Перші кроки при використанні сітки (Grid Layout) у CSS
Сьогодні левова частка сучасних та популярних сайтів побудована з використанням адаптивного макету, flexbox чи grid систем. Якщо ви візьмете будь-який популярний двигун (CMS) та/або фреймворк — практично всі вони мають вбудовану підтримку адаптивності, щоб вам простіше було працювати над розробкою дизайну. Флексбокс популярніший, але й Grid Layout має своє право на існування. Як заявляють автори цієї ідеї, метою створення сіткового підходу в CSS є можливість розміщення контенту з механізмом передбачуваного поділу доступного простору на стовпці та рядки. Для будь-яких розмірів екрану та будь-яких пристроїв.
Сітчастий макет Grid CSS включений до офіційної специфікації консорціуму W3C (The World Wide Web Consortium), який розробляє стандарти та рекомендації для Всесвітньої павутини. Тому всі моменти даного макету дуже добре деталізовані та стандартизовані. Також grid сітки мають високий відсоток підтримки сучасними браузерами. Давайте перейдемо до розгляду основних теоретичних моментів використання гнучкої сітки і спробуємо на практиці створити примітивний макет сторінки.
Основні переваги використання grid макету в CSS
- Модель макету CSS Grid може створювати та оновлювати макет в двох осях: горизонтальній та вертикальній, змінюючи як ширину, так і висоту елементів
- Використовуючи Grid-систему побудови макета, нам більше немає потреби у використанні властивості
floatабо подібних властивостей, щоб створювати складні структури - Розташування сітки не залежить від положення елементів у розмітці, тому ви можете перемішувати розташування елементів у розмітці, не змінюючи макет
- В даній моделі грід-контейнер поділено на стовпці (columns) та рядки (rows) лініями сітки. Це дозволяє «нашаровувати» один на одного різні елементи
- Завдяки тому, що сітка Grid Макета здатна явно позиціонувати елементи, це дозволяє кардинально перетворювати візуальну структуру без необхідності змінювати розмітку
