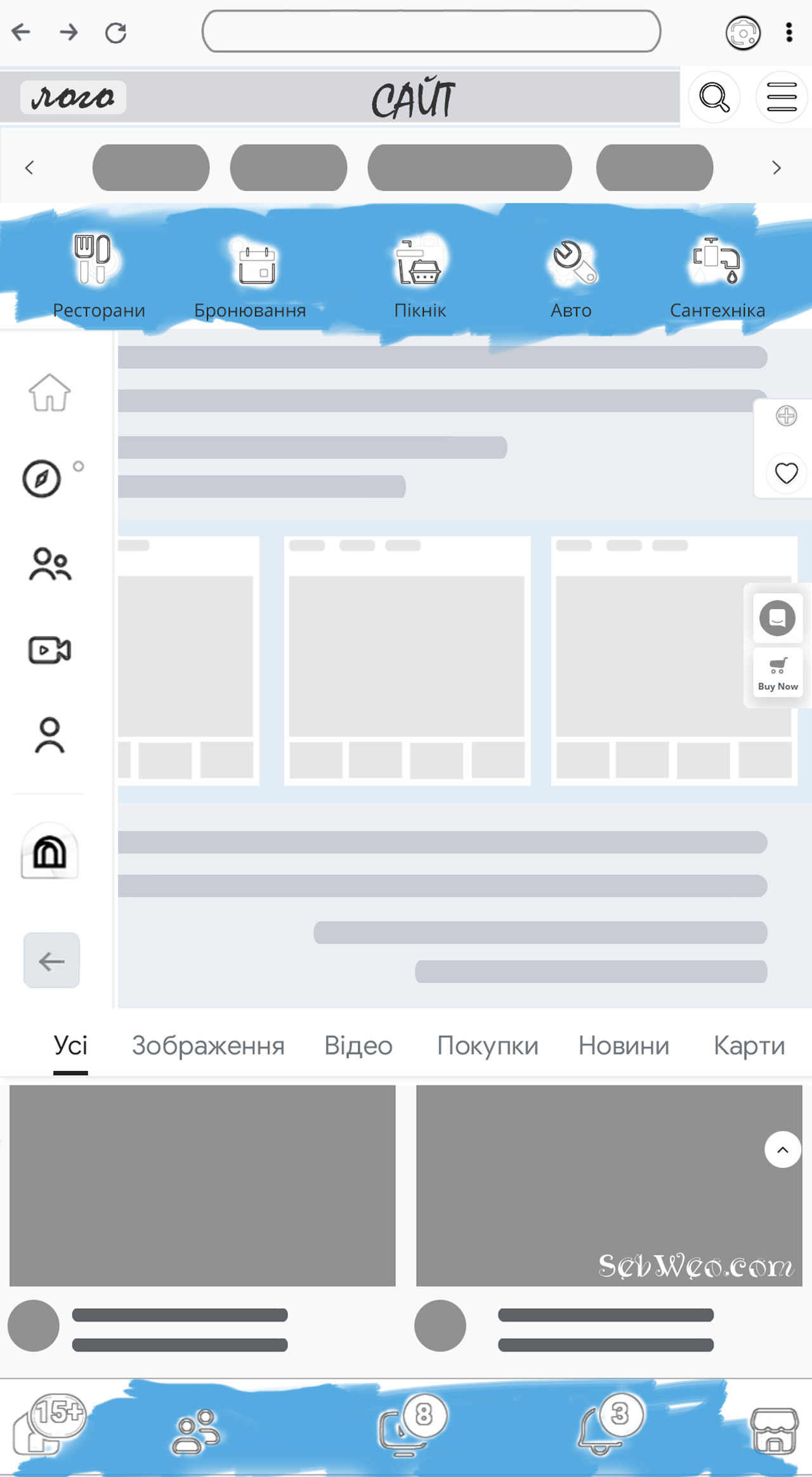
Варіант №2: Меню з вкладками та опцією «Ще», «Більше» тощо
Якщо 5-7 пунктів меню верхнього рівня вам недостатньо, практичним вирішенням цього може бути наступний трюк: ви можете відображати панель вкладок із 4 пріоритетними розділами, а для 5-го елемента зробити лінк на список решти варіантів — пункт меню «Ще», «Більше» або щось подібне. Список решти варіантів може працювати як випадаюче меню або ж бути окремою сторінкою з переліком інших розділів навігації.
