
Вивчаємо Смарт Об’єкти (Smart Objects) у Фотошопі
У даному уроці ми вивчимо Смарт Об’єкти і розглянемо деякі з дивних переваг використання смарт-об’єктів в програмі Photoshop.
Смарт-об’єкти є невід’ємною, і в той же час незалежною частиною процесу редагування шару в Photoshop. За своєю суттю Смарт-об’єкти можна представити як окремий файл Фотошопа, який розміщується в поточному файлі. Тобто вони являють собою «групуючий» шар, який може містити інші растрові або векторні зображення. І який дозволяє зберегти вихідне зображення з усіма його початковими характеристиками.
Використання смарт-об’єктів, наприклад у веб-дизайні, дозволяє легко вставляти вміст, оновлювати його, і не порушувати при цьому окремий макет або весь дизайн.
Переваги «Розумних Об’єктів»
Є декілька переваг від використання смарт-об’єктів, а самі основні наступні три:
- Простота оновлення вмісту
Якщо ви трансформуєте Смарт-Обьект, наприклад, і застосовуєте перетворення, оригінал перетворення буде як і раніше доступний, якщо вам потрібно налаштувати трансформацію пізніше. При заміні вмісту смарт-об’єкта всі операції масштабування, деформації і ефекти, застосовані до першого смарт-об’єкта, зберігаються.
Якщо ви дублюєте Смарт-об’єкти звичайним способом в документі Photoshop, то зв’язка буде зачіпати вихідний файл. Це означає, що ви можете дублювати смарт-об’єкт кілька разів, і ви зможете оновити пізніше їх всі разом, просто змінивши один вихідний файл. Це називається «Пов’язані Смарт-об’єкти». Вони особливо зручні, коли початкові ресурси потрібно повторно використовувати в інших проектах.
Замінити вміст смарт-об’єкта досить просто. Все, що вам потрібно зробити, це двічі клікнути на іконці шару і відредагувати вихідний файл.
- Редагування зображення без втрати вихідних даних або якості.
Робота з растровими зображеннями в Фотошоп досить складна, оскільки навіть найпростіші маніпуляції, такі як використання інструменту «Вільне Трансформування», можуть привести до втрати якості початкового файлу. Коли ж ви «перемикаєте» растровий шар в Smart Object, Фотошоп зберігає вбудований або пов’язаний файл, в якому він зберігає інформацію, необхідну для початкового зображення. Таким чином, буде збережено первинну якість зображення, яка не буде залежати від того, скільки разів ви застосовували трансформацію до шару. Це схоже на роботу з векторами, але з тією різницею, що масштабування Смарт-об’єктів більше за їх оригінальний розмір, як і раніше буде призводити до деякої пікселізації і втрати якості. Але якщо ви будете працювати в межах оригінального розміру – втрата якості вам не загрожує!
- Розумні фільтри
Використання Smart Filters (Розумних фільтрів) в смарт-об’єктах набагато краще звичайних, «руйнуючих», Фільтрів. Ці редаговані ефекти можуть підсумовуватися і регулюватися індивідуально. При застосуванні фільтра до смарт-об’єкта, смарт-фільтр (з маскою) буде вбудований. Фільтри самі по собі можуть бути змінені і відредаговані.
Створення смарт-об’єктів
Смарт-об’єкт можна створити з шару декількома способами: наприклад, з панелі шарів правою кнопкою миші на шарі і вибравши “Convert to Smart Object” («Перетворити в Смарт-об’єкт»), або через меню Шар – Смарт-об’єкти – Перетворити в Смарт -Об’єкт, або при імпорті файлу вибравши команду «Відкрити як смарт-об’єкт». Індикатором того, що даний шар є Смарт-об’єктом, виступає невеликий прямокутник в правому нижньому кутку на іконці шару.
Перетворення текстових шарів в смарт-об’єкти
Текстові шари можна масштабувати, спотворювати і повертати без їх растеризації, і найкращим способом для цього буде перетворення їх на смарт-об’єкти. Це дозволить маніпулювати їх і не втратити доступ до редагованому тексту всередині джерела Смарт-об’єкта.
Невеликий приклад: Створюємо макет-презентацію респонсивного дизайну
Наше завдання полягає в тому, щоб представити новостворений сайт за допомогою невеликого макета-презентації, на якому ми візуалізуємо відображення сайту на різних пристроях. Іншими словами, покажемо, що наш сайт респонсивний (адаптивний) і він добре відображається на різних девайсах.
Для цієї мети ми вирішили використовувати скріншоти макету сайту і задіявши Смарт-об’єкти в Фотошопі. Також нам знадобиться мок-ап (муляж, заготовка) із зображенням цих самих девайсів (ми вирішили використовувати Mock-Up ноутбука). Вивчіть статтю Де шукати безкоштовні зображення, щоб самостійно знайти собі мок-ап.
