
Створюємо повторюваний візерунок (патерн) в Photoshop
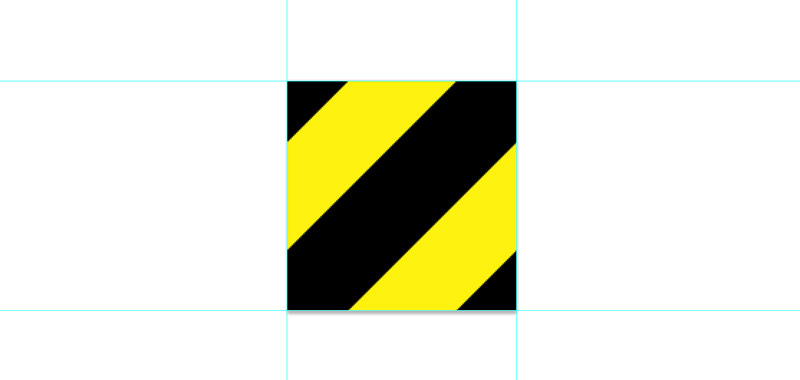
У цьому уроці ми створимо простий патерн «Попереджувальні смуги», який складається з діагональних смуг чорного і жовтого кольорів. Цей урок не складний і ми докладно розглянемо всі кроки.
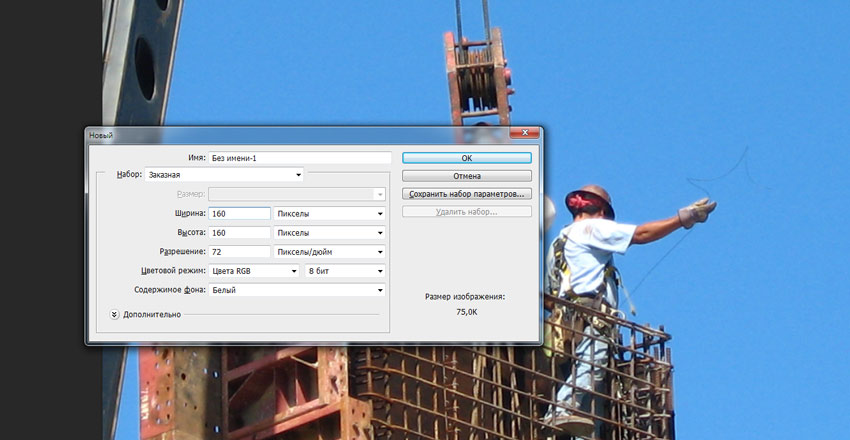
01. Створіть новий документ для патерна
Спочатку потрібно визначитися з розміром смуг. Він повинен бути кратний трьом. Потім вираховуємо розмір всього документа, використовуючи формулу X * (8/3), де X – ширина смуги. Наприклад, ми хочемо смуги шириною 60px, підрахувавши за формулою, ми отримуємо розмір документа 160x160px.

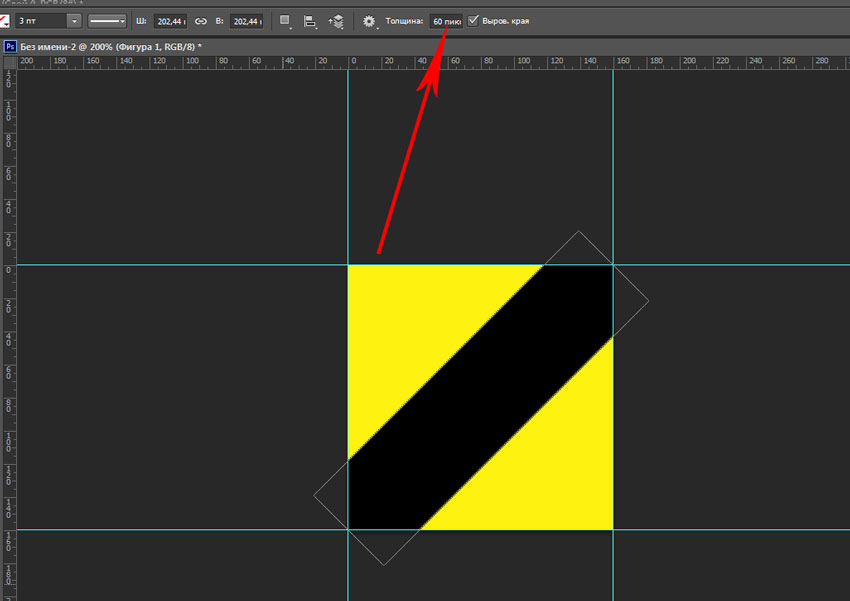
02. Намалюйте першу смугу
Для зручності позначимо краї документа напрямними лінійками (Ctrl+R, якщо вони не показуються); перевірте, щоб стояла галочка в налаштуванні меню Перегляд -> Прив’язка – це дозволить напрямним автоматично прилягати до країв, як би притягаючи їх магнітом.
Залийте фон жовтим (напр. #fdf20e), а потім виберіть інструмент Лінія (шорткод – U). Виставте колір переднього плану чорний – #000000, у верхній частині екрану введіть товщину смужки (60px у нашому прикладі) і намалюйте лінію від одного кута до іншого.