Основні компоненти у сіточному макеті
Розташування елементів у гнучкій сітці має деяку схожість із розташуванням у таблицях. Але, на відміну від таблиць, грід-макет CSS має більшу гнучкість і значно розширений функціонал.
Зверніть увагу на важливі компоненти та складові grid-системи CSS:
- Нове поняття — одиниця виміру довжини та висоти. Гнучка одиниця
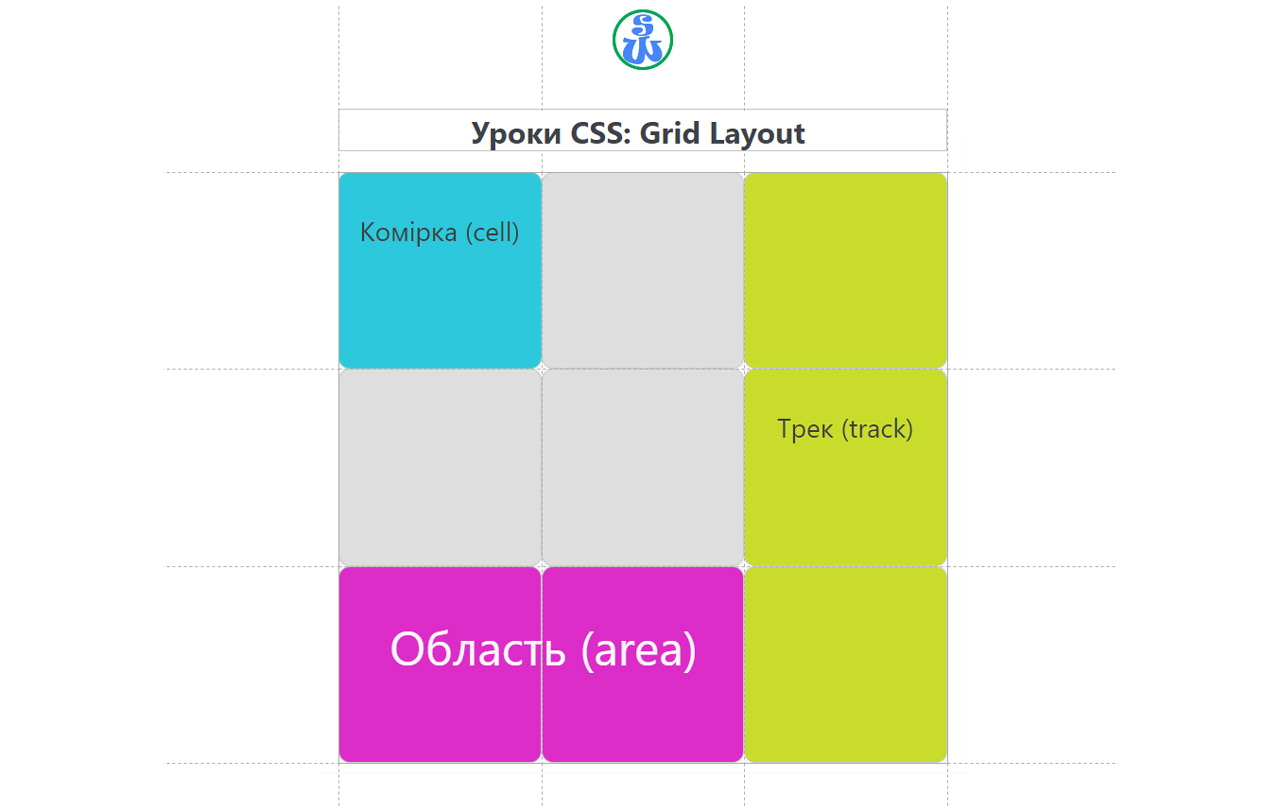
fr: за допомогою цієї одиниці вимірюється (обчислюється) частка простору, що залишається доступним у сітці. Використовується для основних властивостей grid-макетаgrid-template-rows(висота) таgrid-template-columns(ширина). Значення1fr— це 1 частина доступного простору,0.5fr— половина доступної області, і так далі. - Комірка (cell): це найменші будівельні блоки, з яких будується вся сітка. На малюнку нижче показано дев’ять таких комірок.
- Лінія (line): використовується для відокремлення елементів один від одного. Це свого роду відступи (інтервали) між елементами. Можуть бути як горизонтальними, так і вертикальними. Встановлюється властивістю
grid-gap: row-gap column-gap;— перше значення відступу між рядками, у другому значенні вказуються відступи між стовпцями. На скріншоті нижче лінії позначені пунктирними лініями. - Трек (track): Це простір між двома рівновіддаленими лініями сітки. На малюнку нижче трек складається з трьох комірок.
- Область (area): це прямокутна частина сітки, яка може складатися з будь-якої кількості комірок. І трек, і комірку можна зарахувати за своїм змістом до області.
Як використовувати макет сітки (Grid Layout)?
Щоб перетворити HTML-елемент на контейнер сітки, достатньо вибрати одну з трьох display властивостей:
display: grid;— елемент перетворюється на грід-контейнерdisplay: inline-grid;— елемент перетворюється на лінійний (рядковий) контейнер сіткиdisplay: subgrid;— якщо елемент є частиною сітки, він перетворюється на підсітку, яка ігнорує властивості сіткиgrid-template-*та*-gap.