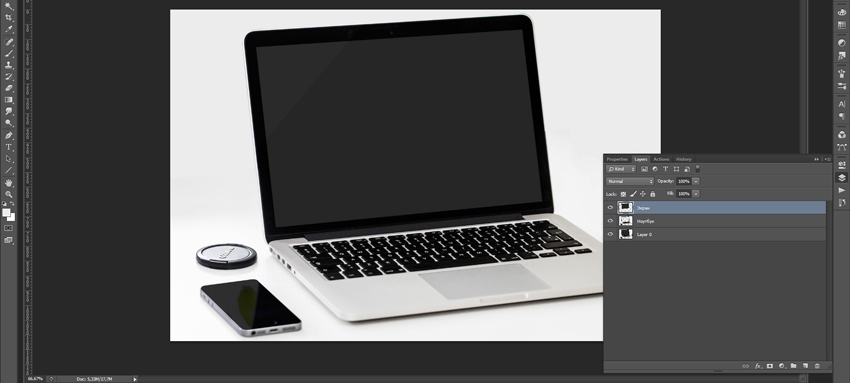
- Відкрийте макет пристрою і за допомогою зручних вам інструментів (наприклад, Прямокутне виділення – гаряча клавіша M) виділіть його екран і скопіюйте його на новий шар. Оскільки наш екран не зовсім прямокутний, ми використовували інструмент Перо (P). Пізніше ми будемо використовувати шар з екраном в якості маски для Смарт-об’єкта.
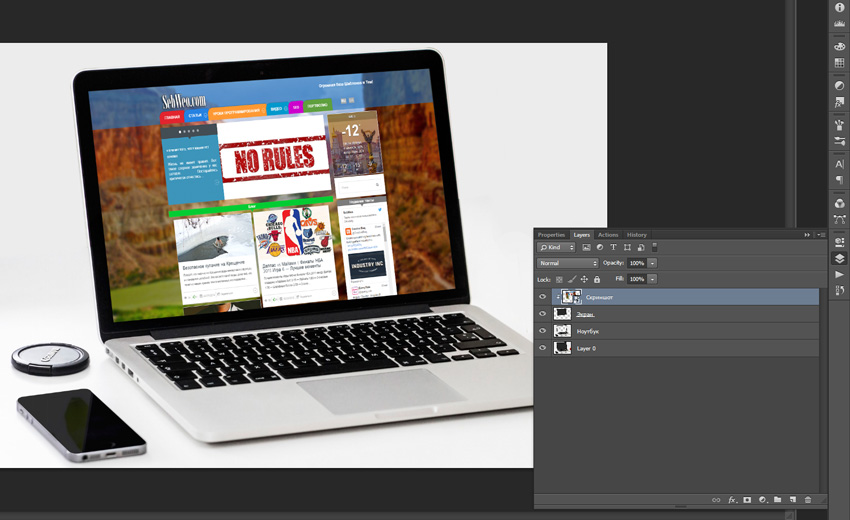
- Відкрийте скріншот сайту. Перетягніть скріншот в макет PSD. Помістіть його над шаром з екраном. Натисніть на шарі правою кнопкою і виберіть пункт «Перетворити в Смарт-об’єкт». Важливо: Не змінюйте розмір шару до його перетворення в Smart Object.
- Тепер ви можете змінити розмір скріншота так, щоб він відповідав ширині екрану робочого столу. Використовуйте інструмент «Вільне трансформування» – Ctrl+T. Або, якщо екран девайса знаходиться не під прямим кутом, інструмент Нахил (Редагування – Трансформація – Нахил).
- Тепер обріжемо скріншот так, щоб він повністю відповідав розміру екрана. Для цього ми скористаємося шаром з екраном в якості маски. Затисніть клавішу Alt і наведіть курсор мишки між шарами Екран і Скріншот. Коли з’явиться стрілочка з квадратом, клікніть лівою кнопкою – так ви створите відсічну маску і все, що виходить за розміри шару Екран, буде приховано. Відсічну маску ви можете також створити комбінацією клавіш Alt+Ctrl+G.
От і все! Якщо у вашому макеті-презентації кілька пристроїв, використання Смарт-об’єктів дозволить зберегти якість вихідного скріншота і трансформувати його необмежену кількість разів.
Смарт-об’єкти є неймовірно потужним інструментом в Фотошопі. Вони можуть бути використані для прискорення робочого процесу, збереження початкової якості зображень, а також зменшення розміру підсумкового файлу.
Сподіваємося, що даний урок був вам корисний і ви дізналися щось нове для себе.