
Уроки JavaScript – ознайомлення з функцією console.log()
Коли ви пишете додаток на JavaScript, дуже корисно використовувати налагоджувач (або дебаґер, від англ. debugger), тобто, програму, яка призначена для пошуку помилок в інших програмах. Всі браузери поставляються з подібною програмою, яка виконує функції налагоджувача, — мова йде про Консоль (Console). Тут ви знайдете всі помилки, які виникають при взаємодії браузера з сайтом. Наприклад, тут ви можете побачити недоступні ресурси сайту (які повертають 404 помилку), помилки в JavaScript коді та масу інших корисних даних.
Крім пошуку помилок, ви можете використовувати Консоль також в якості калькулятора (уявіть собі!) або невеликого локального сервера. Консоль в браузері – це потужний спосіб перевірити, що робить ваша сторінка або додаток. Давайте розглянемо додаткові можливості, які доступні в цьому інструменті, а також приділимо основну увагу функції console.log().
Відкрийте Консоль в браузері і подивимося на основні моменти по роботі з нею.
Виклик інструментів розробника (і консолі) в різних браузерах здійснюється так:
- Chrome, Firefox, Internet Explorer (Microsoft Edge) і Safari: натисніть в браузері
F12, а потім відкрийте вкладку Console (в деяких браузерах можна також натиснутиCtrl+Shift+J) - Opera: натисніть в браузері
Ctrl+Shift+C, а потім відкрийте вкладку Console
1) Використання Консолі в браузері в якості калькулятора
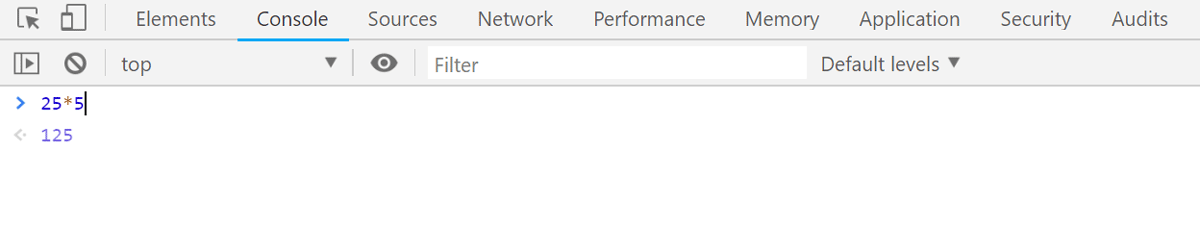
Після того як ви відкрили Консоль, спробуйте використати цей інструмент в якості калькулятора. Напишіть такий вираз:
25*5
Трохи нижче ви одразу побачите результат даної арифметичної операції:
> 125

Якщо вам сподобалося, можете погратися далі, з використанням інших арифметичних операцій :).
2) Використання Консолі в браузері в якості локального сервера
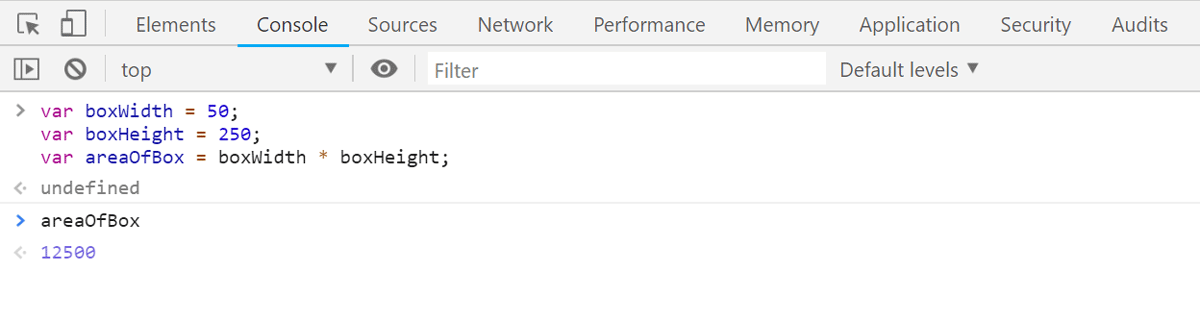
У Консолі ви можете писати JavaScript код і одразу бачити результат його виконання. Ось простий приклад, напишіть в Консолі наступний код та натисніть Enter:
var boxWidth = 50; var boxHeight = 250; var areaOfBox = boxWidth * boxHeight;
Тепер, якщо ви, наприклад, напишете змінну areaOfBox в Консолі, ви одразу побачите результат виконання даного коду:

