
Как добавить Google reCAPTCHA на WordPress сайт без плагинов
Если на вашем WordPress сайте постоянно регистрируются спамные пользователи/боты, вы устали ежедневно очищать раздел комментариев от спама, — вам понадобится эффективный инструмент для борьбы с этим. Одним из наиболее эффективных способов реализовать такую защиту – воспользоваться лучшим средством против ботов – reCAPTCHA от Google.
Если вы еще не знакомы с этим инструментом, рекомендуем вам сначала почитать нашу статью Что такое Google reCAPTCHA? Как получить API ключи и установить капчу?. В указанном практическом обзоре вы найдете следующую информацию: краткий обзор CAPTCHA и reCAPTCHA, примеры реализации капчи, варианты капч и их стоимость, пошаговая инструкция по получению ключей для использования reCAPTCHA API, и добавление Google reCAPTCHA на свой сайт.
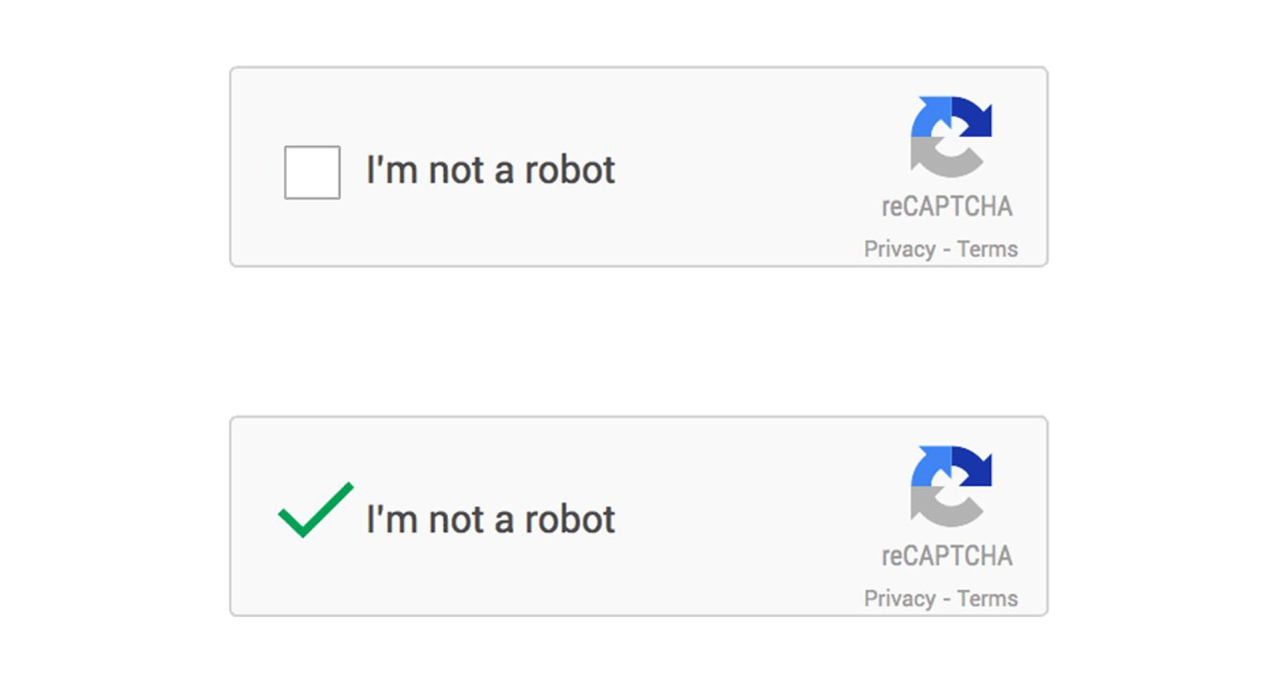
В сегодняшнем практическом уроке мы рассмотрим основные шаги, которые вам нужно сделать, чтобы добавить Google reCAPTCHA на WordPress сайт. Мы рассмотрим процесс добавления капчи на ВордПресс сайт без плагинов, используя лишь небольшой по объему кусок программного кода. Результатом будет чекбокс «Я не робот«, как это реализовано на нашем сайте в разделе комментариев.
Обзор технологии reCAPTCHA
CAPTCHA – это аббревиатура от «Полностью автоматизированного публичного теста Тьюринга для различения компьютеров от людей» («Completely Automated Public Turing Test To Tell Computers and Humans Apart»). С помощью этого компьютерного теста можно эффективно определять, кто использует текущую систему – компьютер или человек, то есть отслеживать так называемых «ботов».
