Як на практиці перекладати WordPress
WordPress – це дійсно всесвітня CMS, яка користується величезною популярністю серед вебмайстрів практично кожної країни. Це система, яка з кожним роком покращується і модернізується. А останнім часом локалізації двигуна приділяється все більше уваги, зважаючи на його популярність, і не лише серед англомовних користувачів. Адже, згідно зі статистичними даними, вже в 2014 році кількість встановлених НЕ англомовних дистрибутивів WordPress перевищила кількість англомовних (вперше за весь час!).
У цьому уроці ми, на практиці, розглянемо як перекласти Вордпрес (і саму CMS, і тему для неї), щоб краще розуміти, як ця вся магія працює. Хоча готових локалізацій (мовних пакетів) для WordPress хоч відбавляй, не зайвим буде знати, як самому змінити/покращити переклад для свого власного сайту!
Отже, приступимо!
1 метод (простий): завантажити готовий переклад для потрібної вам мови (тут є перелік всіх доступних перекладів і ступінь їх повноти). Завантажуєте, копіюєте файли локалізацій в папку /wp-content/languages/, прописуєте в кореневому файлі wp-config.php рядок
define ('WPLANG', 'код мови');
і насолоджуєтеся готовим перекладом.
2 метод (складніше): бути готовим і уміти самому перекладати CMS Вордпрес і теми для неї.
Але спочатку трохи теорії.
Як це працює?
У статті «Як перекласти Мадженто на українську» ми торкнулися цього питання. За схожим принципом працює і Вордпрес: система сканує сайт і, ґрунтуючись на набори файлів .po і .mo, замінює певні слова і фрази в контенті перекладеним текстом, який виводить на екран.
Проскануємо і ми сайт, відкриємо наприклад, файл header.php в шаблоні twentyfourteen (який міститься в останніх версіях Вордпрес) через текстовий редактор і, посеред різного коду, знайдемо ось такий рядок:
<?php _e('Search', 'twentyfourteen'); ?>
Розберемося, що ж в ньому цікавого.
Рядок містить функцію php, яка виводить повернутий переклад тексту.
Функція _e записується у вигляді
<?php _e($text, $domain)?>
де $text – змінна, що містить оригінальний текст для перекладу, а $domain – змінна для домену, з якого буде отриманий переклад тексту. Якщо перекладу немає, або домен не завантажений, то повертається оригінальний текст. Змінні записуються в лапках.
У нашому випадку оригінальний текст для перекладу – Search, а домен для перекладу – twentyfourteen (тобто системна назва шаблону).
Виходячи з цих даних, система буде шукати значення для переведення в шаблоні (темі) TwentyFourteen, звертаючи увагу на папку languages. А в цій папці двигун буде шукати файли .pot, .po і .mo. Якщо WordPress знайде такі файли (а деякі теми і не містять їх), в них вона буде шукати рядок зі значенням Search, щоб перекласти на потрібну нам мову (зазначену у кореневому файлі wp-config.php рядком
define ('WPLANG', 'uk_UA')
– для української).
Якщо система не побачить переклад цього значення, то вона його так і виведе користувачеві на екран (тобто Search). А якщо побачить – виведе переклад тексту (будь-який, який ми напишемо: хоч «Пошук», хоч «Пошукай-но», який захочете)!
Тепер ми підійшли до того моменту, коли стає цікаво, а як же самому додати значення перекладу.
Увага! Не перекладайте безпосередньо вихідний код двигуна або теми!
Файли перекладів зберігаються в папках languages:
/wp-content/languages/– для перекладу всього двигуна/wp-content/languages/plugins/– для перекладу деяких плагінів/wp-content/themes/ВАША_ТЕМА/languages/– для перекладу певної теми
Як правило переклади двигуна практично повні, тому ми зосередимося на перекладі тем (шаблонів). Хоча принцип один і той же.
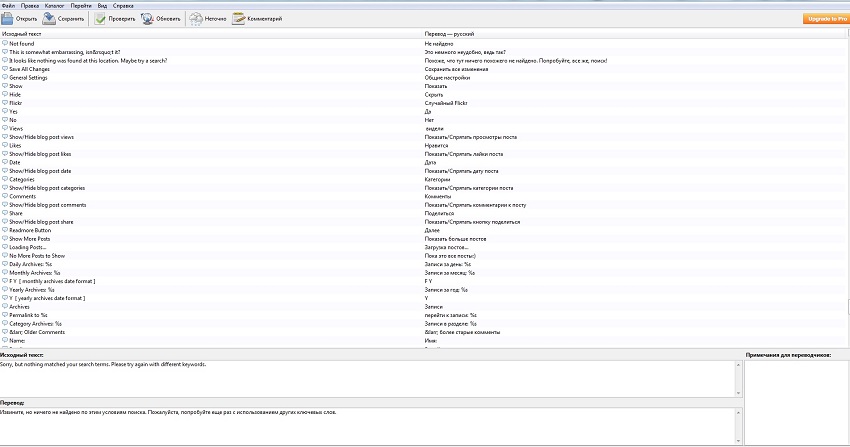
Для роботи з файлами перекладів зручніше використовувати програму Poedit (скачати можна тут). Вона безкоштовна і проста.
