Создание слоистого светящегося текстового эффекта в Фотошопе
В этом уроке мы создадим слоистый светящийся текстовый эффект, используя очень простые инструменты Photoshop и эффекты наслаивания. Этот урок достаточно прост для понимания новичком, но в этом уроке используется очень много активных текстовых слоев, что потребует интенсивного использования памяти вашего компьютера. Итак, давайте попробуем нарисовать очень красивый светящийся текст.
Шаг 1
Создайте новый документ размером 2000 на 1200 пикселей. Затем создайте новый корректирующий слой Градиентная заливка с линейным градиентом, который идет от темно-серого (#464646) снизу до черного (#000000) вверху. Это будет наша основная база.
Шаг 2
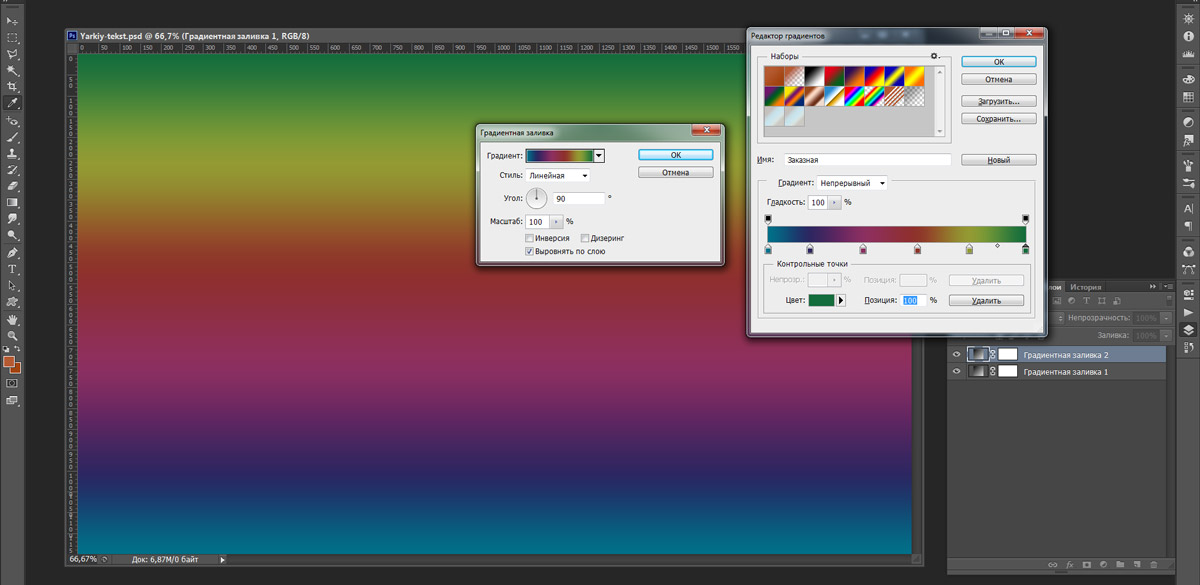
Сделайте еще один корректирующий слой Градиентная заливка над предыдущим и разукрасьте его радугой цветов на свое усмотрение. Есть несколько ярких настроек, которые вы можете выбрать в палитре градиентов или же создайте свой собственный.
В примере используются следующие цвета (в порядке следования): #007088, #2f2661, #8a2f60, #8e352a, #939a33, #136d3c.
Установите уровень заливки слоя до 25%. Затем установите режим смешивания слоя на «Цветность».
Совет: когда вы устанавливаете режим наложения на Цвет, он делает так, чтобы слой влиял только на цвет всего, что ниже, оставляя только свет/тень.