Найпростіший приклад використання грід-макету на практиці
Щоб використовувати макет Grid системи у CSS, вам потрібен якийсь батьківський елемент та один або кілька дочірніх елементів. Для прикладу візьмемо наступну розмітку: у нас буде сітка, яка складатиметься з п’яти областей (Хедер, Футер, Сайдбар, Основне меню та Основний Контент). Код HTML буде таким:
<div class="main-site-area"> <header class="header">Шапка</header> <nav class="main-menu">Меню</nav> <nav class="sidebar">Бічна панель</nav> <main class="main-content">Основний контент</main> <footer class="footer">Підвал</footer> </div>
Тепер додамо даній розмітці стильового оформлення:
<style>
/* Оформлюємо нашу HTML сторінку в якості сіткового макету — Grid Layout */
.main-site-area {
display: grid;
width: 100%;
height: 500px;
grid-template-areas:
"head head head"
"side menu menu"
"side main main"
"foot foot foot";
grid-template-rows: 75px 40px 1fr 75px; /* 4 рядки */
grid-template-columns: 0.3fr 1fr; /* 2 стовпця */
}
.header {
grid-area: head;
background-color: #5e58ff;
}
nav.main-menu {
grid-area: menu;
background-color: #f9ff58;
}
nav.sidebar {
grid-area: side;
background-color: #ff58a5;
}
.main-content {
grid-area: main;
background-color: #ccc;
}
.footer {
grid-area: foot;
background-color: #58ffb2;
}
</style>
А зараз давайте трохи розберемося в даному коді (фоновий колір ми додали лише з метою візуального поділу різних областей).
- Визначення grid-макета робимо у батьківському елементі
.main-site-areaза допомогою властивостіdisplay: grid;. - Далі використовуємо властивість
grid-template-areas, щоб вказати, які дочірні області будуть у сітці батька. В нашому прикладі 5 дочірніх областей. Кожній з них ми надали ідентифікатор (можна будь-яке буквене позначення). У лапках вказуємо, які області будуть у кожному рядку (row). - Потім за допомогою
grid-template-rowsвказуємо розміри (по висоті) для кожного рядка. У нашому прикладіgrid-template-rows: 75px 40px 1fr 75px;— це означає, що для першого рядка (область з ідентифікаторомhead) ми встановили висоту в 75px, для другого (menu) — 40px, для третього (main) — 1fr (тобто всю доступну висоту), і для четвертого рядка (foot) — також 75px. - Далі, також для батьківського елемента, вказуємо значення розмірів стовпців (по ширині) у властивості
