
Як перемістити файли JavaScript в футер сайту на WordPress
Раніше ми писали про те, як правильно підключати JavaScript і стилі CSS в WordPress. А в цій статті ми покажемо вам, як правильно перемістити файли JavaScript в нижній колонтитул (футер) сайту на CMS WordPress. Це дозволить поліпшити час завантаження вашого сайту і швидкість відображення сторінки, адже файли скриптів в секції HEAD блокують завантаження сторінки, поки ті повністю не завантажаться.
Переваги від перенесення файлів JavaScript у футер
JavaScript – це мова програмування на стороні клієнта. Він запускається і виконується веб-браузером користувача, а не на стороні сервера. Коли файли JavaScript розміщуються в шапці сайту, браузери будуть обробляти JavaScript перед завантаженням іншої частини сторінки сайту, що позначиться на швидкості цього завантаження. А коли скрипти розміщені в підвалі сайту, сервер швидше буде обробляти і показувати сторінку, а після цього вже браузер користувача буде виконувати файли JavaScript. Оскільки весь рендеринг на стороні сервера вже буде виконаний, файли JavaScript будуть завантажуватися у фоновому режимі, що прискорить загальну швидкість завантаження сторінки.
Іншою важливою перевагою від цього буде поліпшення показника швидкості завантаження в метриках основних пошукових систем. Як ви вже знаєте, швидкість завантаження сайту є одним з важливих показників при ранжуванні в результатах пошуку. Більш швидкі сайти з більшою ймовірністю будуть займати більш високі позиції, ніж сайти з повільною швидкістю завантаження.
Правильний спосіб підключення скриптів в WordPress
WordPress має потужну систему черговості завантаження, яка дозволяє розробникам додавати скрипти в чергу і завантажувати їх у міру необхідності. Правильне виконання скриптів (а також CSS-стилів) може значно підвищити швидкість завантаження сторінки.
Ми вже розглядали правильний спосіб підключення скриптів ВордПрес, наведемо лише частину коду з файлу functions.php активної теми:
function pidklyuchennya_scriptiv () {
// Реєструємо скрипт в системі (для теми):
wp_register_script ('pevniy-script', get_template_directory_uri () . '/js/pevniy-script.js');
// Після реєстрації ми можемо ставити в чергу виклик скрипта для будь-якого плагіна або теми:
wp_enqueue_script ('pevniy-script');
}
// Викликаємо хук-подію
add_action ('wp_enqueue_scripts', 'pidklyuchennya_scriptiv');
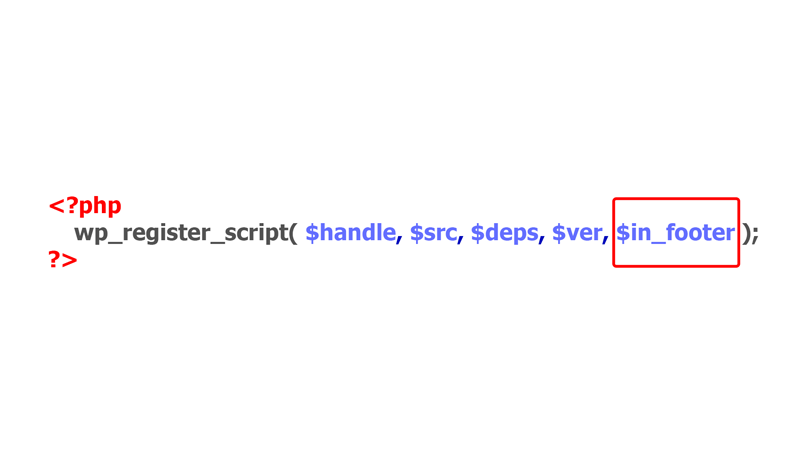
У цьому коді ми використовували функцію wp_register_script(). Ця функція має такі параметри:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
Щоб перемістити підключення скрипта в футер сторінки сайту на WordPress, все, що вам потрібно зробити, — встановити для 5-го параметра $in_footer значення true.
Можливі проблеми при переміщенні скриптів в футер:
Практично всі плагіни WordPress додають свої власні файли JavaScript на сторінки всередині <head> або навіть всередині тіла сторінки. Щоб перемістити ці скрипти в нижню частину сайту, вам потрібно буде відредагувати файли плагінів, в яких відбувається підключення скриптів, і правильно перемістити скрипти в футер.
Як знайти файли плагінів, в яких відбувається підключення скриптів? Ви можете використовувати функцію пошуку по тексту в файлових менеджерах типу Total Commander. Достатньо буде шукати словосполучення «wp_register_script» в папці /wp-content/plugins/. Якщо ви знайшли файл плагіна, в якому використовується підключення JavaScript, то все, що вам потрібно зробити, це змінити функцію wp_register_script і додати true (або змінити з false) для 5-го параметра $in_footer.
Якщо плагін або тема додають JavaScript в тіло контенту, вам потрібно скопіювати і перенести вихідний код скрипта в окремий .js файл. Після цього використовуйте функцію wp_register_script(), як показано вище, щоб підключити цей файл у футері.
Важливо розуміти, що коли ви будете оновлювати плагіни, ваші зміни будуть втрачені. Кращий спосіб вирішити цю проблему – скасувати реєстрацію скрипта (з допомогою функції wp_deregister_script) і потім повторно зареєструвати його з файлу functions.php вашої активної теми.
Ми сподіваємося, що ця стаття допомогла вам перемістити файли JavaScript в футер і, тим самим, поліпшити швидкість завантаження сторінок вашого сайту на WordPress.