Шаг 3
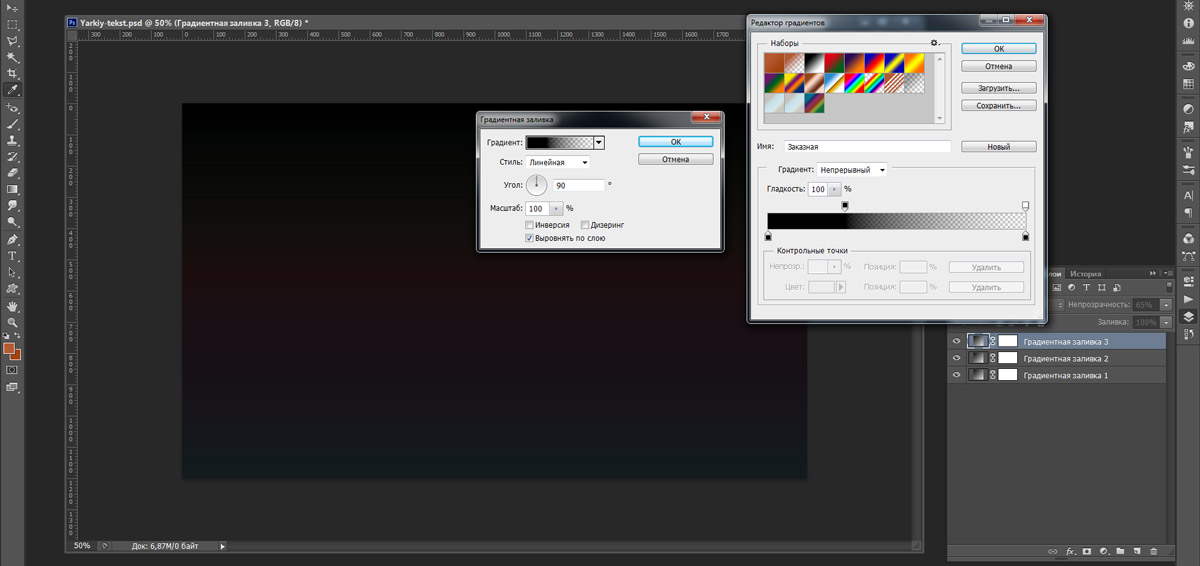
Наконец, сделайте еще один корректирующий слой Градиентная заливка над предыдущими двумя. Это будет радиальный градиент. Установите так, чтобы 2 цвета в градиенте были только черными, а затем сделайте прозрачность от 100% на одном конце и 0% на другом конце.
Если вы видите, что черный покрывает центр изображения, установите флажок «Инверсия». Затем сделайте так, чтобы черный цвет шел по нижнему краю холста. Установите непрозрачность слоя в 65%. Я немного переместил рычажок прозрачности в левой контрольной точке градиента, чтобы получить нужный эффект.
Шаг 4
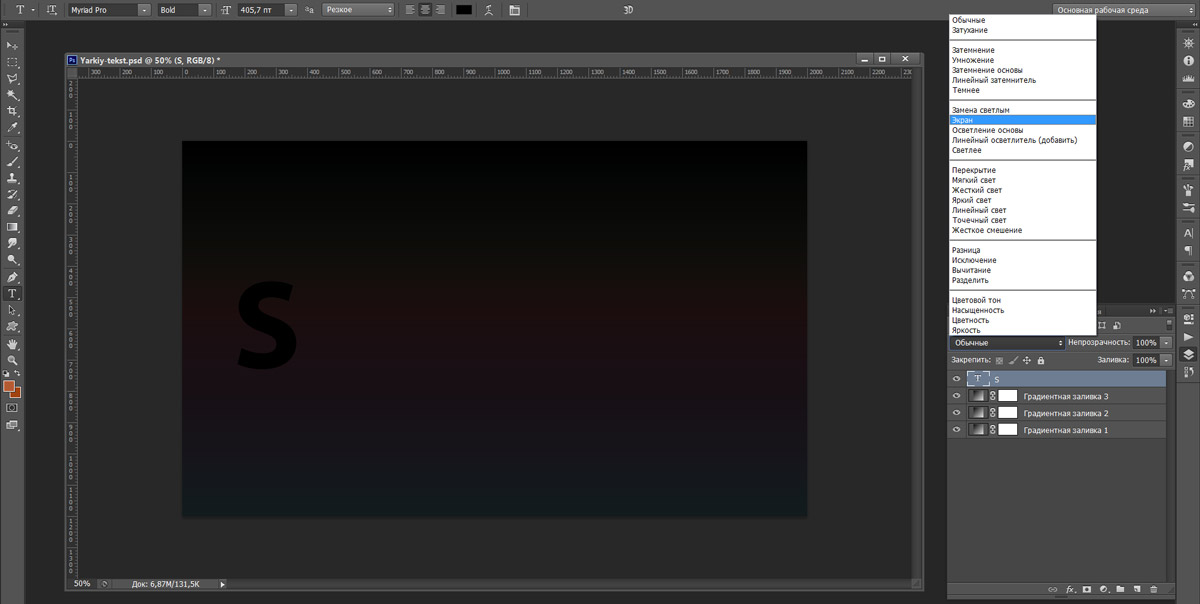
Теперь давайте начнем работать над текстом. Нажмите в английской раскладке T для выбора инструмента Текст и сделайте один клик на холсте. Затем введите свою букву, в моем случае – S. Затем выберите инструмент «Перемещение» и потом нажмите Ctrl+T, чтобы трансформировать букву до тех пор, пока она не станет нужного вам размера. Снова нажмите T для выбора инструмента Текст, и, если это еще не так, то залейте букву черным, щелкнув в поле цвета текста в панели свойств. Установите режим смешивания слоя на Экран. Буква исчезнет.
