
Принципы гештальтпсихологии в веб-дизайне
Для обеспечения эффективной визуальной коммуникации важно понимать, как ваш дизайн воспринимается и интерпретируется людьми. Это очень актуальный вопрос. Как дизайнеры вы не сможете повлиять на восприятие людьми ваших творений, если не знаете и не понимаете, как они видят или анализируют изображение. Имея даже базовое понимание того, что зрители видят или как могут интерпретировать ваш дизайн, вы сможете более критично и осознанно смотреть на свои работы.
В сегодняшней статье речь пойдет о фундаментальных принципах гештальтпсихологии, которые способны объяснить, как люди реагируют на визуальные раздражители, в частности веб-дизайн. Рассмотрим теорию и определение терминов, являющихся принципиальной основой гештальта, и их влияние на веб-дизайн.
Что такое гештальт?
«Гештальт» — это слово из немецкого языка, которое может характеризовать единый образец, форму, фигуры, конфигурацию или структуру. В 1912 году психологи Макс Вертгеймер, Вольфганг Келер и Курт Коффка на основе этого понятия основали новое направление в психологии — гештальтпсихологию. Основным предметом рассмотрения этого направления был анализ того, как человеческий мозг видит вещи в их полноте, а не частями, входящими в это целое. Например, подумайте о том, как вы почти мгновенно узнаете знакомого человека, когда видите его или его лицо. Человеческие лица имеют разные отдельные черты, но для вас знакомый человек будет узнаваем именно по конкретному «набору» глаз, носа и ушей. Гештальтпсихология пытается решить концепцию именно целостности образа. Применительно к указанному примеру — понять то, почему наш разум воспринимает лицо именно в целом, а не по отдельным чертам. Гештальтпсихологи считают, что процесс восприятия, познания и обучения не так прост, как безусловные рефлексы у «собаки Павлова». Когда один человек пытается воспринимать окружающий мир с его множеством сигналов и отовсюду, он пытается упорядочить эти сигналы и навести порядок. Чтобы не сойти с ума, человек визуализирует мир как одну форму или единую группу.
10 принципов гештальтпсихологии, применяемых в веб-дизайне
Гештальтпсихологи выделяют 10 основных принципов визуального восприятия. Эти принципы сформировались на базе уникальных концепций Макса Вертгеймера и дополнены современными теоретиками гештальта.
С годами эти принципы стали очень важными инструментами не только психологов, но и дизайнеров. Вот эти 10 принципов:
Принцип №1: Простота
Простота состоит в том, что нашему разуму легче созидать все в базовой, простейшей форме, а не усложняя. Дизайнеры должны знать и понимать эту концепцию, чтобы эффективно совмещать простоту с креативностью. Эти два великолепных сочетания способны вдохновить на создание потрясающей работы. Овладеть простотой означает знать, как сбалансировать простые формы и объекты. Простота состоит в том, чтобы предоставить глазу удобную форму, которая не будет его перенапрягать, а поможет лучше интерпретировать представленное изображение.
Принцип №2: Фигура — Основа
Это принцип, который объясняет, как человек может сразу определить, какой элемент дизайна является фигурой, а какая часть всей конструкции является основой. Фигура находится в фокусе, а основание служит фоном фигуры. С этим понятием тесно связаны два других принципа, которые также следует понимать:
- Площадь — разум зрителя в большинстве своем видит самый маленький элемент во всем дизайне как фигуру, а больший — как основу или фон.
- Выпуклость — выпуклые элементы чаще всего связываются именно с фигурами.
