Оптимізація швидкості інтернет-магазину на Magento
Дослідження Google показало, що більш повільні сайти мають більш низький рівень конверсії (цільові дії відвідувачів: покупка, замовлення, реєстрація, підписка, відвідування певної сторінки сайту і т.д.). Також, як ви напевно вже знаєте, Google в рейтингу веб-пошуку віддає перевагу більш швидким сайтам.
Якщо ваш інтернет-магазин працює на Magento, вам можуть допомогти наведені в цій статті способи по оптимізації продуктивності сайту, щоб збільшити свої шанси потрапити в ТОП-10 Google і збільшити рівень конверсії.
Вибрати оптимальний хостинг
- Виділений сервер
- Фізичне розміщення серверів в тій країні, на користувачів з якої націлений ваш сайт
- Хостинг, який використовує PHP акселератори, такі як Zend Optimizer або XCache
- На якому встановлені всі необхідні модулі Apache та/або Nginx.
Оновлення Мадженто
Завжди оновлюйтеся до останньої версії Magento. Це дозволить не тільки отримати більше можливостей, виправити баги і поліпшити безпеку сайту, але і збільшити швидкість роботи сайту.
Включити кешування Magento
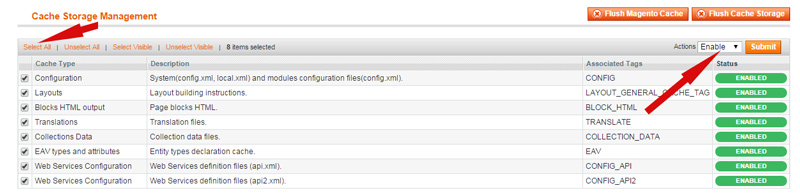
Включення кешування в Magento є одним з кращих способів оптимізації продуктивності сайту. Як тільки ви включите його – ваш сайт почне обробляти сторінки для відвідувачів значно швидше. Налаштувати кешування в Magento легко: просто зайдіть в адмін-панелі Система – Кешування (System – Cache Management), позначте всі пункти, виберіть «Включити кешування» (Enable) і натисніть Submit. От і все!

Мінімізація JavaScript і CSS
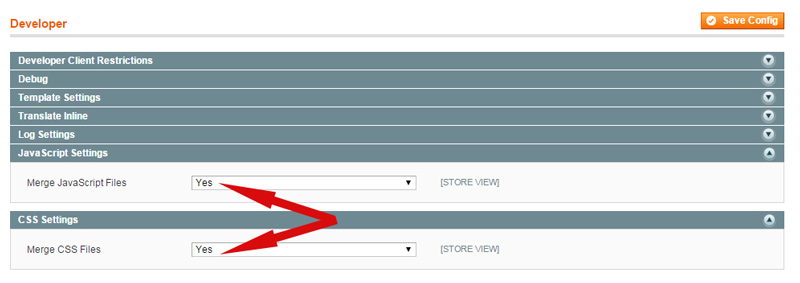
Стиснення JS і CSS може виділити більше вільного місця на сервері і зменшити час їх завантаження, розбору і виконання. Є багато онлайн інструментів для мінімізації JS і CSS, такі як jscompress.com, csscompressor.com і схожі. В якості альтернативи ви можете спробувати вбудовану функцію об’єднання JavaScript/CSS в Magento, розташовану за адресою Система – Конфігурація – Розширені налаштування – Розробник – Налаштування JavaScript і CSS. Встановіть значення в полях Merge JavaScript/CSS files (Об’єднувати яваскрипт/CSS файли) – Yes.

«Легкий» шаблон для Мадженто
Використовуйте «легкий» шаблон в якості основи для сайту, наприклад тему “Healthier Magento theme“.
Зменшення кількості HTTP-запитів
Є багато доступних методів, які допоможуть вам знизити HTTP запити: наприклад, об’єднання JavaScript і CSS файлів, яке ми розглянули вище, об’єднання маленьких зображень в один файл – CSS-спрайт, який розглянемо нижче, та маса інших.
Відключення невикористовуваних модулів
Вимкніть модулі в Magento, які ви не використовуєте: Система – Конфігурація – Розширені налаштування – Додатково (Advanced). Встановіть значення для таких модулів – Disable.
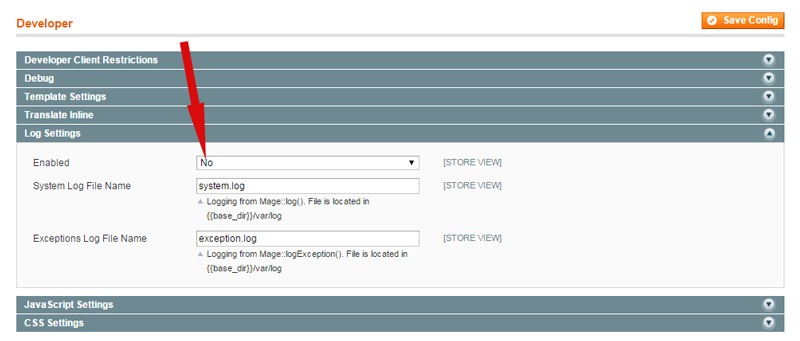
Відключення логів
Вимкніть журнал подій в Magento (Log): Система – Конфігурація – Додатково – Розробник – Налаштування журналів подій (за замовчуванням вже відключено).

Об’єднання зображень з використанням CSS спрайтів:
За допомогою CSS-спрайтів, число зображень може бути зменшено за рахунок їх об’єднання в один або декілька файлів. Це дозволить знизити HTTP запити до сервера і збільшити швидкість завантаження веб-сторінки. Онлайн ресурси: spritepad.wearekiss.com, spritegen.website-performance.org та інші.
Включити GZip стиснення
Стиснення GZip підвищує продуктивність Magento шляхом скорочення розміру файлів HTML, CSS, JavaScript і більш швидкого їх завантаження.
Щоб включити динамічне gzip-стиснення, досить додати в файл .htaccess (в корені сайту) наступний код:
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
Зазначений код включить стиснення для наступного контенту: text, html, javascript, css, xml.
Використовуйте мережу доставки контенту (CDN)
CDN набирають популярність, оскільки вони допомагають зменшити навантаження на ваш сервер за рахунок завантаження статичних файлів з інших серверів, які розташовані географічно ближче до відвідувачів сайту. Наприклад, ви можете завантажувати бібліотеку jQuery безпосередньо з мережі доставки контенту (CDN) Google, а не зі свого сайту. Враховуючи, що бібліотека jQuery дуже популярна, зростає шанс, що в кеші браузера ваших відвідувачів вже буде копія бібліотеки і це прискорить завантаження вашого сайту.
Великий перелік різних бібліотек, що доступні через Google CDN – тут.