Шаг 5
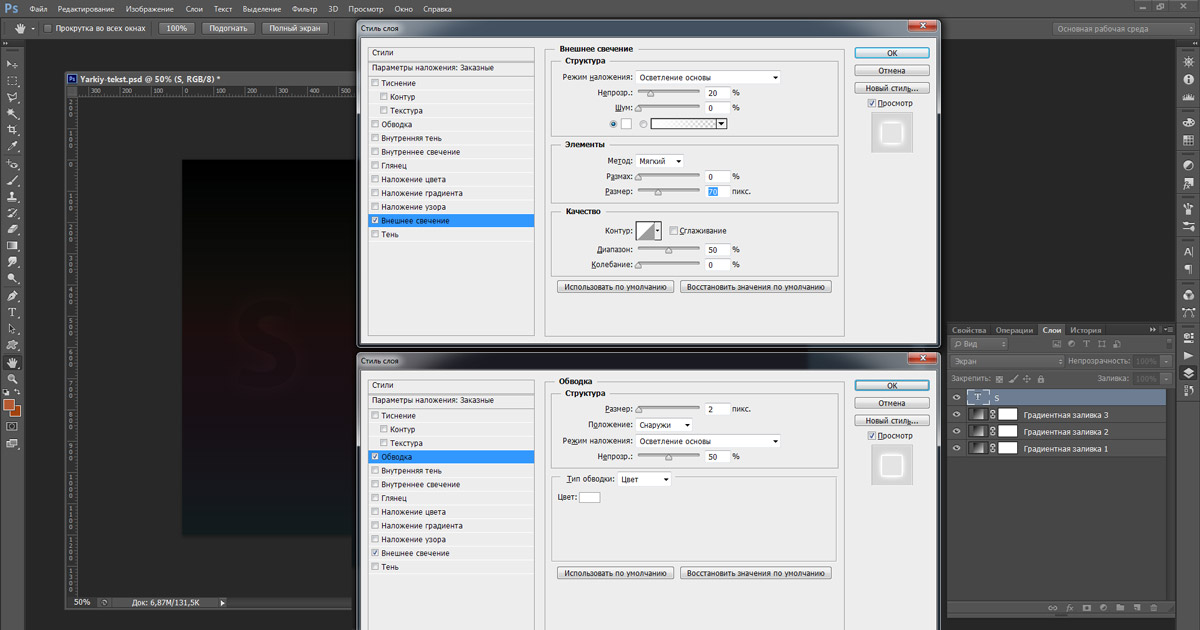
Двойным щелчком мышки справа от названия слоя буквы в палитре слоев вы сможете вызвать палитру стилей слоев. Выберите Внешнее свечение и Обводка с точными настройками, которые вы видите ниже. Теперь вы сможете увидить очень слабый образ буквы.
Давайте используем эту первую букву как отправную точку для всего текста на изображении. Когда мы наложим несколько разных букв друг на друга, наш эффект оживет.
Шаг 6
Продублируйте слой с буквой, нажав горячие клавиши Ctrl+J. Выберите инструмент текста T, а затем измените шрифт на новом слое. Если новый шрифт вас не устраивает, нажмите Ctrl+T, чтобы трансформировать новую букву. Убедитесь, что вы всегда придерживаетесь базовой линии букв. Вы можете переместить опорную точку на базовую линию, когда трансформируете ее, чтобы она была правильно выстроена.
Теперь повторите этот шаг 15-20 раз, каждый раз используя другой шрифт, — можете использовать различные шрифты из семейства serif. Или же просто трансформировав букву под разными углами и с разными размерами шрифта.