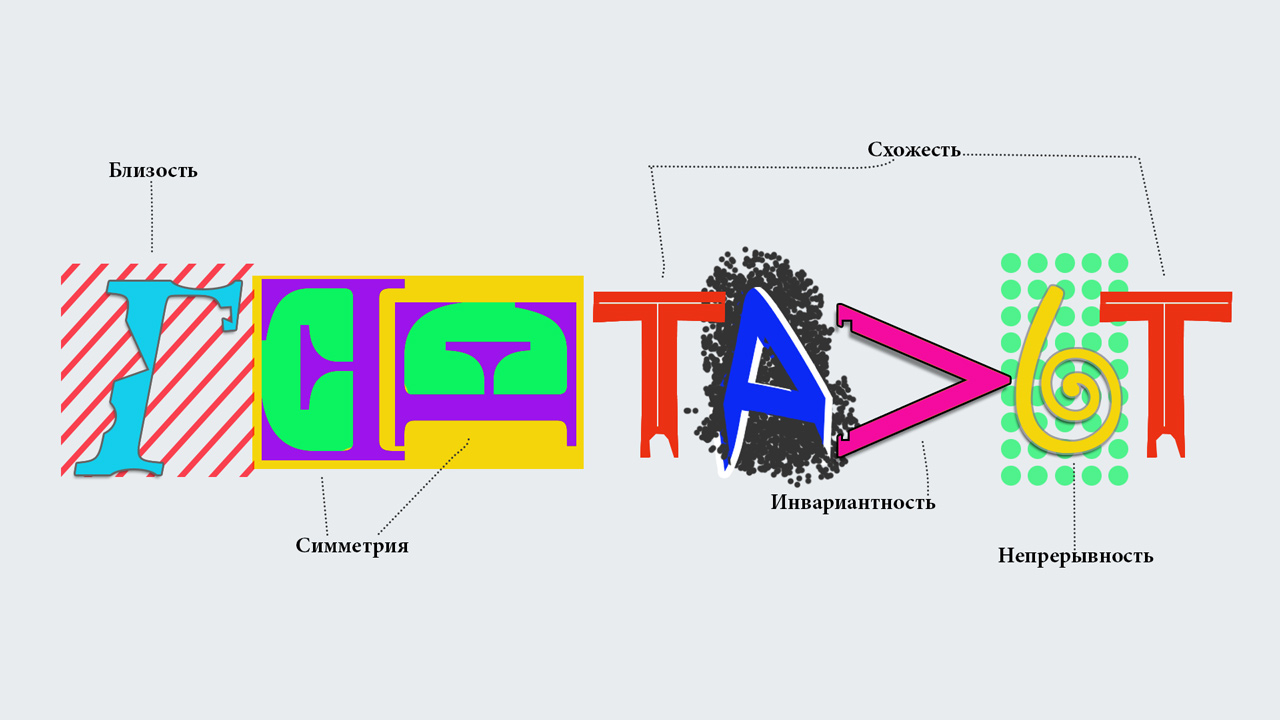
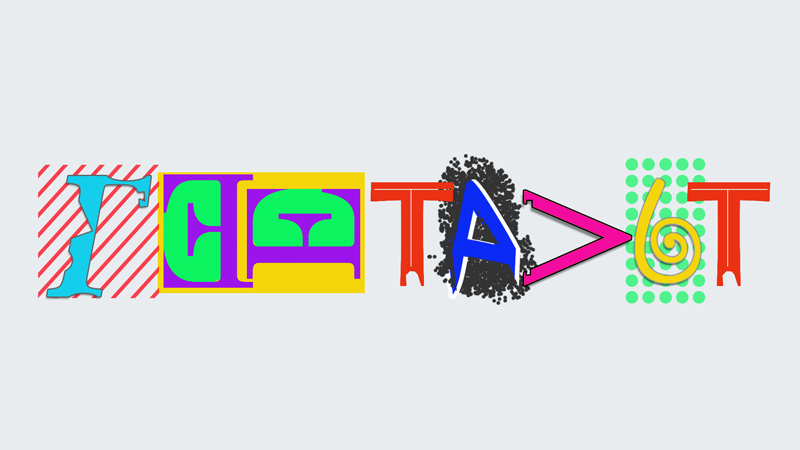
Принцип №3: Близость
Элементы, расположенные близко друг к другу, воспринимаются как относящиеся к одной группе. Возьмем для примера кернинг (размер отступа между символами). Правильно подобранный кернинг помогает читателям лучше соотносить буквы и складывать их в слова. Использование слишком большого интервала между буквами часто может привести к путанице относительно того, как читать слова, — где они начинаются и где заканчиваются.
