
Покращуємо показники Core Web Vitals – основний тренд SEO в 2021 році
Раніше ми писали про те, що таке Основні веб-показники (по-англійськи Core Web Vitals) в інструменті Search Console від Google. Основні веб-показники – це набір показників, що засновані на реальній взаємодії справжніх користувачів з вашим сайтом. До даного набору відносяться такі сигнали, як Відображення найбільшого контенту (LCP – Largest Contentful Paint), Затримка після першого вводу (FID – First Input Delay), а також Сукупне зміщення макета (CLS – Cumulative Layout Shift).
Google декларує, що в цьому році показники Core Web Vitals стануть одними з важливих факторів ранжування пошукових результатів. Орієнтовно, вплив даних показників буде активно враховуватися, починаючи з кінця травня 2021 року. З огляду на це, можна сміливо стверджувати, що поліпшення показників Core Web Vitals свого сайту – це тренди seo 2021 року. І вже зараз важливо приступити до оптимізації показників якості сайту, не чекаючи травня 2021 року.
Що таке показники Core Web Vitals?
Це основні показники сайту за методологією Google. Найбільша пошукова система вважає, що сайти, які швидко завантажуються, з швидким доступом до основного контенту, і які не мають несподіваних зсувів в макеті – це якісні сайти, що заслуговують на увагу користувачів. А для вебмайстрів Google навіть виділив під дані показники окремий розділ – Основні веб-показники – в інструменті Search Console.
3 основні показники в звіті Core Web Vitals:
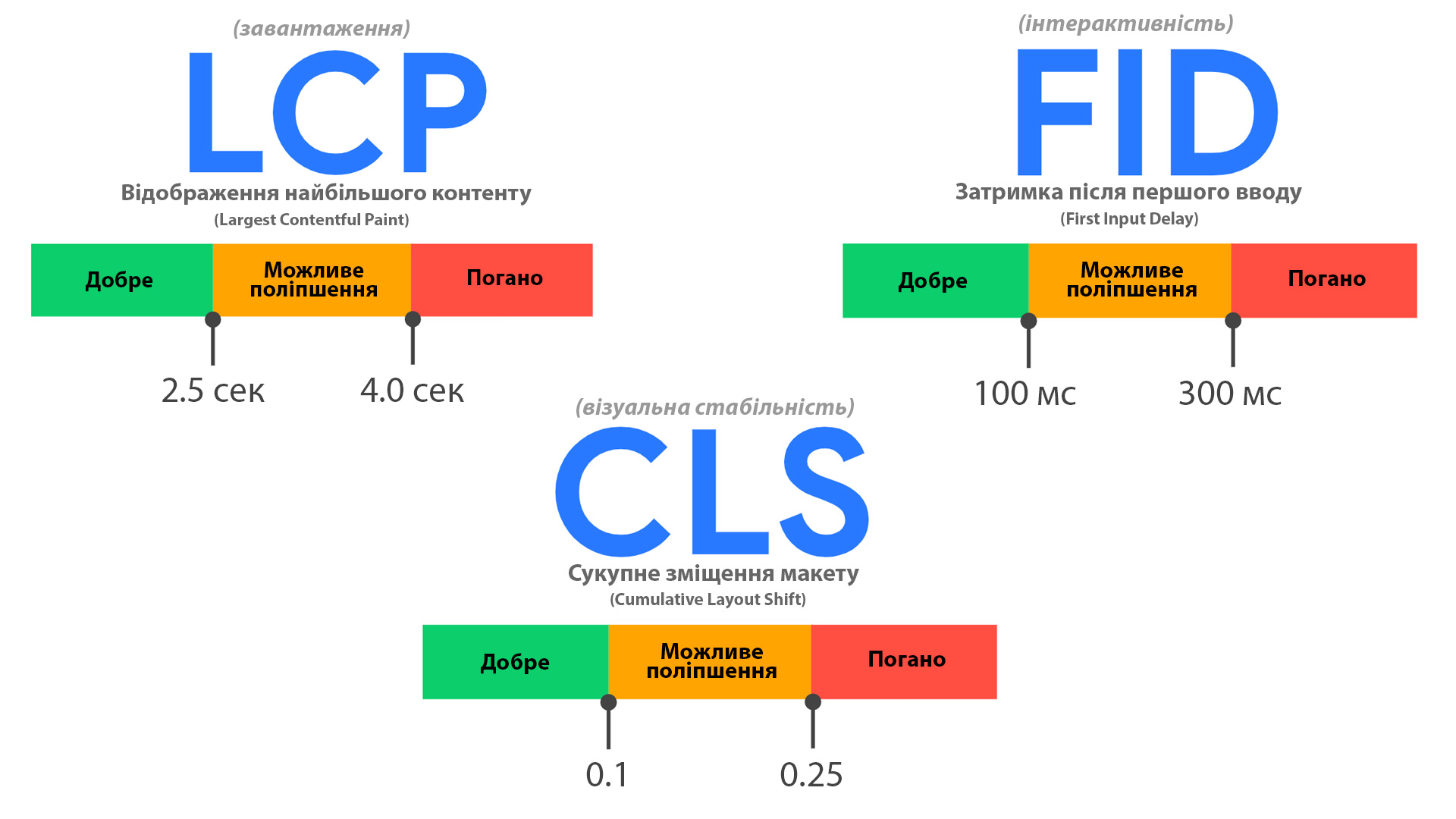
- Перший показник – Відображення найбільшого контенту (ВНК). Якщо значення ВНК нижче 2,5 с – ви отримаєте оцінку «Добре». Якщо значення вище 4 секунд – на думку Google користувачам це не сподобається, і ваш сайт отримає оцінку «Погано».
