
Кросбраузерна сумісність сайту – що це, і як її перевірити
За допомогою красивого дизайну і професійної верстки можна створювати дійсно красиві і багатофункціональні сайти. Природа любить різноманітність, і це також відноситься і до сучасних веб-сайтів. Якщо ви розробляєте веб-сайти, ви, швидше за все, знаєте, що процес розробки сучасного сайту не закінчується після його проектування і верстки. Крім усього іншого є ще й саме різне тестування: валідність коду, юзабіліті, підтримка різних девайсів, кросбраузерна сумісність і т.д.
У цій статті ми приділимо більше уваги саме кросбраузерній сумісності (сумісності веб-сайту з різними сучасними браузерами). Навіщо це потрібно? Коротка відповідь така: якщо ви не приділите уваги цьому питанню, ви можете втратити тисячі потенційних відвідувачів свого сайту. Тестування кросбраузерної сумісності – це важлива складова частина розробки сайту.
Що таке тестування кросбраузерної сумісності?
Тестування кросбраузерної сумісності – це, коротко кажучи, перевірка того, як виглядають всі ваші веб-сторінки при перегляді в різних браузерах (наприклад, в таких веб-переглядачах як Chrome, Firefox або Internet Explorer). Навіть якщо ви не знали, що практично всі браузери надають вашому сайту різний зовнішній вигляд, на жаль, але так і є, і тільки шляхом тестування це можна виявити і виправити. Зрозуміло, що під абсолютно всі браузери адаптувати сайт не вийде, але можна почати з тих, якими користуються більшість відвідувачів вашого (дізнатися це можна, наприклад, зі статистики Google Analytics).
Чому важливо тестувати кросбраузерну сумісність?
Сучасні користувачі мережі Інтернет мають широкий вибір веб-переглядачів (браузерів). Якщо ви не проведете тестування та/або не проведете зміну верстки і стилів під найпопулярніші браузери, ви просто втратите багатьох потенційних відвідувачів, оскільки для них ваш сайт буде недоступним або важким для перегляду. Це ж стосується і мобільної верстки (оптимізації сайту під мобільні пристрої).
Що впливає на труднощі при перегляді мого сайту?
Існує ряд труднощів, які можуть бути у користувачів при відвідуванні вашого сайту. Зважаючи на велику кількість змінних – в тому числі і тих, що не залежать від вас, — кожен відвідувач, можливо, буде бачити ваш сайт трохи інакше, ніж ви того б хотіли.
Ось основні елементи, які можуть викликати проблеми із відображенням сайту:
- Апаратне забезпечення користувача: встановлена в комп’ютері графічна карта, налаштування кольору і роздільна здатність екрану, які використовуються відвідувачем
- Програмне забезпечення: використовувана операційна система і встановлені шрифти
- Більш ранні версії браузерів. Деякі відвідувачі можуть не оновлювати свої браузери протягом дуже довгого часу, і це може викликати конфлікти сумісності при перегляді вашого сайту (особливо, якщо він виконаний з використанням найсучасніших технологій)
Основні інструменти для тестування кросбраузерної сумісності
Якщо ви не експерт з тестування у веб-розробці, не хвилюйтеся: в мережі Інтернет досить і платних, і безкоштовних ресурсів для цього, і вам не потрібно буде створювати свою власну систему тестування. Нижче представлено перелік найпопулярніших інструментів для тестування вашого сайту на браузерну сумісність, який підійде практично для будь-яких рівнів знань і досвіду. Основне «але»: україномовних ресурсів немає, всі вони на англійській мові.