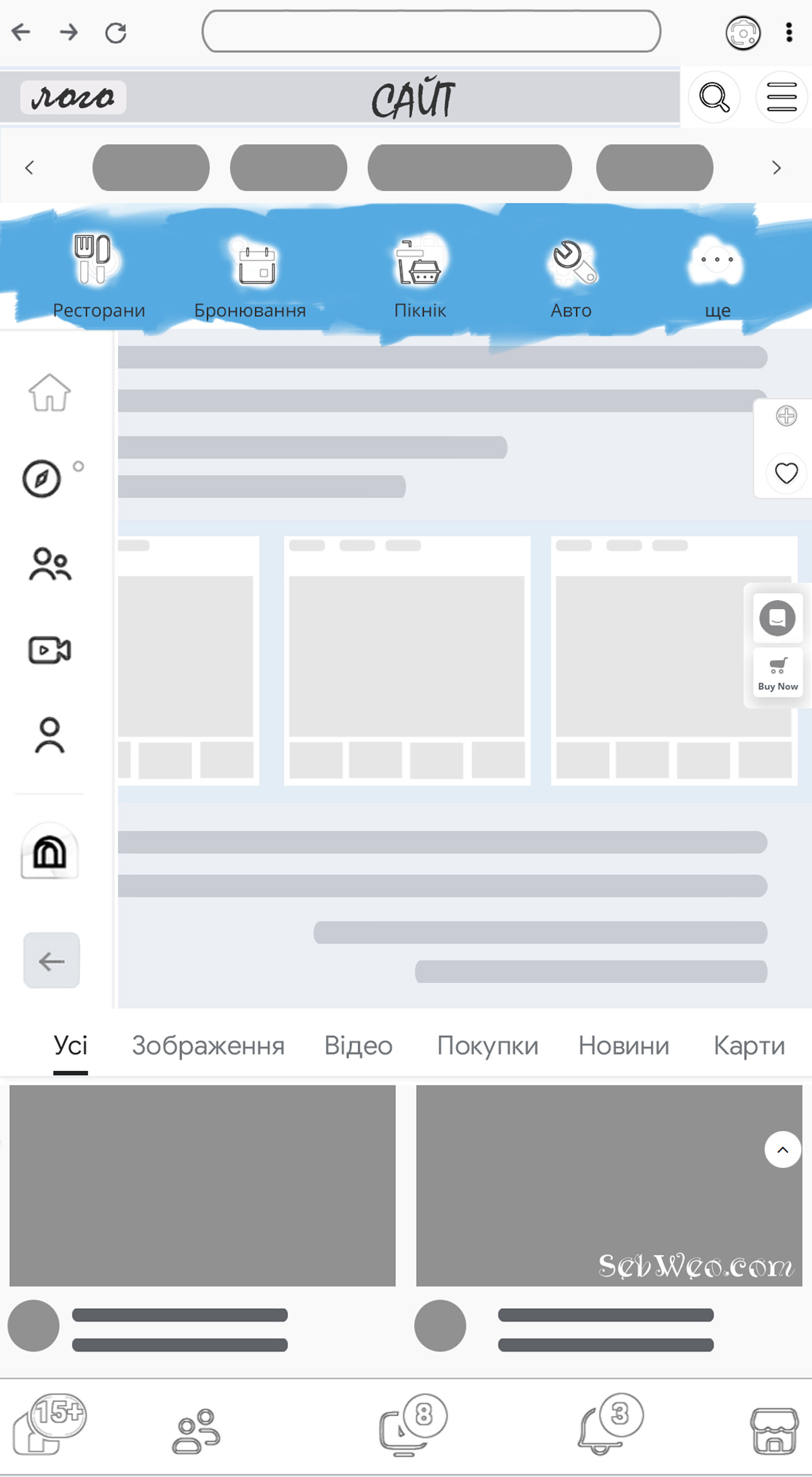
Варіант №3: Меню, що прокручується горизонтально
Це меню автоматично адаптується до ширини екрана. Воно займає якомога більшу частину доступного простору екрана, а та частина меню, що не вміщується в екран, приховується, і для доступу до неї потрібно прокручувати меню горизонтально. Зробивши список прокручуваним, ви дозволяєте користувачам рухатися з одного боку пунктів меню в інший. Це ще один популярний підхід для довгих списків навігації без їх явного пріоритету.