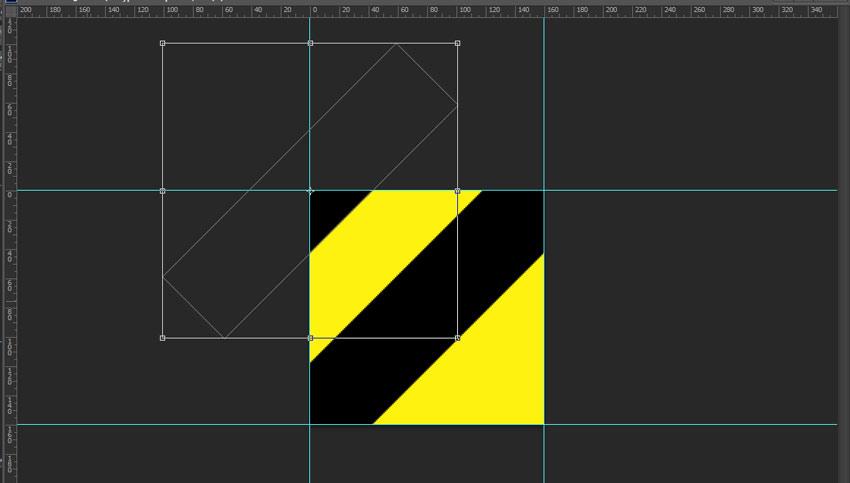
03. Створіть інші смуги
Продублюйте отриманий шар (простий спосіб – використовувати шорткод Ctrl+J), потім викличте режим вільної трансформації клавішами Ctrl+T.
Як ви можете помітити, в центрі шару з’явився хрестик, що позначає центр фігури; перетягніть дублікат шару (не захоплюючи перехрестя) так, щоб це перехрестя збіглося з лівим верхнім кутом документа.
Натисніть Enter для підтвердження переміщення. Скопіюйте шар зі смужкою знову і перетягніть його в правий нижній кут таким же чином.

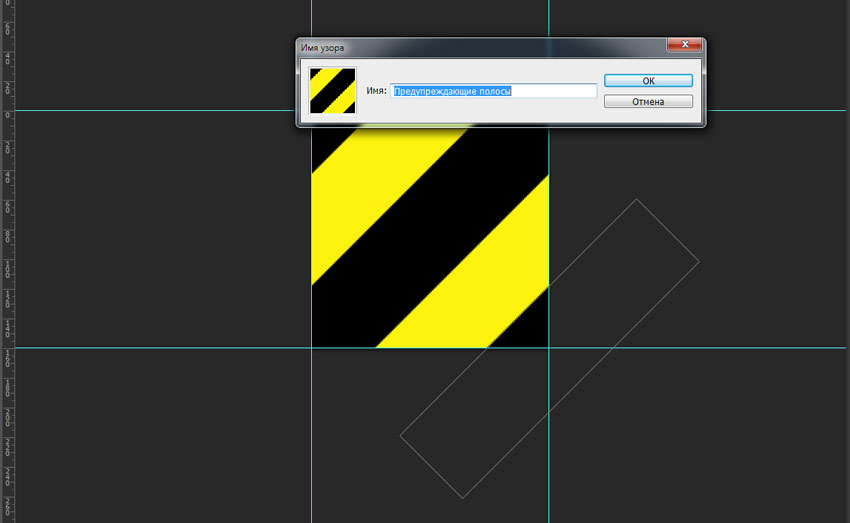
04. Визначте смуги в якості шаблону
Перейдіть в меню Редагування -> Визначити візерунок. Надайте йому будь-яке ім’я і натисніть OK.

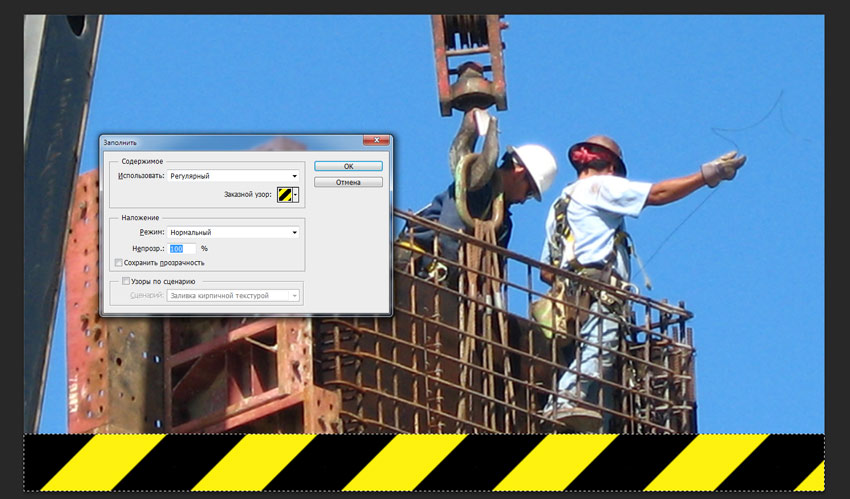
05. Використання отриманого патерна
Виділіть область, яку ви хочете заповнити візерунком, а потім перейдіть в меню Редагування -> Виконати заливку. У пункті «Використовувати» виберіть «Регулярний», в активному вже пункті «Замовлений візерунок» виберіть створений патерн. Натисніть OK.

Ось і все – ми створили простий повторюваний візерунок. Тепер ви можете самі проекспериментувати з кольорами, формами і налаштуваннями, щоб створити щось приголомшливе!
І на доповнення до статті перегляньте відео-урок:



![Серіал Друзі | Найкраще з 7-го сезону [HD]](https://sebweo.com/wp-content/uploads/2016/04/Friends-season07_thumb-150x150.jpg)











