Огляд можливостей властивості рамок (border) в CSS
Багато хто з вас, без сумніву, вже використовують CSS рамки при дизайні веб-сайтів. Адже з появою CSS3 багато, раніше досить складних речей, стали значно простішими. Наприклад, для відображення кругів або стрілок, раніше ми вдавалися до абсолютно позиційованих фонових картинок, або ж спрайтів. Тепер же це робиться буквально кількома рядками коду у файлі CSS-стилів.
В сьогоднішній статті ми розглянемо основні моменти при роботі з рамками в CSS. Сподіваємося, що навіть найбільш досвідчені користувачі знайдуть тут щось нове і для себе.
Основи
Найбільш часто використовуваний запис для властивості приблизно такий:
border: 1px solid #000;
Цей запис додасть елементу рамку товщиною в 1px, суцільну, і залиту чорним кольором (#000).
Також цей рядок можна записати і в більш розширеному варіанті, коли ми вкажемо кожне значення властивості border окремо:
div {
border-width: 1px;
border-style: solid;
border-color: #000;
}
Оскільки блоковий елемент веб-сторінки можна представити у вигляді прямокутника, природним буде припущення, що розробники CSS подбали про всі його чотири сторони. Вірно! З цим завданням і справляються окремі значення для кожного з боків блоку-прямокутника.
Наприклад, якщо ми візьмемо значення border-width, то його можна «розкласти» на кілька записів: border-top-width, border-left-width, border-bottom-width, border-right-width.
Або ж, трохи розширити його короткий запис (border-width: 1px;):
border-width: 1px 1px 1px 1px;
Тобто ми отримуємо повний контроль над кожною строною елемента!
P.S. Значення в стилях читаються за годинниковою стрілкою: верх, право, низ, ліво.
Закруглення рамки-границі (border-radius)
З появою CSS3, ця нова властивість відразу набула популярності, і її підтримують практично всі сучасні браузери. За допомогою цієї властивості можна творити чудеса на полотні веб-сторінки!
Також, як і попередні властивості, властивість border-radius можна записати в скороченому варіанті, наприклад:
border-radius: 7px;
а можна і більш докладно:
border-radius: 7px 7px 7px 7px;
або ще більш детально:
border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; border-bottom-left-radius: 7px;
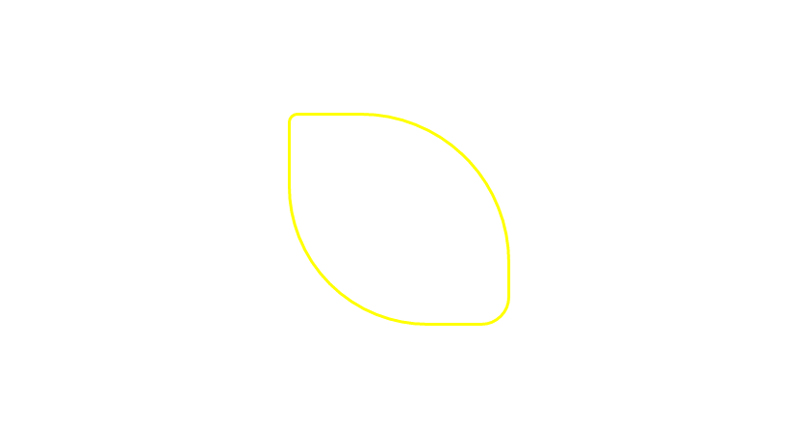
Як приклад можливостей властивості, намалюємо лимон тільки за допомогою CSS:
.limon {
width: 225px;
height: 215px;
border: 3px solid #ff0;
border-radius: 10px 155px 30px 145px;
}

Властивість зображення (стиль) для рамки
Існує кілька загальних правил для додавання рамці стилю. Це: dotted (пунктир), dashed (штрихування), solid (суцільна лінія), double (подвійна лінія), groove (лінія з виїмкою), ridge (лінія з горбиком), inset (внутрішній скіс), та outset (зовнішній скіс).
Але ми також можемо замість цих стилів рамки використовувати, наприклад, якусь картинку.
Для цих цілей служить властивість border-image-source.
Як значення властивості тут може виступати посилання на потрібну картинку:
div {
border-image-source: url('kartinka.png');
}
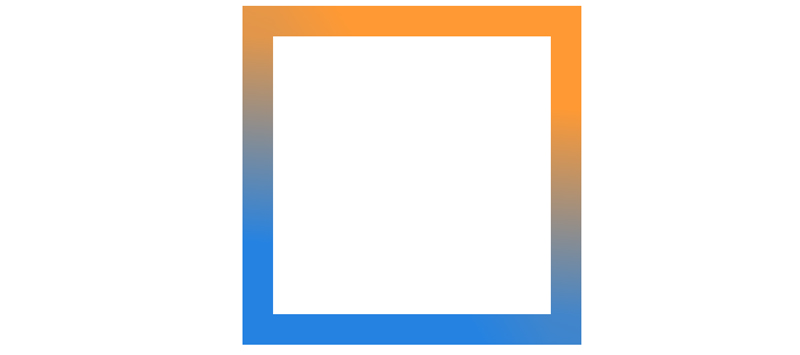
Або ж градієнт:
div {
border-image-source: linear-gradient(20deg, #2582e1 20%, #ff9933 80%);
}
У браузері вийде щось подібне:

Після того як ви використовуєте зображення щодо стилю рамки, застосування його робиться за допомогою властивості border-image-slice (задається в числах або відсотках, без вказівки одиниць виміру, тобто не потрібно писати додатково px).
Наприклад:
div {
/* Значення для: top right bottom left */
border-image-slice: 10 8 15 7;
}
Також бажано вказувати властивість border-image-width, тобто ширину зображення для рамки (наприклад, в пікселях, або у відсотках від розміру зображення).
Короткий запис всіх розглянутих вище властивостей зображення в якості рамки виглядає приблизно так:
div {
/* border-image-source, border-image-slice, / border-image-width /, border-image-outset, border-image-repeat */
border-image: linear-gradient(20deg, #2582e1 20%, #ff9933 80%) 5 / 25px / 0 round;
}
Кілька рамок-границь
Є багато методів для того, щоб застосувати декілька рамок до елементу. Розглянемо основні.
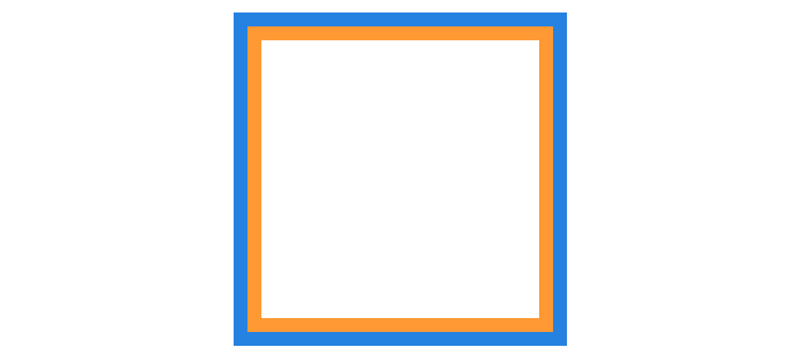
Найбільш популярний метод створення двох рамок – скористатися властивістю outline (контур, зовнішній скіс).
Наприклад,
div {
border: 25px solid #ff9933;
outline: 25px solid #2582e1;
}

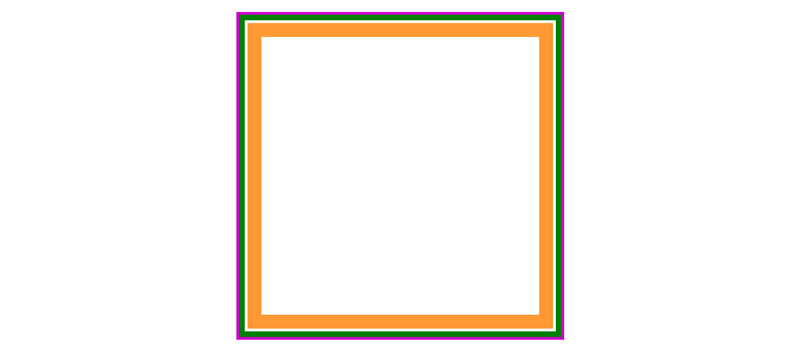
Наступний спосіб – за допомогою властивості Box-Shadow. Так можна створити нескінченну кількість рамок, вказуючи їх параметри через кому (при накладенні перша в списку буде вище, остання – нижче).
Наприклад,
div {
border: 25px solid #ff9933;
box-shadow: 0 0 0 5px #fff, 0 0 0 15px green, 0 0 0 20px #cc00cc;
}

3-й спосіб: за допомогою Псевдо-елементів
Це, можливо, не самий елегантний підхід, але він, безумовно, виконує свою роботу. Правда, з цим методом легко заплутатися і переплутати порядок, в якому будуть застосовуватися кольори до рамок.
Використовуйте псевдо-елементи :before і :after, а також поєднання попередніх методів, щоб надати елементу кілька рамок-границь.
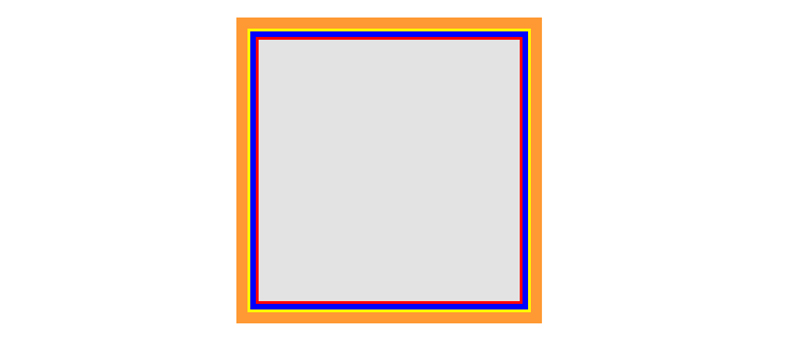
Приклад коду:
div {
width: 500px;
height: 500px;
background: #e3e3e3;
position: relative;
border: 25px solid #ff9933;
}
/* Створюємо два блоки з такою ж шириною контейнера */
div:after, div:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
div:after {
border: 10px solid blue;
}
div:before {
border: 15px solid red;
outline: 5px solid yellow;
}

Напишіть в коментарях нижче, за допомогою якого методу ви надаєте рамку елементам.