Спробуйте самостійно писати тут JavaScript код, щоб побачити, як працює Консоль в якості локального сервера.
3) Використання Консолі в браузері в якості налагоджувача JavaScript
Один із самих основних інструментів налагодження в JavaScript – це функція console.log(). JavaScript функція console.log() використовується для виведення будь-яких змінних, визначених раніше, або просто для виведення будь-якого повідомлення, яке необхідно відобразити користувачеві.
Об’єкт console в JavaScript дає вам доступ до Консолі браузера. Це дозволяє вам виводити рядки, масиви і об’єкти, які допомагають налагоджувати код. Ця функція є частиною об’єкта window і надається об’єктною моделлю браузера (BOM).
Синтаксис:
console.log(об'єкт) або window.console.log(об'єкт)
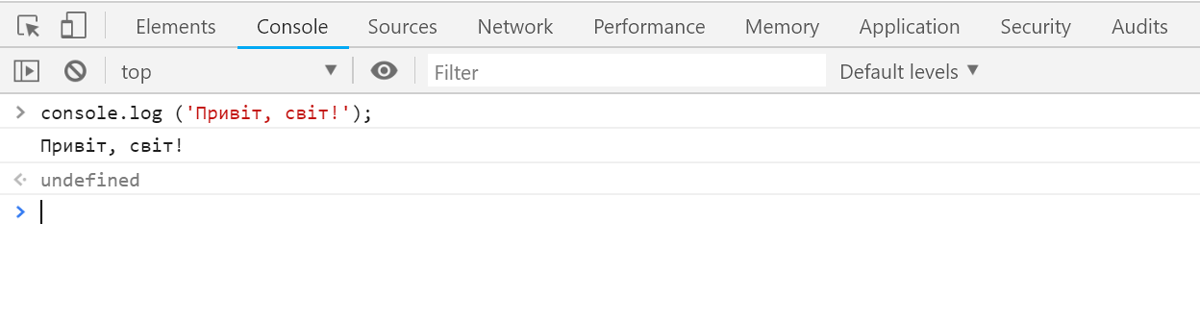
Найпростіший приклад – виведення повідомлення (рядка):
console.log('Привіт, світ!');

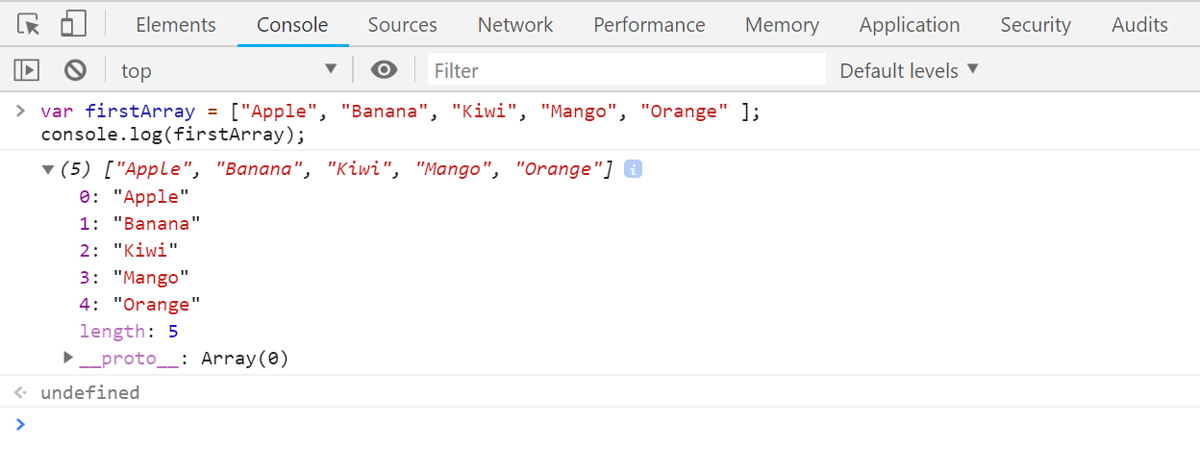
Приклад роботи з масивом в Консолі:
var firstArray = ["Apple", "Banana", "Kiwi", "Mango", "Orange" ]; console.log(firstArray);

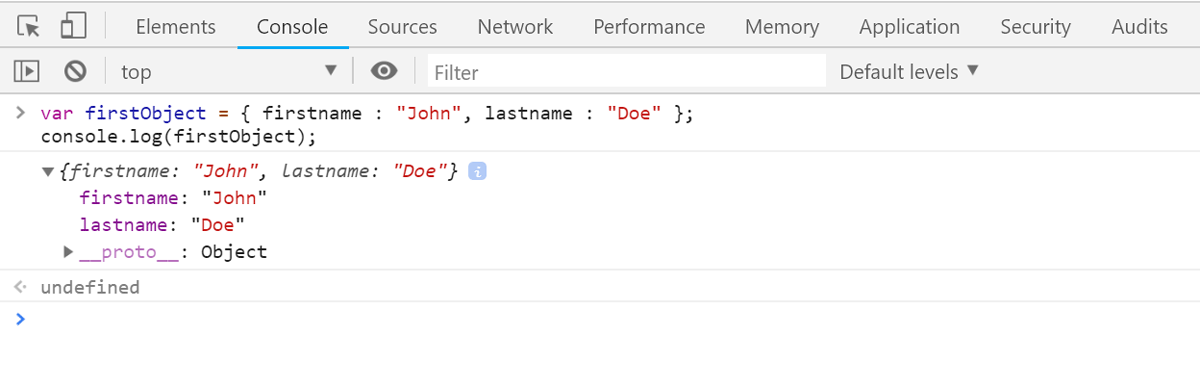
Приклад роботи з об’єктом в Консолі:
var firstObject = { firstname : "John", lastname : "Doe" };
console.log(firstObject);