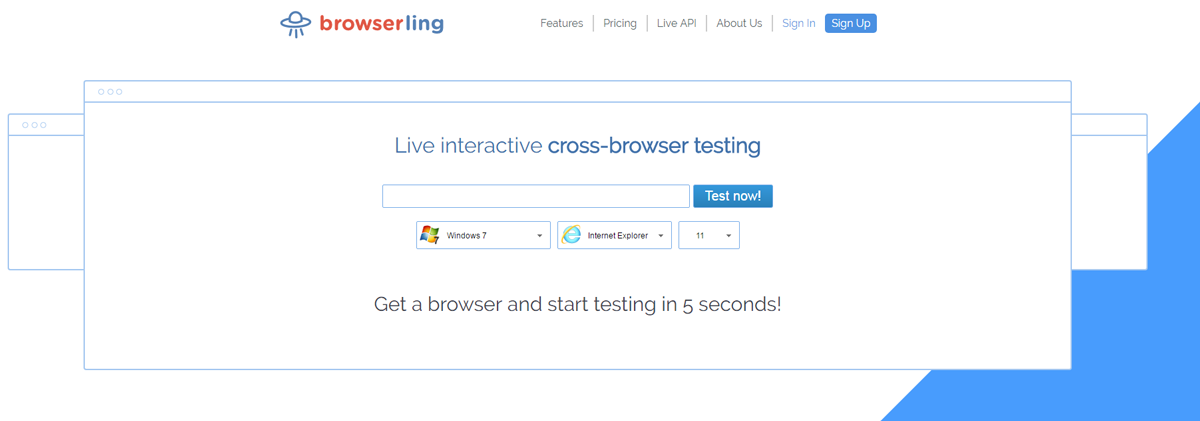
Browserling досить простий у використанні. Цей застосунок не потрібно встановлювати, досить ввести адресу свого сайту і вибрати браузер для тесту. Іноді потрібно почекати кілька хвилин в черзі, а іноді результат тесту одразу виводиться на екран. Інструмент безкоштовний, через що можливі деякі обмеження, але для простої перевірки свого сайту він підійде. У безкоштовної версії час життя сесії обмежений 3 хвилинами.

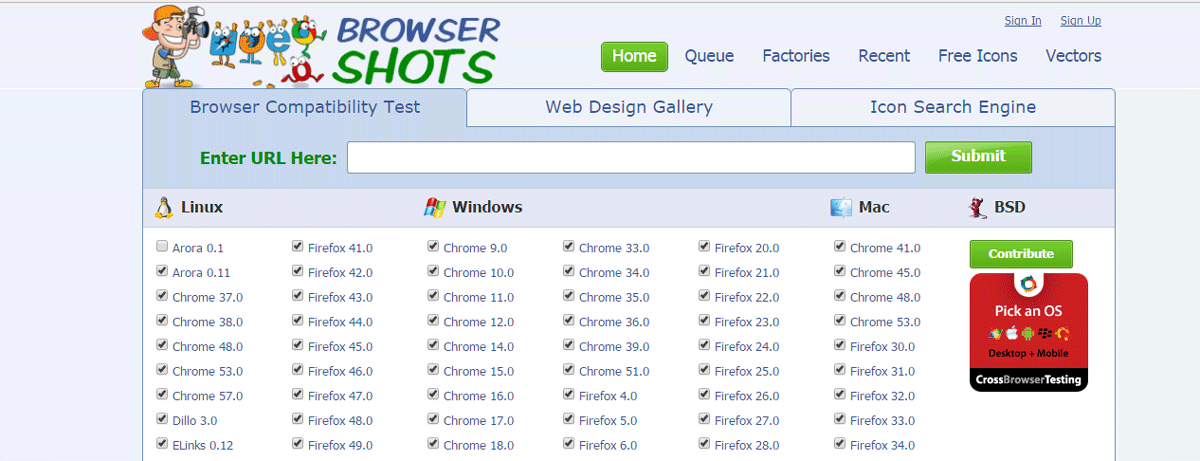
Це досить простий онлайн-додаток для тесту кросбраузерності сайту. На відміну від попереднього ресурсу, цей не дає доступ до перегляду сайту, а робить знімки екрану (скріншоти) для кожного з обраних браузерів. Безкоштовний.

