
Яка різниця між Статичним, Рідким, Адаптивним і Чуйним дизайном?
В наші дні від веб-дизайнерів часто можна почути такі терміни, як «фіксований», «статичний», «рідкий», «адаптивний», «чуйний» і їм подібні. Якщо ви далекі від веб-дизайну або веб-розробки, вам, швидше за все, важко буде говорити «на одній мові» з веб-дизайнером. Давайте разом розберемося, що означають ці терміни і коли вони використовуються.
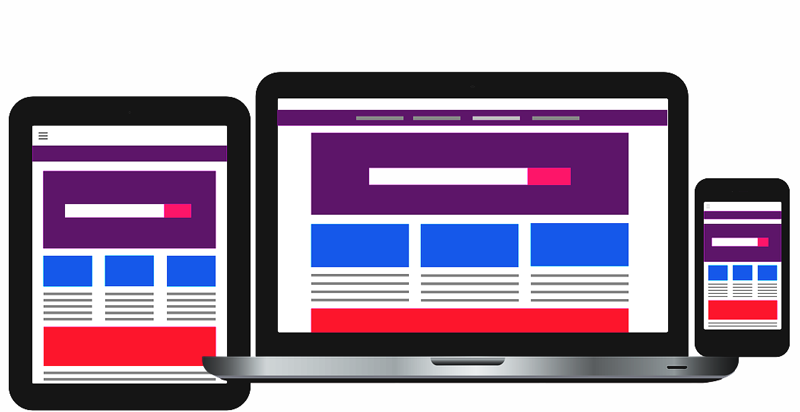
В першу чергу давайте занотуємо, що всі ці терміни відносяться до макету (шаблону) веб-сторінки. Оскільки будь-який веб-сайт відвідують люди з різних пристроїв, з різною горизонтальною шириною вікна браузера, технології веб-розробки намагаються всі ці потреби покривати. Іншими словами, шаблон будь-якого сайту повинен «адекватно» реагувати на пристрій відвідувача. Тому і з’явилися всі ці відмінності, які ми розглянемо індивідуально нижче.
Статичний макет веб-сторінки
Статичний макет сторінки (іноді його називають «фіксованим» або «з фіксованою шириною») використовує заданий розмір сторінки і не змінюється в залежності від ширини браузера. Іншими словами, такий макет сторінки має постійну і не змінювану ширину (дуже популярною була ширина в 960 пікселів). Саме на такому макеті традиційно будувалися всі веб-сайти в Інтернеті до початку 2010-х років, коли стали з’являтися сучасні CSS медіа-запити.
Різні пристрої обробляють статичний макет сторінки різними способами, тому результат відображуваної сторінки може бути злегка непередбачуваним. Наприклад, в браузері настільного комп’ютера, при дуже низькій ширині екрану, веб-сторінка буде обрізана і з’являться горизонтальні смуги прокрутки. На мобільному пристрої (наприклад, iPhone) сторінка сайту буде масштабуватися автоматично (заповнюючи весь екран), і дозволяючи користувачеві збільшувати масштаб потрібних ділянок сторінки (за умови, що мета-тег viewport не переписує цю дефолтний поведінку).
Сучасні сайти практично не використовують статичний макет в дизайні, хоча деякі компанії роблять кілька різних варіантів сайтів під різні пристрої при фіксованій ширині.
Рідкий (liquid, fluid) макет сторінки
Рідкий макет сторінки (іноді званий «рухомим» або «з відносною шириною») використовує в CSS-стилях відносні одиниці виміру замість фіксованих. Зазвичай в «рідких» макетах шаблону використовуються відсотки замість пікселів, але також набирають популярності такі відносні одиниці виміру, як наприклад em (пропорції для шрифту), vm (1% ширини вікна), vh (1% висоти вікна).
Такі макети спроектовані, в основному, щоб вся сторінка сайту заповнювала всю ширину екрану, незалежно від його ширини. Рідкі макети не такі складні, як чуйні макети, але при їх використанні потрібно враховувати деякі серйозні недоліки при дуже великий або дуже маленькій ширині браузера. Якщо вікно девайса дуже широке, деякий контент може виглядати занадто розтягнутим. І навпаки, на маленькому екрані контент декількох стовпців може не вміщуватися повністю і буде практично нечитабельним.
Адаптивний макет сторінки
Адаптивний макет сторінки використовує CSS медіа-запити, щоб визначити ширину браузера і відповідним чином змінити макет сторінки. В адаптивних макетах використовуються фіксовані розміри блоків (наприклад, в пікселях), як в статичних макетах, але різниця полягає в тому, що в стилях CSS записується кілька різних фіксованих значень ширини під різні медіа-запити.
Медіа-запит – це логічний вираз в CSS. Якщо перевести медіа-запит з машинної на людську мову, інструкції стилів можуть звучати приблизно так: «Якщо ширина браузера дорівнює 1280 пикселям, встановити блок з основним контентом сторінки шириною в 850 пікселів. Якщо браузер має ширину 1920 пікселів, встановити блок з основним контентом сторінки шириною в 1450 пікселів».
Адаптивні макети будуть оптимальним рішенням, якщо потрібно для старого шаблону сайту зі статичним макетом додати підтримку мобільних пристроїв. Головний недолік адаптивного макета полягає в тому, що якщо не врахувати всі варіації ширини пристроїв, блоки на сайті будуть або з надлишком простору, або з його нестачею.
Чуйний макет сторінки
В чуйному (респонсивному) макеті для побудови шаблону сторінки використовуються як відносні одиниці виміру, так і медіа-запити CSS. Що має на увазі під собою використання переваг і «рідкого», і адаптивного макета. По мірі збільшення або зменшення ширини браузера респонсивний макет буде змінюватися плавно, як у «рідкому» макеті. Однак, якщо браузер виходить за межі певної ширини, заданої медіа-запитами, то макет буде змінюватися більш різко, щоб досягти потрібної ширини.
Зазвичай чуйний макет компонується з використанням мобільного-в-першу-чергу підходу. Це означає, що спочатку розробляється мобільна компоновка, а потім, у міру збільшення ширини браузера, дизайнер додає нові інструкції для розширення мобільного компонування. За деякими оцінками такий підхід більш оптимальний, оскільки набагато легше розширити дизайн макета, ніж намагатися «зменшити» великий макет під екрани мобільних пристроїв.