
Працюємо з завантажуваними зображеннями в WordPress
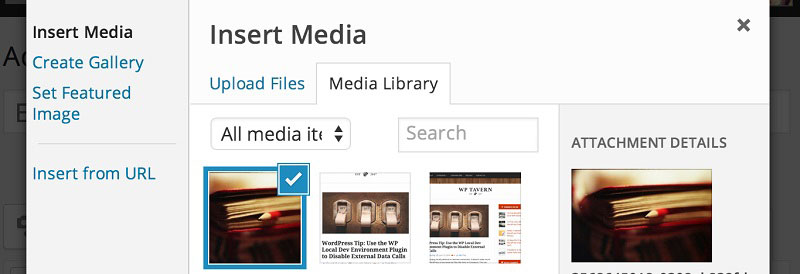
Якщо ви завантажуєте зображення за допомогою Add Media (кнопка «Додати Медіафайл») в редакторі публікацій, або безпосередньо в бібліотеці мультимедіа через Медіафайли > Додати (Media > Add New), WordPress автоматично створює кілька копій зображення під час процесу завантаження, і поміщає ці копії на вашому сервері в папку wp-content/uploads/ (якщо в налаштуваннях вказане сортування медіа, то тоді система поміщає їх окремо в папки по роках і/або місяцях). Ці копії відрізняються один від одного, і від початкового зображення назвою і роздільною здатністю. Наприклад, ви завантажуєте зображення, яке називається fotka01.jpg, тоді на виході ви отримаєте додаткові, нові файли: fotka01-100х100.jpg, fotka01-300х300.jpg, fotka01-250х250.jpg, fotka01-1024х1024.jpg і т.д.
Звідки вони беруться і для чого потрібні?
Вони беруться з налаштувань, про які нижче, а потрібні для візуального супроводу публікації. Ці копії картинок називаються Featured Images (Популярні або Вибрані зображення).
Ось деякі приклади використання Featured Images:
- Популярні зображення можуть з’являтися у вигляді мініатюрок з посиланням на пост на головній сторінці блогу;
- Популярні зображення можуть з’являтися над/під заголовком запису на сторінці конкретної публікації;
- Популярні зображення можуть відображатися у вигляді мініатюрок з посиланням на пост в різного роду слайдерах і віджетах.
Види Featured Images
Це можуть бути зображення з наступними налаштуваннями:
- Розмір Мініатюри (Thumbnail)
- Середній розмір
- Великий розмір
- Вихідне зображення, якщо воно більше, ніж Великий розмір
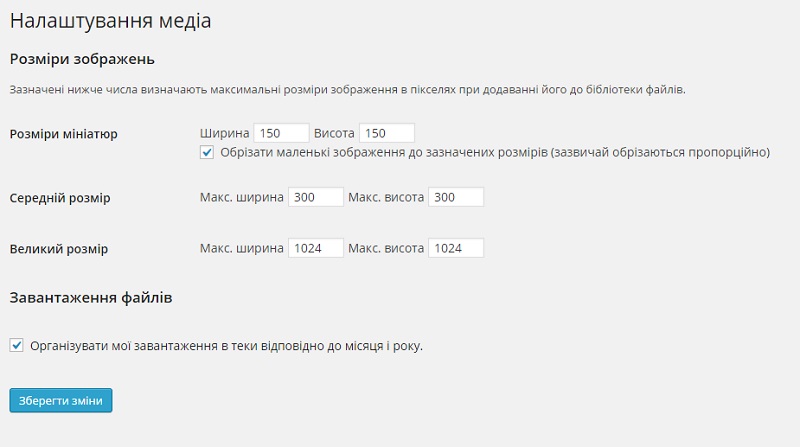
Налаштування цих розмірів зображення встановлюються в Консолі: Налаштування > Медіафайли і, за замовчуванням, встановлюються таким чином:
- Розмір Мініатюри становить: 150х150px (з функцією обрізки, яку розглянемо нижче)
- Середній Розмір: Максимальна ширина 300px, Максимальна висота 300px
- Великий розмір: Максимальна ширина 1024px, Максимальна висота 1024px

Розуміння опції розміру медіафайлів
WordPress використовує два способи зміни розміру зображень – метод “груба обрізка“, і метод “м’яка обрізка” (або метод «зміна розміру блоку»). Для отримання Середнього і Великого розміру зображень використовується метод “м’якої обрізки”, який передбачає, що зображення «розтягується» до найбільшої сторони (горизонтальної або вертикальної), а потім поміщається всередину “коробки”, визначеної налаштуваннями “Максимальна ширина” і “Максимальна висота”.