- Другий показник – Затримка після першого вводу (ЗППВ). Значення ЗППВ має бути нижче 100 мс, щоб користувачам було зручно працювати з вашим сайтом.
- Третій показник – Сукупне зміщення макета (СЗМ). Хорошим значенням СЗМ вважається показник нижче 0,1. Вимірювання показника здійснюється за шкалою від 0 (без зміщення або зсуву макета) до 1 (максимальне зміщення макету).
Графічно оцінку якості сторінки за даними 3-ма показниками можна зобразити так:

Як подивитися свої результати Core Web Vitals?
Всі популярні інструменти Google для веб-розробників здатні вимірювати LCP, FID і CLS: PageSpeed Insights, Chrome Developer Tools, Google Search Console, вбудований в браузер Chrome інструмент Lighthouse. А одним з самих простих способів дізнатися свої результати Core Web Vitals – це скористатися інструментом Search Console від Google.
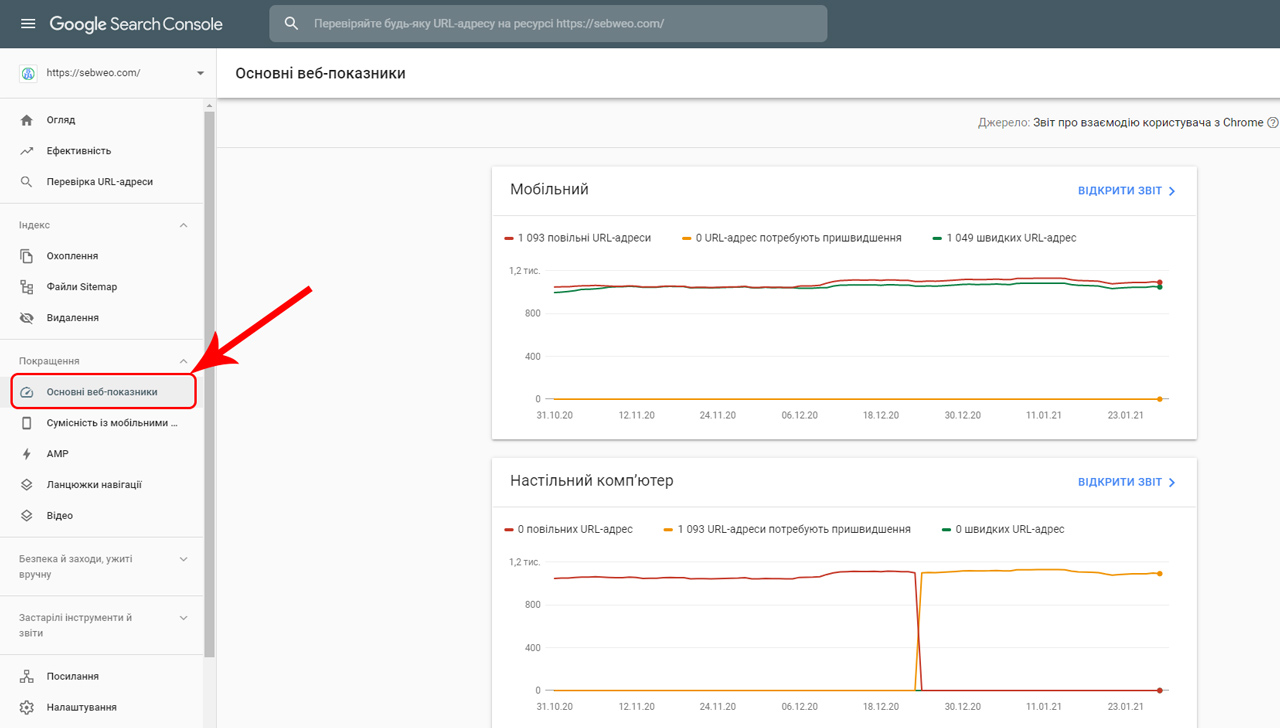
Увійдіть в Google Search Console і відкрийте розділ Основні веб-показники. Тут дані розділені на дві групи: ПК і Мобільні.