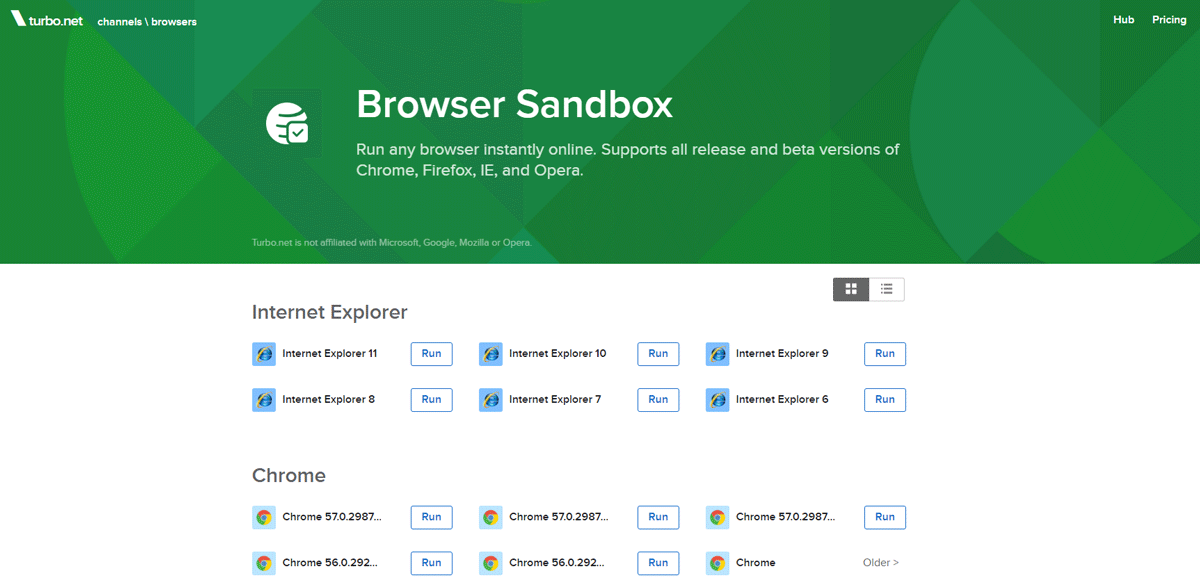
Цей сайт пропонує випробувати запуск сайту для тесту в браузерах Chrome, Firefox, Internet Explorer, Opera і Safari із пісочниці. Потрібна реєстрація.
Дешево й сердито
Ви також можете завантажити і встановити на своєму комп’ютері всі необхідні версії браузерів, але це рішення не для людей зі слабкими нервами. Врахуйте також, що деякі браузери оновлюються у фоновому режимі і без вашого дозволу.
Платні ресурси
Для професійних цілей підійдуть тільки платні рішення. Практично всі вони вимагають наявності підписки, але надають невеликий безкоштовний тестовий період. До таких ресурсів можна віднести: BrowserStack, Cross Browser Testing, Sauce Labs.
Налагодження (зневадження)
- Для визначення підтримки елементів HTML5 та CSS3 в різних версіях браузерів скористайтеся сайтом Can I use.
- Якщо для вашого сайту критично важлива підтримка в старих браузерах, можете скористатися наступними плагінами і JavaScript-бібліотеками: HTML5 Shiv, Modernizr, Respond.
- При підключених вищевказаних плагінах вам потрібно буде писати окремі стилі CSS, додавати потрібні медіа-запити, а в деяких випадках і браузерні префікси css-стилів. Це дозволить вам значно розширити кросбраузерну підтримку для вашого сайту.
Хоча тестування браузерної сумісності – не найприємніший або надихаючий аспект створення нового веб-сайту, але це один із наріжних каменів успішного сайту, на якому відвідувачі стають клієнтами завдяки простоті використання і професійному оформленню.