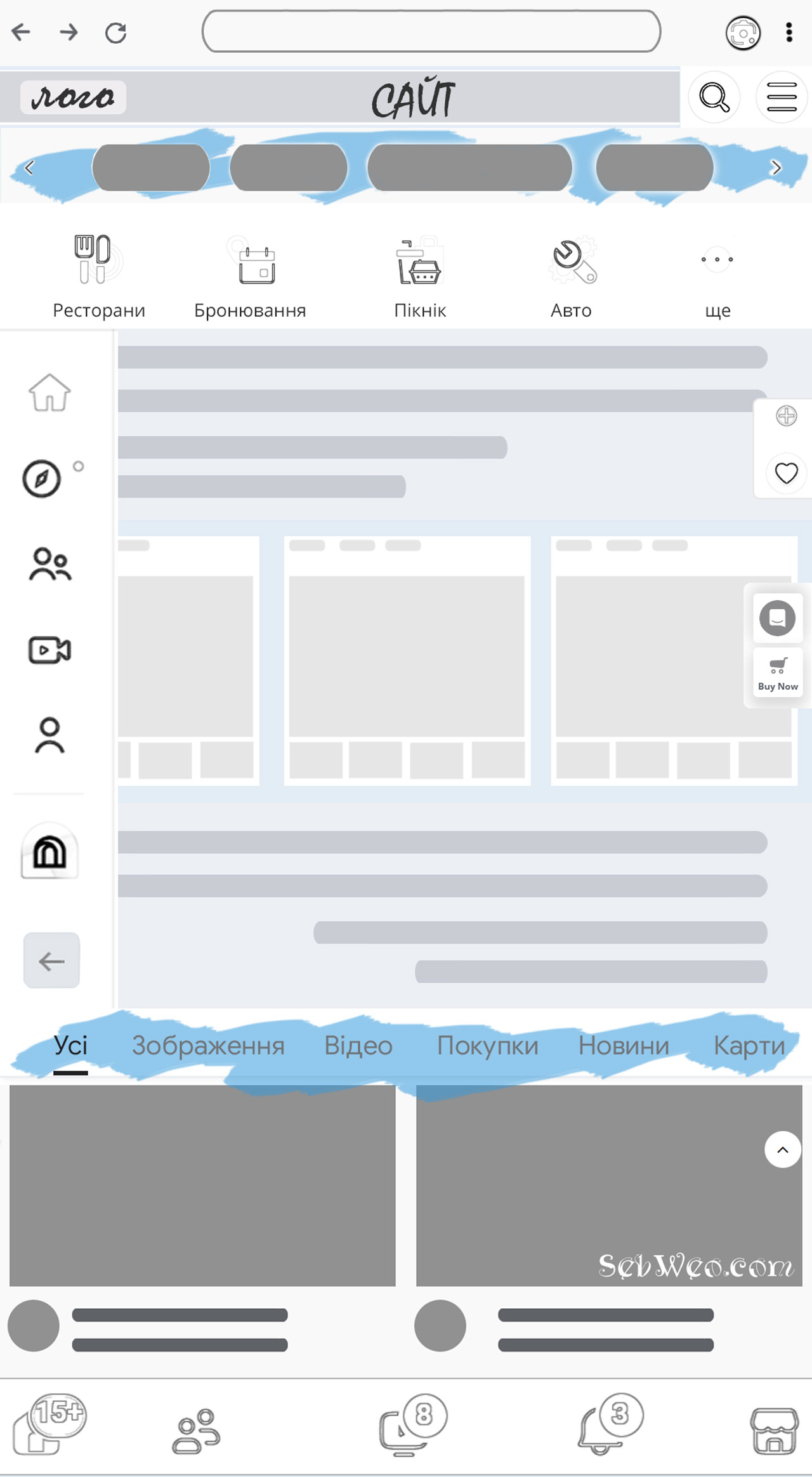
Варіант №4: Плаваюче (фіксоване) меню
Плаваюче меню займає фіксовану позицію на екрані, що дозволяє користувачам легко отримувати доступ до його пунктів меню, де б вони не були на сайті.
Прикладами використання такого меню може бути лінк на зміну кольорової палітри сайту, чат із командою сайту, міні-кошик, форма зворотнього зв’язку тощо. Окремо можна виділити кнопку «Наверх» (To Top), що може слугувати певним підтипом плаваючого меню.
Варіант №5: Навігація з вертикальним списком (вкладками)
Це практично перевернута на 90 градусів навігація, і розміщена на спеціальній бічній панелі. Це може бути «приліплене меню» — коли ви починаєте прокручувати сторінку вниз, воно плавно прилипає до лівого (або ж правого) боку і слідує за користувачем. По суті, це лише одна, бажано максимально вузька колонка, яка може містити кілька різних елементів: логотип, піктограму меню, і залежно від уподобань дизайнера це можуть бути значки соціальних мереж, посилання на портфоліо або ж навігація у вигляді значків (іконок, вкладок). Зазвичай таке меню розташовують з лівого боку, але жорстких обмежень не існує.
Варіант №6: Комбінація різних альтернативних методів
Залежно від макету, що використовується на вашому сайті, ви можете спробувати поєднати гамбургерне меню з будь-яким із наведених вище варіантів, або ж їх різною комбінацією. Кожна розглянута сьогодні альтернатива має свої унікальні переваги (і недоліки), а в поєднанні вони допоможуть вам створити бажану та ефективну навігацію по сайту.
Замість висновку
Як говориться, маленькі деталі мають велике значення; а такий поширений елемент дизайну веб-сайту, як меню (навігація по сайту), спроможний збагатити загальний дизайн, додати корисних деталей до макету та покращити взаємодію з користувачем. Розглянуті сьогодні 6 альтернативних варіантів навігації відносно гамбургер-меню допоможуть вашому сайті оригінально виділятись та збільшити обсяг залученості відвідувачів.
Не соромтеся поділитися своєю думкою по сьогоднішній темі у розділі коментарів нижче. Можливо, ви знаєте інші замінники для гамбургер меню?
Дякую за увагу!





-menyu_ua.jpg)
_ua.jpg)