Після того, як ви встановили Poedit, можете відкривати у себе на комп’ютері мовні файли .pot: Файл > Створити з POT файлу. Потім вибираєте файл .pot в папці languages теми, яку хочете перекласти.

Працювати з програмою нескладно – вихідний текст ліворуч, а ваш переклад – праворуч. Щоб відредагувати переклад, натисніть на відповідний рядок і внизу вікна програми введіть своє значення. Після цього потрібно зберегти .po-файл з кодом мови (наприклад uk_UA.po – для української). Зазвичай Poedit автоматично створює і потрібний файл .mo.
Після збереження залишається тільки завантажити створені файли через FTP в потрібну папку на сайті.
Що ще потрібно знати?
Функції для перекладу
Щоб система знала, що значення потрібно перекладати, воно має міститись у відповідній функції. Їх величезна кількість, але розглянемо тільки основні.
__('Якийсь текст')
_e('Якийсь текст')
_n('Якийсь текст')
_x('Якийсь текст')
Перші дві функції __() і _e() є найбільш основними формами перекладу. Функція подвійного підкреслення поверне наш текст, а _e() буде виводити текст, використовуючи echo. Обидві функції будуть шукати в локальному каталозі перекладу (в файлах .mo і .po) значення для перекладу. Якщо знайдуть – виведуть перекладений текст, в іншому випадку виведуть тільки оригінальне значення.
Метод _n() використовується у випадках множинності. Він буде корисний, наприклад, для виведення кількості повідомлень, коментарів і в інших випадках, коли значення змінюється динамічно (наприклад, «1 коментар», «2 коментаря» і т.д.).
Більш складна функція _x() і _ex() використовується для розрізнення слів з аналогічними значеннями, але залежно від контексту. У цьому випадку використовується наступний код:
<?php _ex($text, $context, $domain)?>
, де $context – додаткова інформаційна змінна для перекладача.
Що робити, якщо у вашій темі немає файлу .pot?
Його можна створити самому. Для цієї мети підійде і розглянута програма Poedit.
- Відкрийте програму і перейдіть Файл > Створити
- Вкажіть мову перекладу
- Заповніть вкладки в меню Каталог > Властивості: Властивості перекладу (назва проекту, кодування та ін.), Папки з вихідними файлами (шлях до папки з вашою темою на Вордпрес), Ключові слова вихідних файлів (перелік ключових слів – розглянуті вище функції для перекладу).
- Збережіть файл у форматі
.pot - Натисніть кнопку «Оновити» вгорі, або Каталог > Оновити з вихідного коду. Програма просканує всю вашу тему і виведе рядки, які доступні для перекладу.
- Перекладіть текст, а потім збережіть.
2-й спосіб: встановити плагін Codestyling Localization і перекладати тему через консоль сайту. Або створити плагіном .pot-файл, завантажити його, а потім вже переводити через програму Poedit (кому як зручніше).
Як підключити файл перекладу до теми?
Якщо у вашій темі немає файлів перекладу, тоді їх потрібно спочатку створити (попереднє питання), а потім підключити.
Файли перекладу підключаються через файл functions.php у вашій темі. Для цього відкрийте його і додайте наступний код:
add_action('after_setup_theme', 'dev_load_theme_textdomain');
function dev_load_theme_textdomain() {
load_theme_textdomain('НАЗВА_ВАШОЇ_ТЕМИ', get_template_directory() . '/languages');
}
У даному прикладі ми підключаємо файли перекладів за адресою:
/wp-content/themes/НАЗВА_ВАШОЇ_ТЕМИ/languages/
Коли це може знадобитися? Наприклад, якщо ви хочете перекладати тему через консоль сайту за допомогою плагіну Codestyling Localization, а він не визначає вашу тему. Після підключення він «побачить» вашу тему і ви зможете зайнятися повноцінним перекладом.
Є ще способи перекладу?
Можна ще перекладати за допомогою текстового редактора Notepad++. Якщо ви відкриєте редактором файл .po, то побачите щось подібне:
#: wp-includes/link-template.php:2297 #@ default msgid "« Older Comments" msgstr "← Попередні коментарі"
- 1-й рядок вказує на файл, у якому знайдена функція і в якому саме рядку.
- 2-й рядок вказує область дії перекладу (тобто весь сайт)
- 3-й рядок: оригінальне значення, в лапках
- 4-й рядок: переклад оригінального значення, в лапках.
Виходячи з цього, ви можете і таким чином перекладати тему (сайт) – вручну додаючи/змінюючи рядки.
Що робити, якщо в темі код не підтримує переклад?
Оптимізувати його для перекладу. Наприклад, рядок
<div class="readmore"><span>read more</span></div>
можна оформити так:
<div class="readmore"><span><?php _e('read more', 'домен-локалізації'); ?></span></div>
тим самим додавши можливість його перекладу (актуально, якщо ваш сайт багатомовний).
Сподіваюся, що вам даний урок приніс користь!
Якщо у вас є додаткові коментарі або питання, не соромтеся ділитися ними в коментарях до даної статті.
І на доповнення до посту перегляньте відео-урок:
(Photo credit: EMMEALCUBO/Foter/CC BY-SA)