Принцип №4: Сходство
Кажущиеся похожими элементы воспринимаются как часть одной группы. Принцип подобия (сходства) базируется на используемых цветах, размере, ориентации и текстуре элементов (включая шрифты). Примером можно назвать иерархию на сайте. В разных блоках и на разных страницах используются разные типы шрифтов и элементы, но читатели различают где заголовки, меню и тело документа.
Принцип №5: Смежность
Объекты или фигуры, визуально двигающиеся в одном направлении, часто воспринимаются как группа. Эти объекты естественно бросаются в глаза зрителя и обобщаются.
Принцип №6: Симметрия
Элементы, симметричные или сбалансированные, всегда рассматриваются и воспринимаются как принадлежащие одной группе. Фигуры, которые имеют зеркальные отображения или выглядят как отображение друг друга, воспринимаются как единый объект. Симметрия, параллельность, подобные линии или кривые — все это рассматривается как единое целое. Этот принцип имеет большое значение при использовании, например, шрифтов.
Принцип №7: Непрерывность
Линии, которые кажутся непрерывными (неразрывными) на холсте, воспринимаются как одна группа.
Принцип №8: Замкнутость
Замкнутые фигуры считаются группой (единым целым). Мозгу характерна особенность, когда он мгновенно завершает фигуру так, чтобы у нее была завершенная, полная форма. Принцип замкнутости чаще всего применяется при дизайне логотипов.
Принцип №9: Общая зона
Элементы в одной области (зоне) рассматриваются как единая группа. Например, дизайн постеров, включающих баннер, текст и объекты, рассматривается как унифицированный (работающий по единой системе).
Принцип №10: Связанность
Примером использования этого принципа является инфографика или блочные схемы. Когда есть связь между элементами, легко увидеть единую фигуру. Самым выразительным образцом этого принципа можно считать стрелки, соединяющие один элемент с другим, образуя связанность.
От теорий гештальта к веб-дизайну
Гештальт — это видение целого, а не всех частей, образующих целое. Когда люди видят группу объектов, они видят целостность, а не мелкие или большие детали, из которых состоит дизайн. Ниже представлены 4 основные идеи этой теории и их влияние на веб-дизайн:
Идентификация
Это процесс создания сложных узоров из простых элементов. Процесс идентификации объекта сначала включает в себя идентификацию контура. Затем контур анализируется и сравнивается с формами и объектами, которые мы уже знаем. Увидев все изображение в качестве общего контура, затем мы начнем замечать отдельные его части. Итак, при проектировании дизайна имейте в виду, что люди сначала видят общую идею или рисунок. Простой объект, несущий в себе полное и четкое сообщение дизайна, более эффективен, чем множество объектов, которые размещаются здесь и там без определенности или единства.
Сопоставление
Это аспект, в котором объект выглядит таким, у которого больше пространственных элементов, нежели представлено на самом деле. Зрители видят дизайн и пытаются сопоставить контур с тем, что уже хранится в их памяти. Хотя идеального совпадения часто не существует, мозг найдет тот, который почти соответствует фигуре. Затем мозг заполняет пробелы и рисует объект на основе того, что видит разум. Благодаря сопоставлению нет необходимости представлять зрителю полный объект, чтобы объяснить, что это такое. Здесь даже могут отсутствовать некоторые части. До тех пор пока есть довольно близкое представление, ум все равно найдет подходящую фигуру.
