
Огляд властивості line-height у CSS-стилях
За допомогою властивості line-height в CSS встановлюється величина простору між рядками. У блокових елементах властивість впливає на мінімальну висоту рядків усередині елемента. Для вбудованих елементів ця властивість впливає на висоту, яка використовується для обчислення висоти коробки (блоку) рядка.
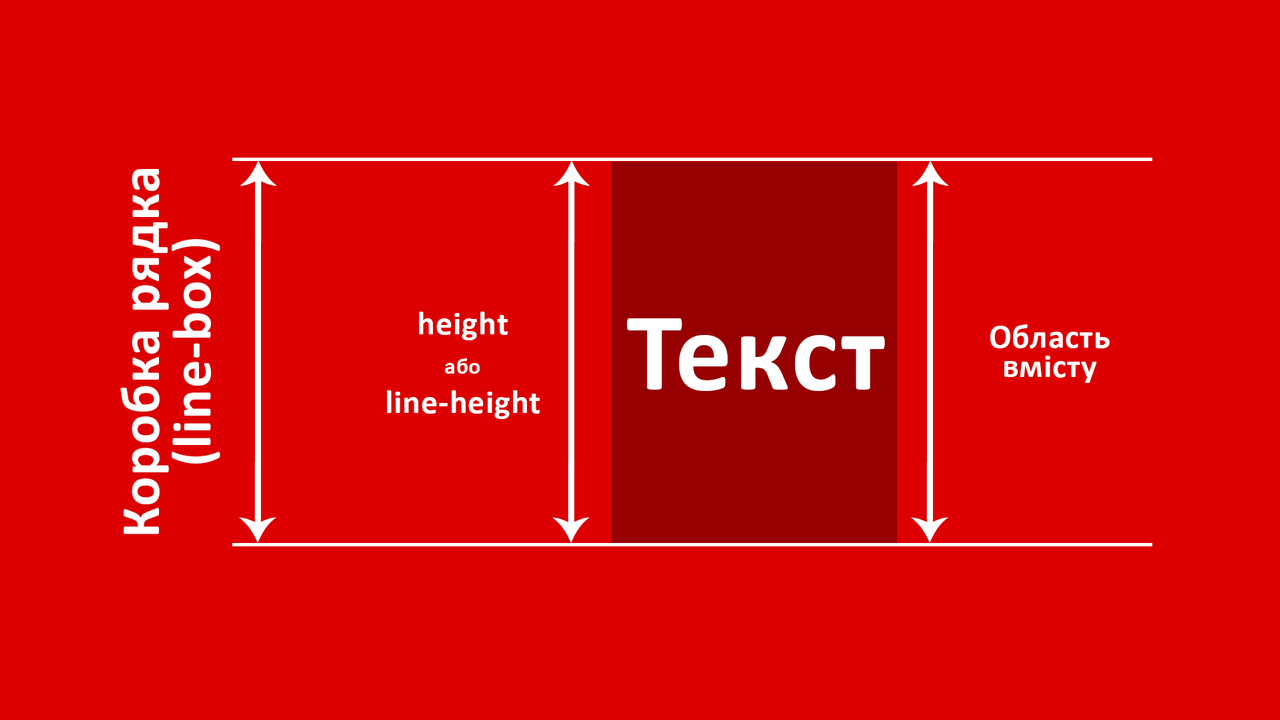
Але, перш ніж ми почнемо розглядати властивість line-height більш детально, ми повинні дати пояснення двом важливим моментам: область вмісту елемента (content-area) і коробка рядка (line-box).
Область вмісту елемента (content-area) – це обчислена висота області вмісту елемента. На розмір області вмісту впливають такі властивості, як box-sizing, width, min-width, max-width, height, min-height і max-height. Ви можете уявити собі область вмісту як область, яка містить текст або графічні елементи, для яких підсумовуються всі вищевказані властивості.
Коробка рядка (line-box). Кожен рядок складається з одного або декількох вбудованих елементів (HTML-тегів). Висота коробки рядка залежить від висоти своїх нащадків. Браузер обчислює висоту для кожного вбудованого елемента і, отже, висоту рядка (від найвищої точки її нащадка до найнижчої точки її нащадка). Тому, коробка рядка завжди має достатню висоту, щоб вмістити всі її дочірні елементи (за замовчуванням). Кожен елемент HTML являє собою набір таких «коробок». Якщо ви знаєте висоту кожної коробки рядка, тоді ви будете знати висоту цього елемента.