М’яка обрізка. Припустимо, що ви завантажуєте зображення розмірами 600х600px, і буде створено зображення Середнього розміру (300х300px). В даному випадку зображення не втратить своїх характеристик через дотримання співвідношення сторін 1:1. Однак, якщо вихідне зображення буде 300px в ширину і висотою в 600px, а найбільшим розміром в даному випадку є висота, зображення спочатку «розтягнеться» по ширині до 600px, а потім буде обрізане до розмірів 300х300px. Іншими словами, вихідне зображення спотворюється, поки не впишеться в «коробку» 300х300px.
Метод «грубої обрізки» (або «жорсткої обрізки») полягає в тому, що WordPress обрізає зображення до жорстко заданих розмірів, і без додаткових маніпуляцій.
Технічна сторона питання
Популярні зображення – це вбудована можливість в Вордпресі. Для користувацького налаштування такої можливості, ця функція повинна бути підключена у вашій темі, через додавання коду у файлі functions.php:
add_theme_support ('post-thumbnails');
Після підключення цієї функції ми зможемо задіяти користувальницькі (тобто – свої) налаштування розмірів зображень, за допомогою функції
add_image_size ($name, $width, $height, $crop);
Після того, як ви додали цю функцію, нові розміри зображення будуть створюватися додатково із зображеннями за замовчуванням в процесі завантаження медіа.
Налаштування функції
- $name: унікальне ім’я для розміру зображення, наприклад, “small-thumb”, або “single-post-thumb” або щось подібне
- $width: ширина зображення в пікселях
- $height: висота зображення в пікселях
- $crop: метод обробки – true, щоб задіяти “жорстку обрізку”, або false – для “м’якої обрізки”.
Наприклад, щоб задати новий розмір зображення під назвою “small-thumb”, розміром в 160х160px, і для обробки застосувати “грубу обрізку”, використовуйте наступний код у файлі functions.php вашої теми:
add_image_size ('small-thumb', 160, 160, true);
І, звичайно, ніщо не заважає вам додавати кілька розмірів зображення, кожен з яких буде використовуватися в різних частинах сайту, наприклад:
add_image_size ('slider-thumb', 180, 180, true);
add_image_size ('single-post-thumb', 275, 75, false);
add_image_size ('archive-thumb', 300, 150, true);
add_image_size ('special-thumb', 279, 133, true);
Як видно з наведених вище прикладів, є додаткова можливість більш тонко налаштовувати картинки на вашому блозі (або іншому типі сайту на Вордпресі), щоб домогтися бажаного результату.
Як наказати WordPress не створювати копії Featured Images за замовчуванням?
Якщо ви хочете використовувати в темі свої налаштування розмірів зображень, а налаштування за замовчуванням вас не влаштовують, – ви можете їх відключити. Щоб зображення з розмірами за умовчанням не створювалися в процесі завантаження, додайте наступний код у файл functions.php вашої теми:
function sgr_filter_image_sizes( $sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'sgr_filter_image_sizes');
Також можна домогтися того, щоб кількість зображень не росла як гриби, зайшовши через Консоль в: Налаштування – Медіафайли і встановити значення розмірів зображень як 0х0.