Як домогтися багатоколірного фону тільки за допомогою CSS
Вже понад 5 років в веб-дизайні лідируючі позиції займає плаский дизайн (flat design). Після того, як в 2010 році корпорація Microsoft випустила ОС Windows 8, в якій користувацький інтерфейс витриманий в стилі плаского дизайну, цей дизайн почав стрімко набирати популярність. Flat design представлений у вигляді протилежності реалізму і, за задумом, повинен підкреслювати ефект «чарівної простоти» і витонченості. Крім цього плаский дизайн привніс барвистість в традиційний дизайн.
Сьогодні яскраві кольори відіграють основну роль у всіх сучасних проектах, тому давайте розглянемо одну популярну реалізацію такого підходу. В сьогоднішній статті ми розглянемо на практиці, як можна домогтися різнобарвного фону на прикладі плаского дизайну за допомогою лише CSS.
Ми будемо використовувати властивість linear-gradient() з акцентом на параметр color-stop у цій властивості. Цей параметр встановлює точки, в яких відбуваються зміни кольору. Нижче представлений синтаксис такої реалізації:
background: linear-gradient(<кут>, колір1 колір1-закінчується, колір2 колір2-починається);
Проста логіка полягає в тому, що ми зупиняємо перший колір на x% і починаємо другий колір на x% або <x%. Це розмежовує лінійний градієнт і визначає чітку грань між обома кольорами, надаючи фонові ефект різнобарвного матеріалу.
Ось приклад такого різнобарвного фону:
Виглядає красиво, чи не так? Додайте текст, і він буде виглядати як добре виділений елемент.
По суті, властивість background може містити два контента одне над іншим: 2 градієнта, 2 зображення або ви можете змішувати і поєднувати будь-які з них.
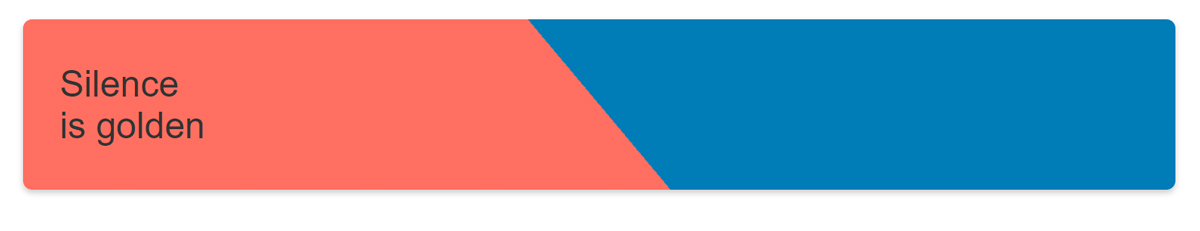
Приклад №1: Використовуємо 2 кольори для фону і текстовий блок
Для прикладу будемо використовувати наступний HTML-каркас:
<div class="cards"> <div class="card-block"> <div class="card card-one"> <p>Silence<br> is golden</p> </div> </div> </div>
Стилі CSS використовуємо наступні:
.card-block {width: 80%; margin: 2em auto;}
.card {
color: #333;
font-family: sans-serif;
font-size: 3em;
padding: 0.2em 1em;
border-radius: 0.25em;
display: block;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
.card-one {
background: -webkit-linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
background: -o-linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
background: -moz-linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
background: linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
}
В результаті ми повинні отримати таку «картку» в стилі плаского дизайну:
Щоб використовувати більше 2 кольорів (чому б і ні), використовуйте потужності rgba() і використовуйте 2 параметри градієнта.
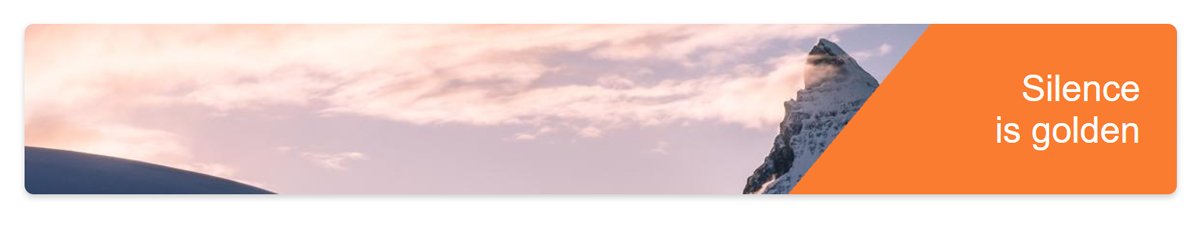
Приклад №2: Використовуємо зображення і колір для фону
Ось приклад з властивістю background, в якому міститься зображення і деяку частину зображення маскує помаранчевий градієнт:
Тут ми використовуємо такі CSS стилі:
.card-two {
color: #fff;
background: -webkit-linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background: -o-linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background: -moz-linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background: linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background-size: cover;
background-position: 50% 60%;
text-align: right;
}
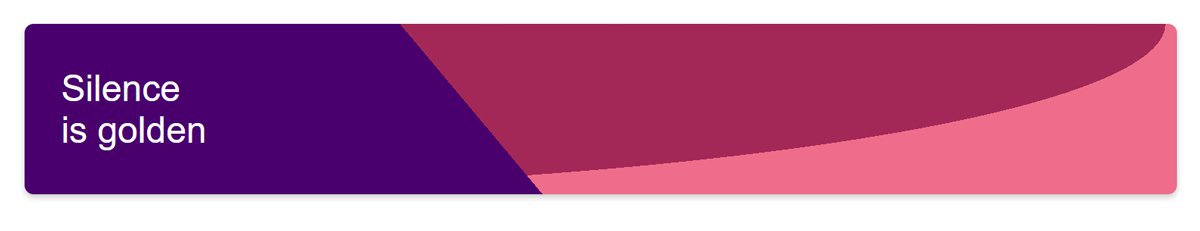
Приклад №3: Використовуємо 3 різних кольори для фону
У цьому прикладі ми будемо використовувати 3 різних фонових кольори, а також радіальний градієнт.
Тут ми використовуємо такі CSS стилі:
.card-three {
color: #fff;
background: -o-linear-gradient(50deg, #49006d 40%, rgba(0, 0, 0, 0) 30%), -o-radial-gradient(farthest-corner at 0% 0%, #a32857 70%, #ee6d8a 70%);
background: -moz-linear-gradient(50deg, #49006d 40%, rgba(0, 0, 0, 0) 30%), -moz-radial-gradient(farthest-corner at 0% 0%, #a32857 70%, #ee6d8a 70%);
background: linear-gradient(50deg, #49006d 40%, rgba(0, 0, 0, 0) 30%), radial-gradient(farthest-corner at 0% 0%, #a32857 70%, #ee6d8a 70%);
}
Приклад №4: Використовуємо 3 різних фонових кольори
У цьому прикладі ми будемо використовувати просто 3 різних фонових кольори.
Тут ми використовуємо такі CSS стилі:
.card-four {
color: #fff;
background: -webkit-linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), -webkit-linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
background: -o-linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), -o-linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
background: -moz-linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), -moz-linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
background: linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
}
Ось і все на сьогодні, дякуємо за увагу!