Шаг 7
Выберите все текстовые слои, которые вы создали ранее. Затем нажмите Ctrl+G, чтобы сгруппировать их. При выбранной группе в палитре слоев, нажмите V для инструмента перемещения. Затем (удерживая ALT), щелкните и перетащите буквы на холсте, чтобы их продублировать. Перетащите их вправо туда, где вы хотите, чтобы была следующая буква. Теперь в палитре слоев должно быть 2 группы с текстом. Выключите все слои букв в новой группе (кроме нижней), щелкнув на значок «глаз» рядом с каждым слоем.
Теперь выберите текстовый инструмент T и выделите одну «включенную» букву. Затем измените ее на следующую нужную букву, в моем случае на E. Наконец, выключите слой E. Затем включите следующий слой с буквой и выполните то же самое. Повторяйте это, пока все буквы в вашей новой группе не будут изменены. После этого включите все слои в группе.
Повторите этот шаг для каждой новой буквы, которая вам нужна.
Шаг 8
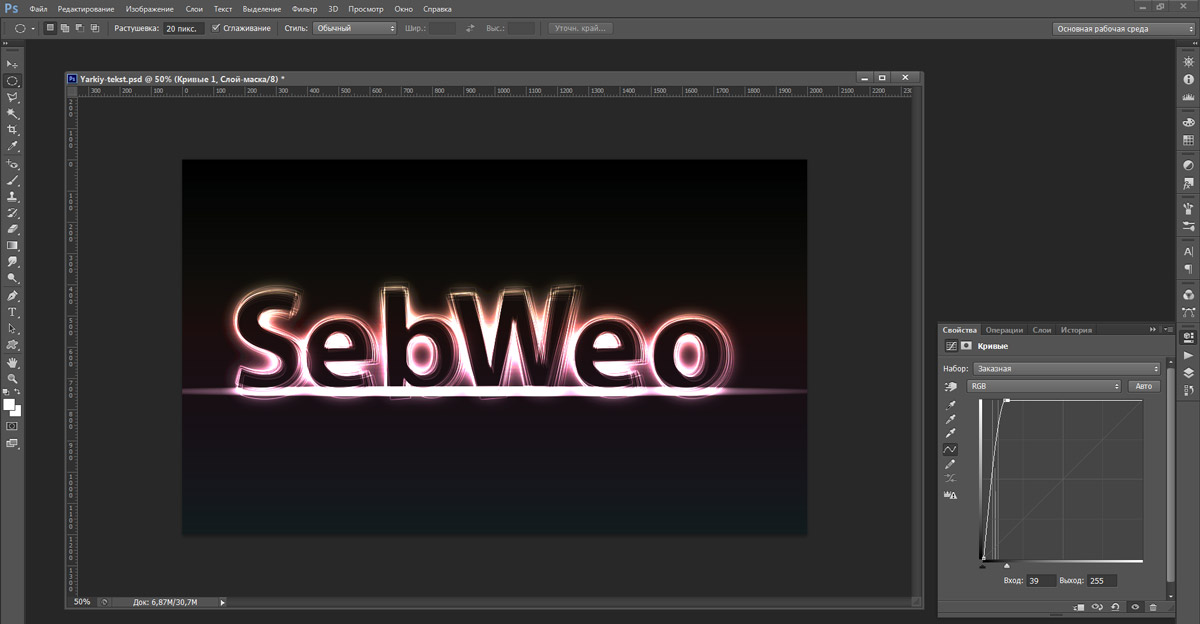
Выберите инструмент эллиптического выделения и сделайте очень тонкий эллипс в основании ваших букв. Затем Растушуйте выделение на около 20 пикселей (вверху в настройках). Войдите в режим быстрой маски с помощью клавиши Q. Затем перейдите в Фильтр > Размытие > Размытие в движении. Сделайте угол 0o и смещение в 700 пикселей и нажмите OK. Это дает нам размытие влево и вправо. Затем выйдите из режима быстрой маски нажав клавишу Q.
Теперь сделайте корректирующий слой Кривые над градиентами, но ниже групп букв. Затем примените кривую, которая выглядит так, как показано ниже. Это просто добавит нашим буквам некую «подставку». Уменьшите непрозрачность этого слоя до 50-60%.