Мультистабильность
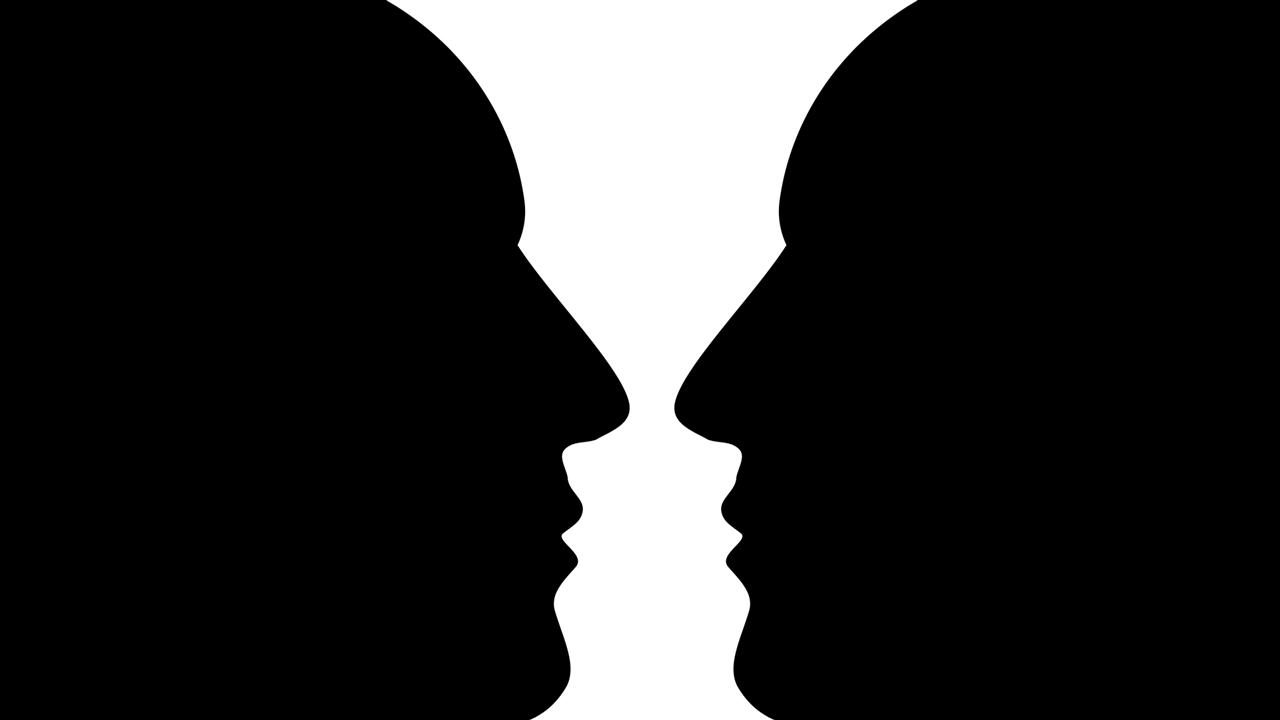
Это склонность глаз не видеть сразу две вещи одновременно. Возьмем для примера следующую ситуацию: на холсте есть два лица, а также другой доминирующий объект. Две интерпретации нельзя увидеть одновременно. Ум будет жонглировать между двумя вариантами и возвращаться туда-сюда. Один из вариантов в конце концов станет доминирующей интерпретацией. Чем дольше видится доминирующее изображение, тем труднее глазам увидеть другое восприятие.
Инвариантность
Это свойство восприятия, распознающего объект независимо от его ориентации на странице, даже если его повернуть или масштабировать. Человеческий мозг обладает способностью распознавать предметы, даже если они изменяют внешний вид. Смена ракурса не влияет на то, как люди распознают знакомые предметы.
Подводя итоги
Дизайнеры должны хорошо понимать принципы гештальта. Эти принципы служат основой всего, что делается для визуальной презентации. Они объясняют, как люди воспринимают предметы; как они интерпретируют то, что видят. Идеи, приведенные выше, достаточно просты и легки для понимания. Но знание указанных определений отличается от понимания того, как они применяются в дизайне. Дизайнерам нужно знать, как эти принципы могут повлиять на эффективность произведения. В зависимости от того, какие цели стоят перед веб-дизайном и, следуя принципам гештальта, вы будете способны оказывать значительное влияние на направление развития проекта. Разработка требует креативности и знаний, чтобы заставить людей понять то сообщение, которое вы хотите передать своей работой. А вооружившись принципами гештальта, вы сможете создавать дизайны, легко воспринимаемые людьми.
Спасибо за внимание!