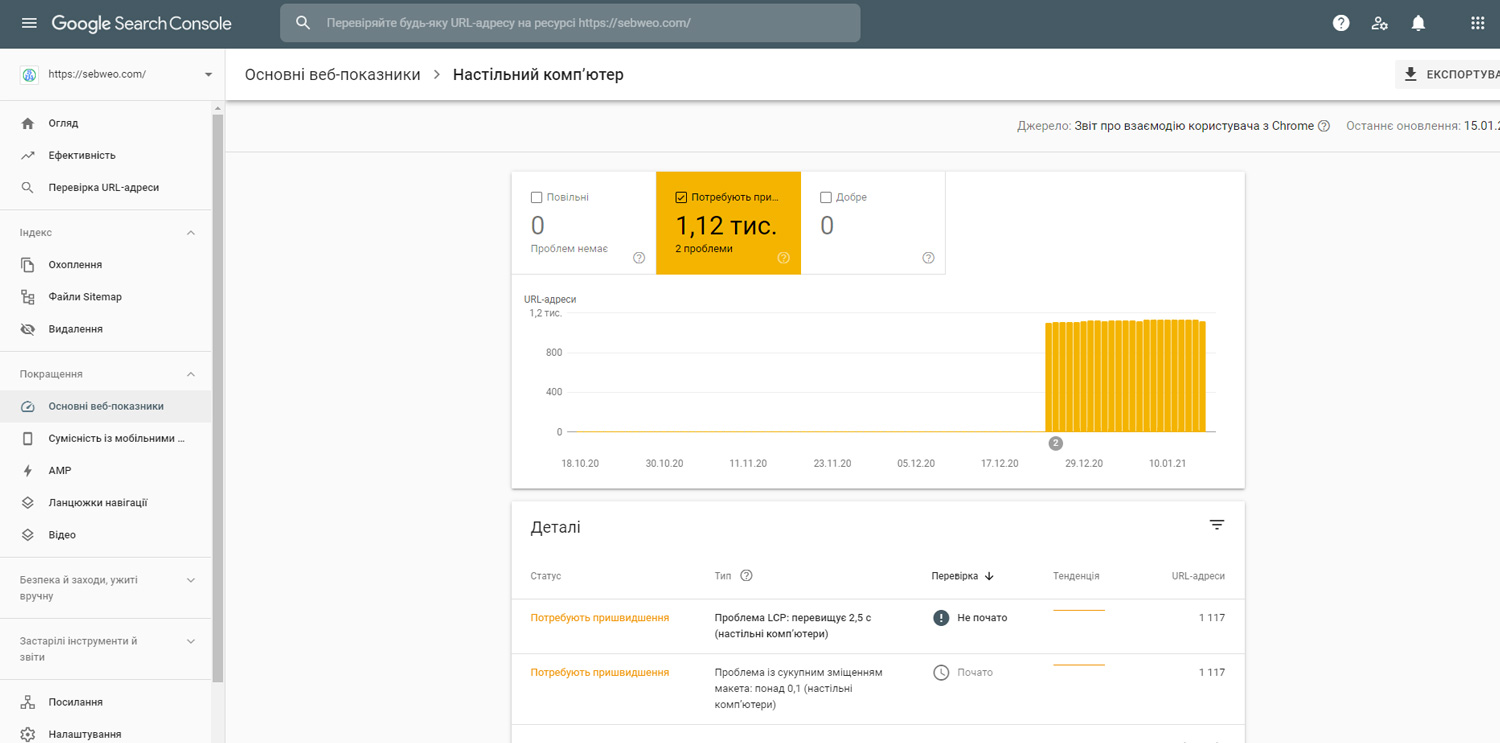
Натисніть кнопку Відкрити звіт і ви побачите детальну інформацію за даними показниками. Наприклад, ось такий у нас був результат до початку процесу оптимізації сайту.

Як Google враховує показники Core Web Vitals?
Показники Core Web Vitals незабаром будуть активно враховуватися Google, в зв’язці з діючими сигналами при ранжуванні в пошуку. Це означає, що не потрібно забувати і про зручність для мобільних, безпечний HTTPS перегляд, а також відсутність настирливих міжсторінкових оголошень. Врахуйте, що Google й надалі буде надавати перевагу сторінкам з більш якісною інформацією в цілому, якщо навіть окремі нові показники не цілком відповідають хорошим значенням. Ви, як і раніше, повинні в першу чергу дбати про якісний, корисний і релевантний контент на своєму сайті. Також, зовнішні посилання на сайт, як і раніше, відіграють важливу роль в просуванні сайтів.
З огляду на той факт, що в поточному році поліпшення показників Core Web Vitals буде основним трендом SEO, важливо буде попрацювати і в цьому напрямку. Адже не дарма Google «заварив цю кашу», і кому хочеться потрапити під фільтр, або того гірше – під бан найбільшої пошукової системи?!
Успішного вам SEO-просування!