Шаг 9
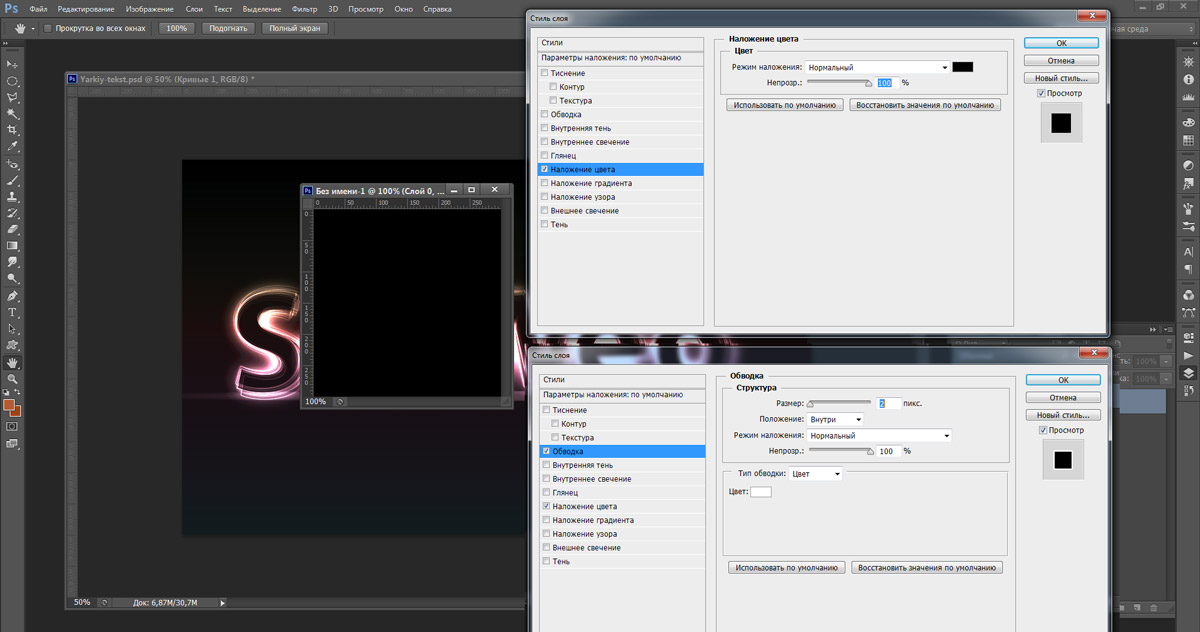
Создайте новый документ размером 300 на 300 пикселей. Дважды щелкните на фоновом слое, чтобы сделать его активным (если он заблокирован). Если слой не заблокирован (нет «замочка»), нажмите на слое правой кнопкой и нажмите Выполнить сведение, а после этого дважды кликните, чтобы разблокировать слой. Снова дважды щелкните справа от имени слоя, чтобы открыть палитру стилей слоя. Примените Наложение цвета, чтобы залить слой черным. Затем добавьте стиль Обводка, с белым цветом, чтобы создать рамку. Вы можете увидеть мои настройки на картинке ниже.
Перейдите в «Слои», далее в «Выполнить сведение». Нажмите Ctrl+A, чтобы выделить все, а затем выберите «Редактирование» > «Определить узор».
Шаг 10
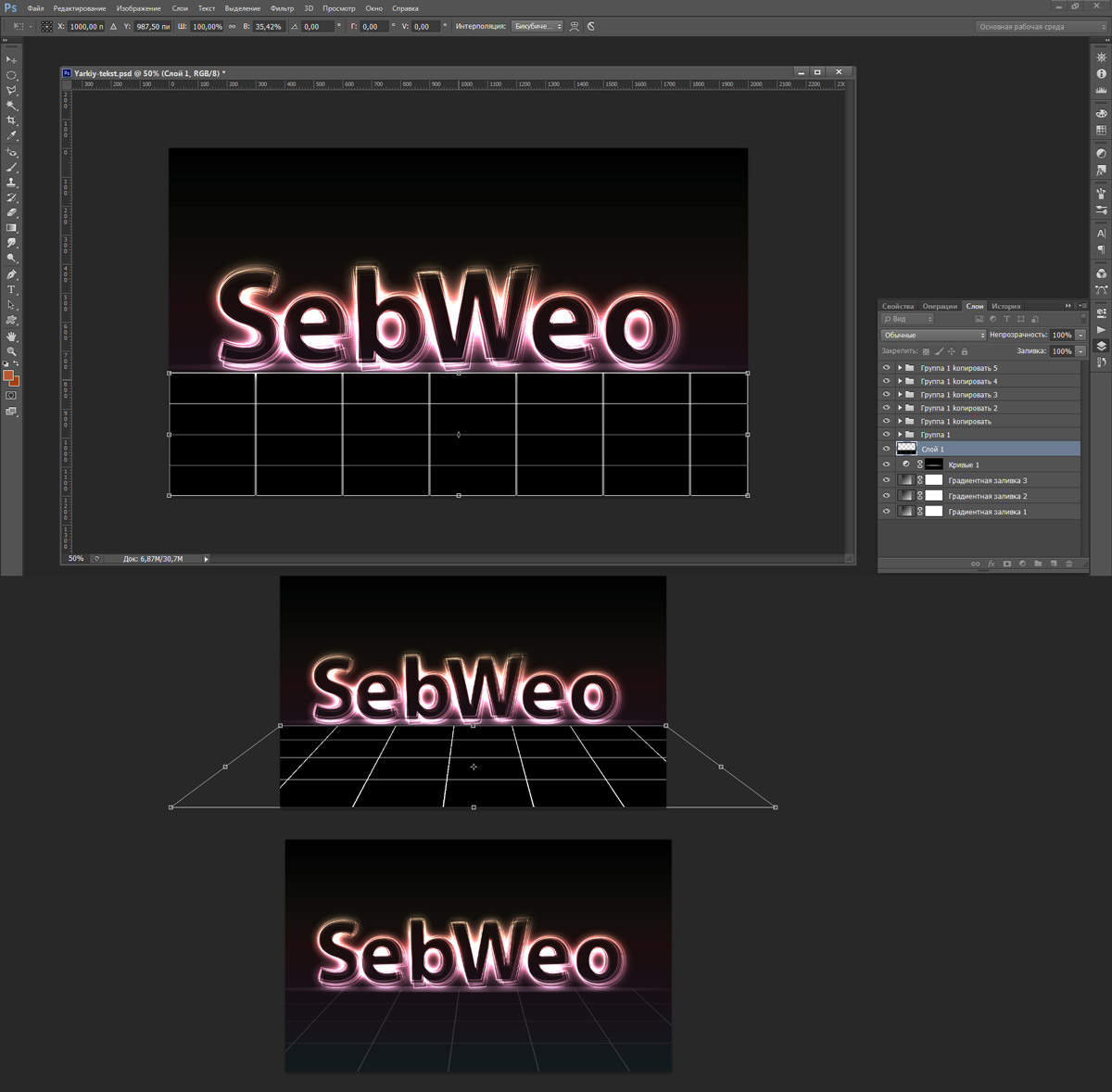
Вернитесь к предыдущему документу. Сделайте новый пустой слой выше уровня слоя с кривыми, нажав кнопку «Новый слой» в нижней части палитры слоев. Далее в меню «Редактирование» > «Выполнить заливку» и выберите в поле «Использовать» черный квадрат, который должен быть в конце списка, и нажмите OK.
Теперь нажмите Ctrl+T, чтобы трансформировать слой так, чтобы он вписывался в пространство переднего плана под буквами. Затем щелкните правой кнопкой в любом месте окна преобразования и выберите Перспектива. Перетащите нижний правый конец сетки, чтобы получить вид перспективы на буквы, нажмите ОК. Установите режим наложения слоя на Экран и задайте непрозрачность в 15%.
Шаг 11
И вот настал черед добавить последний штрих. Выберите все текстовые слои и продублируйте их с помощью горячих клавиш Ctrl+J. После этого выберите новые группы и нажмите Ctrl+T, затем кликните правой кнопкой на поле трансформации и выберите «Отразить по вертикали». Сдвиньте буквы вниз с помощью инструмента Перемещение (V), чтобы они выглядели как зеркальное отражение.
Когда все группы отражений выбраны, нажмите Ctrl+G, чтобы поместить их в другую группу. Установите непрозрачность этой группы на 25%. Переместите группу ниже всех текстовых слоев. Добавьте маску для этой группы, нажав кнопку «Добавить слой-маску» внизу палитры слоев. С выбранной маской нажмите G для инструмента Градиент и нарисуйте линейный градиент от черного к белому, чтобы достичь эффекта исчезающего отображения по мере достижения края изображения.
Заключение
В этом уроке были описаны некоторые простые шаги и эффекты, которые позволяют получить, например, вот такой яркий эффект, как на картинке ниже. Если у вас есть какие-либо вопросы или замечания, напишите их в раздел комментариев ниже. Надеюсь, вам понравился урок!

Урок подготовлен на основе перевода специально для Tuts+