grid-template-columns. В нашому прикладіgrid-template-columns: 0.3fr 1fr;— тобто, є 2 колонки, у першої (side) ширина 3fr (третя частина від доступної ширини батька), а для другої (main) ми виставили 1fr (вся доступна ширина, що залишилася). - Після цього в CSS стилях ми присвоюємо кожному з 5 елементів ідентифікатори через властивість
grid-area. Наприклад, елементу<main>з класомmain-contentми надали ідентифікаторmain—.main-content {grid-area: main;}і за схожим принципом — іншим елементам.
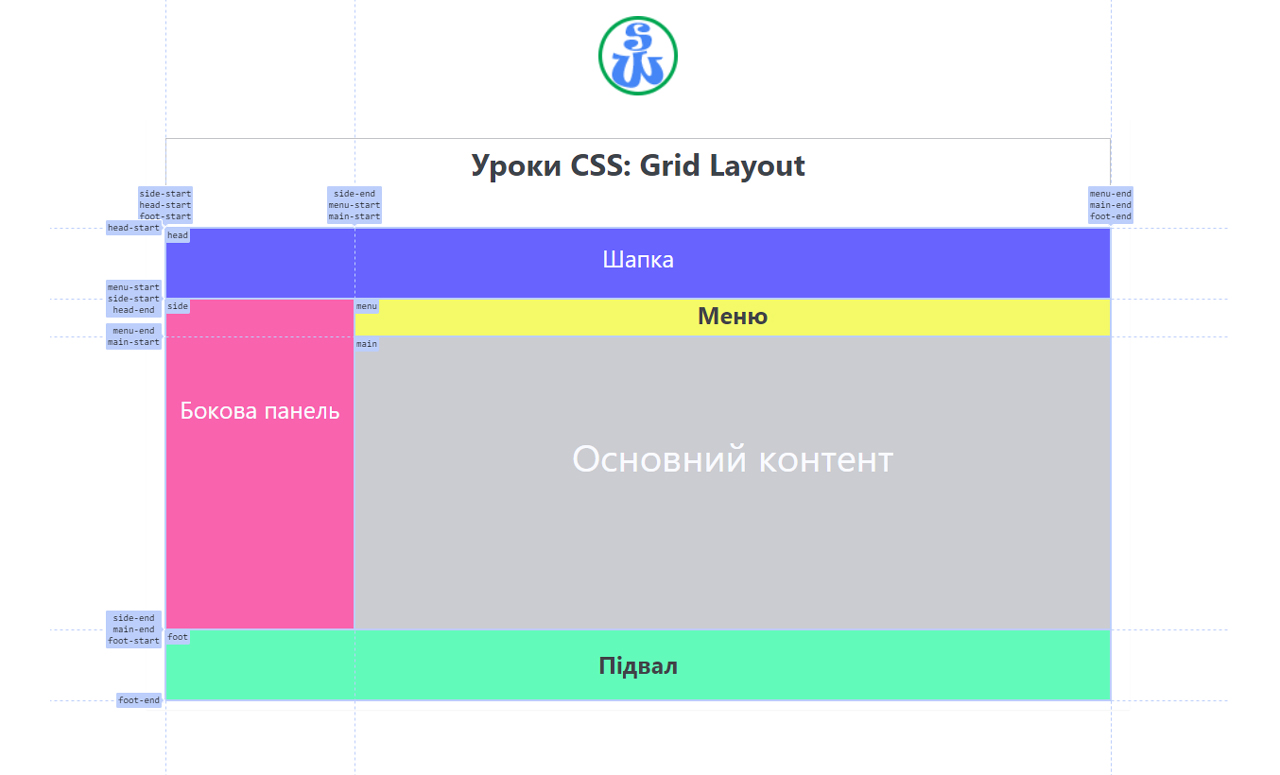
Щоб візуально краще уявити структуру Grid макета в нашому прикладі, детально розгляньте наступний скріншот:
- Пунктиром показані межі комірок, лінії та області.
- У легенді вказані ідентифікатори елементів. А в бічних легендах вказано початок (start) та кінець (end) кожного елемента (області, area).
Щоб додати порожній простір між елементами сітки, використовуйте властивість grid-gap.
Це найпростіший приклад використання сітки Grid при верстці макета веб-сторінки. Ми розглянули лише невелику поверхню цієї потужної системи. Рекомендуємо вам протестувати Grid Layout самому і погратися з різними властивостями, щоб повніше її розуміти.
Підтримка Grid Layout браузерами
В даний час систему Грід макету підтримують усі основні сучасні браузери. І немає необхідності використовувати префікси або робити додаткові кроки як, наприклад, включення прапорців у браузері.
Цю технологію повністю не підтримує браузер Opera Mini, а Internet Explorer ≥ 10 частково підтримує за допомогою префіксів -ms-.
Замість епілогу
Розвиток CSS ніколи не зупинявся і завжди прагнув полегшити верстальникам роботу при кодингу макетів. Колись давно веб-дизайнери використовували лише таблиці для створення макетів. Потім перейшли на використання float та inline елементів. Пізніше з’явилися гнучкі флексбокси, а сьогодні і гнучкий сітковий Grid Layout. Сучасні сайти будуються переважно на flex структурі, несправедливо обходячи увагою грід-систему. Ці дві технології побудови адаптивного дизайну є найбільш популярними рішеннями, хоч і мають свої як плюси, так і мінуси.
Метою сьогоднішньої статті було познайомити вас із потужною та функціональною системою Grid макетів у CSS. Сподіваємося, що вам сподобалася ця стаття і вас зацікавила трохи обділена увагою верстальників технологія сіток. Спробуйте її, і ви побачите, що вона дозволяє без зайвих складнощів створювати адаптивні макети — функціональні та легкі в обслуговуванні.
Дякуємо за увагу!