
Як додати свій текстовий блок перед формою коментарів у WordPress
Блок коментування у сайтах на системі CMS WordPress можна віднести до одних із найважливіших частин ресурсу. Коментарі (або ж відгуки) допомагають створити зворотній зв’язок із вашими читачами, та досягти більшого залучення. Тож, інколи буває необхідно розширити цей дефолтний функціонал та, наприклад, додати якийсь свій текст, коротке повідомлення, зауваження, тощо. І в сьогоднішньому практичному уроці ми розглянемо як це можна легко зробити.
Як додати блок тексту перед розділом коментування використовуючи PHP
Навіть якщо ви не знайомі з PHP, чи ще не редагували раніше файли шаблону WordPress, — це не проблема і не повинно викликати труднощів. Вам лише потрібен доступ до файлів сайту на сервері (наприклад, через FTP-клієнт, або ж з допомогою SSH доступу, чи навіть через панель керування хостингом, типу cPanel, DirectAdmin, ISPConfig, тощо). А редагувати вам потрібно файли у активній темі в папці /wp-content/.
Важливо, щоб перед редагуванням файлів ви спочатку зберегли їх оригінальні копії!
За відображення та функціонал розділу коментування у сайтах на двигуні ВордПрес відповідає файл теми comments.php. Відповідно, будемо вносити зміни саме до цього файлу (по можливості редагуйте файли в дочірній темі).
Код всередині цього файлу буде приблизно наступним (відмінності можуть бути і залежать від використовуваної теми):
<?php
/**
* The template for displaying comments
*/
// ...
?>
<div id="comments" class="comments-area">
<?php
// перевірка на наявність коментів
if (have_comments()) { ?>
<h3 class="comments-title">Блок коментарів</h3>
<?php
// ...
}
?>
<?php // підключення шаблону для форми коментування ?>
<?php comment_form(); ?>
</div>
Тож, ми можемо додавати свій код напряму у цей файл, або ж скористатися хуками (чи фільтрами).
У першому випадку це може бути щось типу цього (додаємо простий текстовий абзац):
<?php // ... ?> <div id="comments" class="comments-area"> <?php // ... ?> <p class="custom-comments-text">Кастомний текстовий блок</p> <?php // ... ?> </div>
Але так ми не зможемо відредагувати/додати текст безпосередньо у самій формі, яка підключається окремим шаблоном. У такому випадку ми можемо скористатися фільтром (або хуками). Наприклад, так:
<?php
// ...
?>
<div id="comments" class="comments-area">
<?php
// …
// додаємо/змінюємо примітку перед формою коментування
add_filter('comment_form_defaults', 'sebweo_custom_text_before_commentform');
function sebweo_custom_text_before_commentform( $defaults )
{
$defaults['comment_notes_before'] = '<p class="custom-comments-text">Кастомний текстовий блок</p>';
return $defaults;
}
// ...
</div>
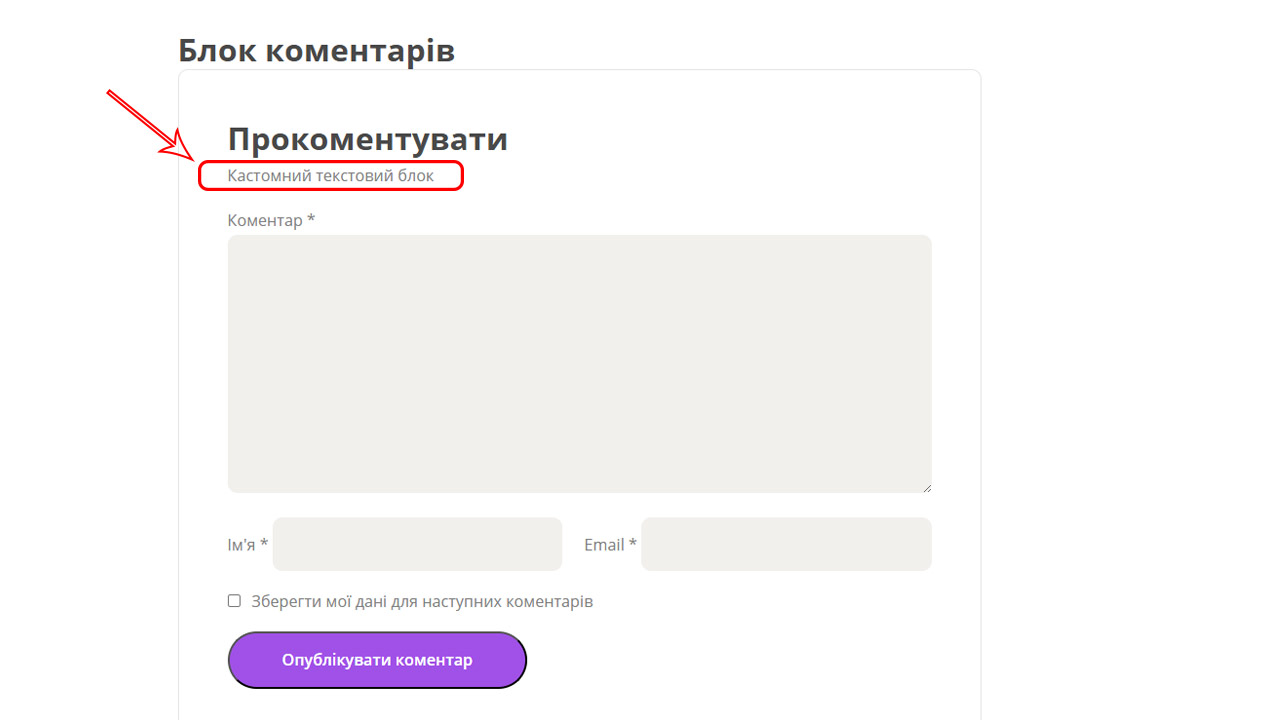
Цим ми змінимо дефолтне значення примітки (у якій, в основному, говориться про позначки для обов’язкових полів). Після цього форма коментарів буде виглядати приблизно так:
І на цьому все — так просто ми модифікували під свої потреби форму коментування! В прикладі ми використовуємо шаблон коментарів, але фільтр-функцію ми також можемо розмістити і у файлі functions.php поточної теми.
В даному прикладі ми з допомогою фільтра змінили дефолтний текст примітки. Для цього ми внесли зміни до змінної масиву полів форми 'comment_notes_before'. Подібним чином ви можете модифікувати інші значення масиву, наприклад:
- Поля форми:
'author','email','cookies','comment_field' - Текст-примітка після форми:
'comment_notes_after' - ID форми:
'id_form' - Текст заголовку перед формою:
'title_reply' - Текст на кнопці надсилання форми з коментарем:
'label_submit'
От бачите, — це і справді було легко! Лише кілька рядків коду і ваші читачі, безсумнівно, побачать вашу важливу нотатку. Це може бути кастомне повідомлення про обов’язкові поля форми, якесь важливе оголошення, вказівка на політику конфіденційності, тощо.