І одним з властивостей, які впливають на висоту коробки рядка, є line-height (тобто, висота рядка). Оскільки висота рядка може бути вище висоти області вмісту, уявіть собі властивість line-height як властивість, яка визначає віртуальну висоту елемента. Віртуальну, оскільки простір, який вище області вмісту, є невидимим.
Графічно це можна змалювати так:
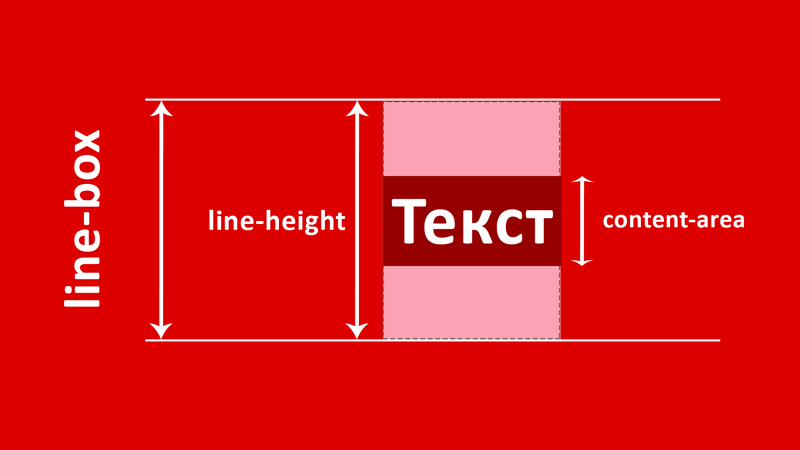
Висота області вмісту, крім іншого, визначається розміром шрифту.
Висота, вказана в line-height, використовується для обчислення висоти рядка і коробки рядка.
Вбудовані елементи мають дві різні висоти. Обчислена різниця висот між висотою рядка і області вмісту називається направляючою. Половина цієї направляючої додається поверх області вмісту, а інша половина додається знизу. Тому область вмісту завжди знаходиться в середині цієї віртуальної області.
Виходячи із загального обчисленого значення, висота рядка (віртуальна область) може бути однаковою, більшою або меншою, ніж область вмісту. Якщо значення висоти рядка менше, тоді направляюча має від’ємне значення, а коробка рядка стає візуально менше своїх дочірніх елементів.
Вбудовані елементи, на які впливають ці правила:
- змінення вбудовані елементи (
<img>,<input>,<svg>і т.д.) - блоки з властивістю
inline-block - вбудовані елементи, які беруть участь в конкретному контексті форматування (наприклад, в елементі
flexboxвсіflexелементи блокуються)
Для цих конкретних вбудованих елементів висота обчислюється на основі їх значень height, margin і border. Якщо значення для height встановлено в auto, тоді використовується line-height, а область вмісту стає строго рівній висоті рядка.
Тепер залишилося розібратися з проблемою, яким же повинно бути нормальне значення line-height? Не рекомендується використовувати line-height: 1; оскільки такі значення (безрозмірні) є відносними від розміру шрифта, а не відносними по відношенню до області вмісту. І дуже часто це призводить до того, що висота рядка (віртуальна область) буде меншою за область вмісту.
Якщо проаналізувати шрифти з Google Web Fonts, то ми побачимо, що більше 90% з них мають висоту рядка (line-height) більше, ніж 1. Тож, бажано використовувати трохи більші значення за 1.
Додаткові відомості про обчислення коробки рядка:
- для вбудованих елементів,
paddingіborderзбільшують область фону, але не висоту області вмісту (і не висоту коробки рядка). Тому область вмісту не завжди така, якою вона виглядає на екрані. Властивостіmargin-topіmargin-bottomне мають впливу. - для замінених вбудованих елементів (
<img>,<input>,<svg>і т. д.), блоків зinline-block:padding,marginіborderзбільшуютьheight, а значить і висоту області вмісту і висоту коробки рядка.