Технология reCAPTCHA от Google – это усовершенствованная форма CAPTCHA, проверка прохождения которой заключается в том, чтобы пользователь отметил простой флажок, подтверждающий, что он «Не робот» ( «I’m not a robot»).
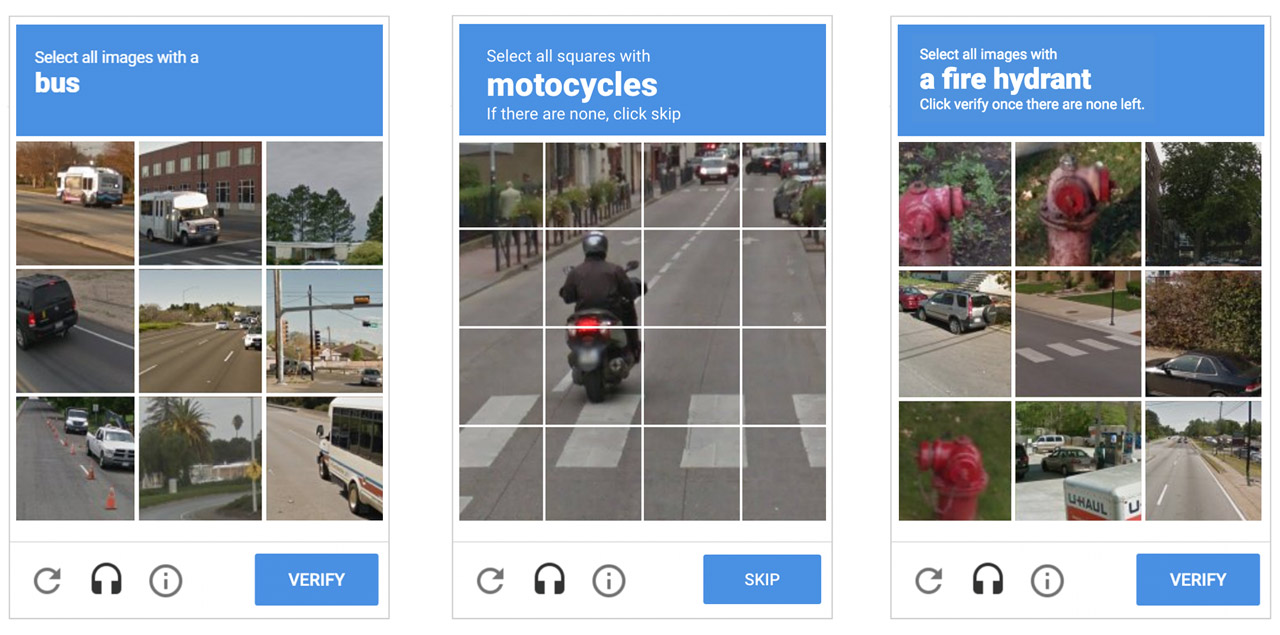
Довольно часто эта проверка требует также отобрать определенные объекты на изображении. Например, «Выберите все изображения, где есть дорожные знаки». Или пожарные гидранты, или пешеходные переходы, и тому подобное.
Вот так может выглядеть тест reCAPTCHA:
Практическое решение по добавлению reCAPTCHA на WordPress сайт
Шаг №1: получить ключи для использования reCAPTCHA API
Более подробно этот шаг описан в нашем предыдущем уроке: Что такое Google reCAPTCHA? Как получить API ключи и установить капчу?. Там ничего сложного: вы регистрируете свой сайт в сервисе Google reCAPTCHA и получаете 2 нужных ключа: ключ, который нужно добавить в HTML код вашего WordPress сайта, а также секретный ключ, который необходим для обмена данными между сайтом и сервисом reCAPTCHA.
Шаг №2: добавление скрипта технологии reCAPTCHA в WordPress сайт
Теперь, когда у вас есть ключи API сервиса капчи, пора реализовать этот инструмент на своем WordPress сайте. Вам нужно добавить JavaScript скрипт api.js и дополнительный блок DIV на страницу, на которой у вас есть форма комментирования. Рассмотрим сначала подключения скрипта.