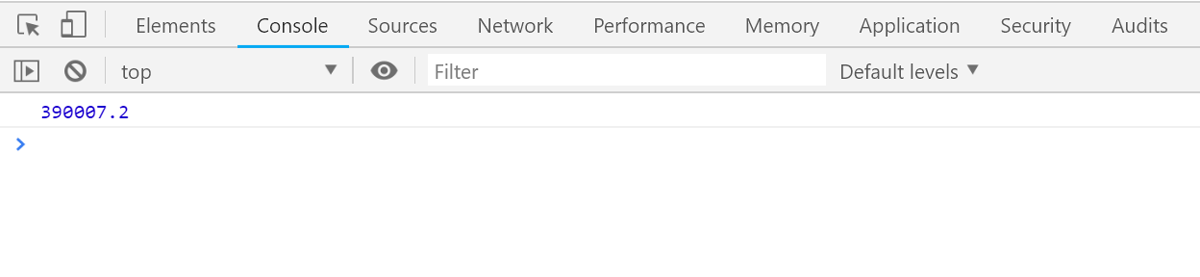
Приклад роботи з функцією в Консолі:
Напишіть невеликий JavaScript-код і збережіть, наприклад, у файлі з розширенням .html. Відкрийте цей файл у браузері, і ви побачите результат функції в Консолі:
<script>
function testFunction() {
return (46800864 / 120); // операція ділення
}
console.log(testFunction());
</script>

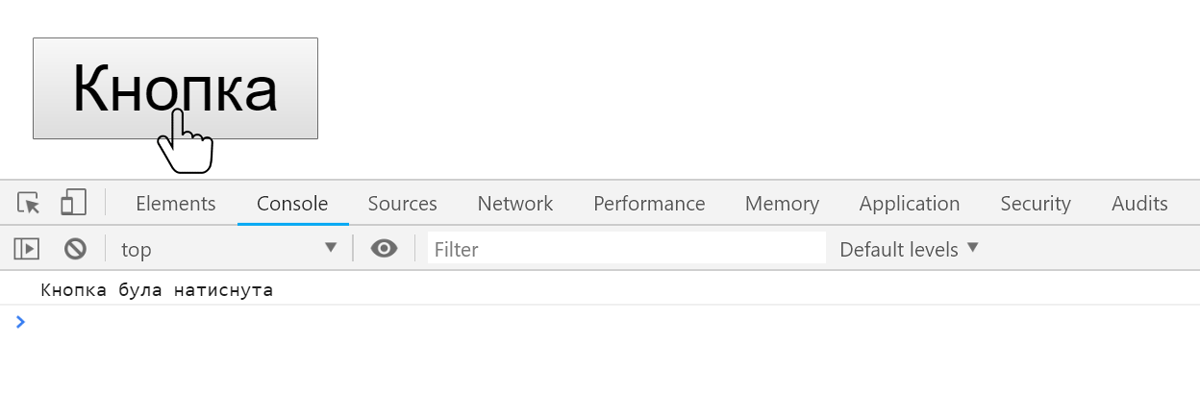
Приклад відстеження події click в Консолі:
Збережіть даний код у файлі з розширенням .html і відкрийте цей файл в браузері:
<button type="button" id="test-button" class="button"><span>Кнопка</span></button>
<script>
document.getElementById('test-button').onclick = function(e){
console.log('Кнопка була настинута');
}
</script>
Тепер, якщо ви натиснете кнопку на сторінці, ви побачите запис логу в Консолі браузера.

Для очищення Консолі натисніть клавіші Ctrl+L.
Метод console.log є найбільш часто використовуваним елементом об’єкта console. Крім нього існують також інші елементи даного об’єкта:
console.assert() console.dir() console.group() console.table() console.time() console.trace() console.warn()
Ці методи я розгляну в окремій практичній статті по консольним методам в JS.
Ось і все на сьогодні! Сподіваюсь, що даної вступної інформації вам було досить для розуміння роботи Консолі в браузері, а також функції console.log(). Використовуйте ці інструменти при роботі з JavaScript, і процес кодування і налагодження коду стане для вас набагато простішим.

