Предположим, что вы хотите добавить капчу в форму комментирования, которая есть на каждой странице отдельного поста. За отображение этих страниц отвечает шаблон single.php активной темы. Вы можете отредактировать этот шаблон и подключить скрипт api.js перед строкой get_header();, например, так:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_recaptcha_script' );
function enqueue_recaptcha_script(){
wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js' );
}
// дальше идет подключение get_header()
?>
Но более правильным решением будет не редактировать отдельный шаблон вашей темы для подключения скрипта, а осуществить подключение через файл функций темы – functions.php. Вот как это может выглядеть:
add_action( 'wp_enqueue_scripts', 'your_theme_scripts' );
function your_theme_scripts() {
if( is_single() ) {
// подключаем скрипт только для страниц постов
wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js', array(), null, false );
}
}
ВНИМАНИЕ! Если же в файле functions.php вашей темы уже есть действие wp_enqueue_scripts, тогда добавьте в имеющуюся функцию только блок с условием is_single().
Шаг №3: добавление обработчика технологии reCAPTCHA в форму комментирования WordPress сайта
На этом этапе вам нужно добавить в нужную форму (комментирования, регистрации и т.д.) дополнительный блок DIV с классом g-recaptcha и атрибутом data-sitekey (значением этого атрибута будет публичный ключ вашего сайта, который вы получили при регистрации выше).
Ниже приведен пример простой реализации reCAPTCHA на ВордПресс сайте. Просто добавьте этот кусок кода в файл функций активной темы – functions.php:
<?php
/** Добавляем Google reCaptcha перед кнопкой Добавить комментарий в форме комментирования поста **/
function sebweo_google_recaptcha( $submit_field ) {
$submit_field['submit_field'] = '<div class="g-recaptcha" data-sitekey="Здесь вставьте свой API публичный ключ сервиса reCaptcha"></div><br>' . $submit_field['submit_field'];
return $submit_field;
}
add_filter('comment_form_defaults', 'sebweo_google_recaptcha');
/** Проверка и валидация Google reCaptcha в форме комментариев **/
function sebweo_validnaya_captcha( $captcha ) {
$captcha_postdata = http_build_query(
array(
'secret' => 'Здесь вставьте свой секретный ключ API сервиса reCaptcha',
'response' => $captcha,
'remoteip' => $_SERVER['REMOTE_ADDR']
)
);
$captcha_options = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $captcha_postdata
)
);
$captcha_context = stream_context_create($captcha_options);
$captcha_response = json_decode(file_get_contents("https://www.google.com/recaptcha/api/siteverify", false, $captcha_context), true);
if ($captcha_response['success']) {
return true;
} else {
return false;
}
}
function sebweo_verify_google_recaptcha() {
$recaptcha = $_POST['g-recaptcha-response'];
if ( empty($recaptcha) ) {
wp_die( __("<strong>ОШИБКА:</strong> вы должны подтвердить, что вы <strong>не робот (I'm not a robot)!</strong><p><a href='javascript:history.back()'>«Вернуться</a></p>"));
} else if (!sebweo_validnaya_captcha($recaptcha)) {
wp_die( __("<strong>Сгинь, СПАММЕР!</strong>"));
}
}
add_action('pre_comment_on_post', 'sebweo_verify_google_recaptcha');
?>
ВНИМАНИЕ! Вставьте в код свои собственные публичный и секретный ключи API Google reCAPTCHA.
После этого вы можете проверять работу капчи на своем сайте. Если вы правильно выполнили все указанные выше шаги, на вашем сайте WordPress должна быть успешно реализована Google reCAPTCHA. Примите наши поздравления!
После того, как капча начнет работать, у вас будет возможность отслеживать статистические данные этого сервиса в инструменте Аналитики Google reCAPTCH’и. Вы увидите, сколько было удачных тестов прохождения капчи, а также информацию по заблокированным попыткам спаммеров написать что-то гадкое в форме комментариев.
Краткий итог
Ежедневно владельцам WordPress сайтов приходится бороться с постоянно растущим количеством спама в форме комментирования. Эта борьба отнимает много сил и времени, и она может длиться бесконечно.
Одним из лучших способов автоматической борьбы с этими атаками спаммеров является использование сервиса reCAPTCHA от Google, который идентифицирует ботов и блокирует их, а реальным пользователям позволяет публиковать свои комментарии на сайте.
Кроме того, установить и активировать этот сервис очень просто, и вы можете сделать это менее чем за один час, и реализовать на своем сайте эффективное антиспам программное обеспечение.
В сегодняшней практической инструкции мы рассмотрели пошаговые действия по добавлению капчи reCAPTCHA в форму комментирования на сайте WordPress и, что самое главное, без плагинов. Надеемся, что эта инструкция была для вас понятной, и принесла практическую пользу. Если вы столкнулись с какой-то проблемой на практике, пожалуйста, воспользуйтесь формой комментирования ниже (она у нас уже защищена капчей от reCAPTCHA) ).
Спасибо, что читаете нас!